 |

Human
Computer Interaction
(CS408)
VU
Lecture
9
Lecture 9.
Cognitive
Process - Part I
Learning
Goals
As the
aim of this lecture is to
introduce you the study of
Human Computer
Interaction,
so that after studying this
you will be able to:
Understand
attention
Describe
memory models
To day is
first lecture on cognitive
processes out series of two
lectures on the same
topic. In
our previous lectures we
have in detail talked about
the cognitive
psychology
and
cognitive frame works. Now
is this lecture and in next
coming lectures we will
talk
about a detail about the
cognitive processes. As we have
already discussed
that
cognition
can be described in terms of specific
kinds of processes. These
include:
Attention
Memory
Perception
and recognition
Learning
Reading,
speaking and
listening
Problem
solving, planning, reasoning,
decision-making.
Here in
this lecture we will study
the first two cognitive
processes named attention
and
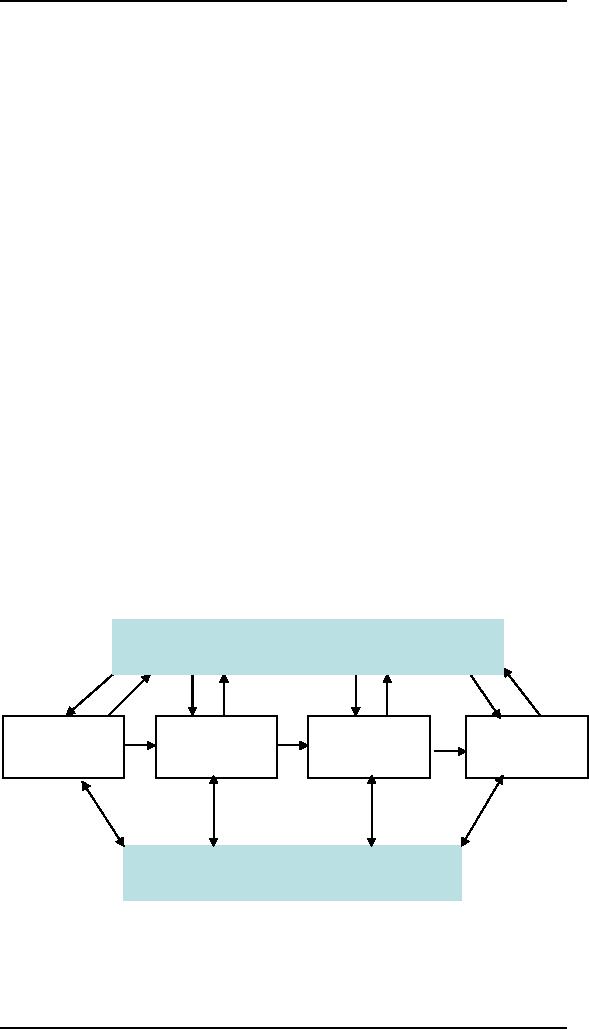
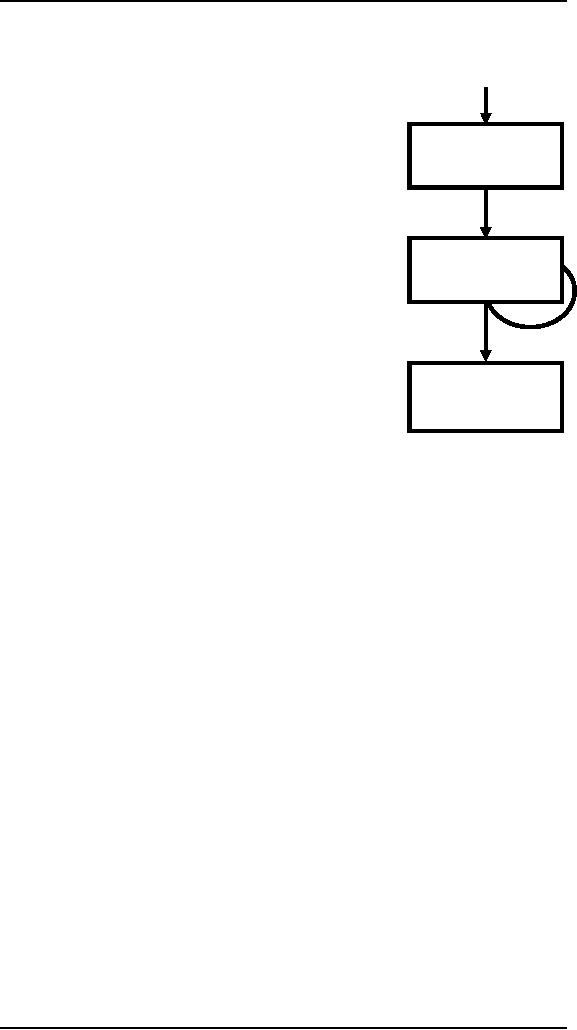
memory. The importance of
these two you have
seen in the Extended
Human
Processing
model, studied in Lecture
No. 6, as shown in
figure
Attention
Encoding
Comparison
Response
Response
Selection
Execution
Memory
9.1
Attention
Attention
is the process of selecting
things to concentrate on, at a
point in time, from
the range
of possibilities available.
77

Human
Computer Interaction
(CS408)
VU
A famous
psychologist, Williams James
says, " Everyone knows what
attention is. It
is the
taking possession of mind, in
clear and vivid form, of
one out of what
seem
several
simultaneously possible objects or
trains of thought... it requires
withdrawal
from
some things in order to deal
effectively with
others."
Attention
involves our auditory and/or
visual senses an example of
auditory attention
is
waiting in the dentist's
waiting room for our
name to be called out to
know when it
is our
time to go in. auditory
attention is based on pitch,
timber and intensity.
An
example
of attention involving the
visual senses in scanning
the football results in a
newspaper to
attend to information about
how our team has done.
Visual attention is
based on
color and location.
Attention
allows us to focus on information
that is relevant to what we are
doing. The
extent to
which this process is easy
or difficult depends on
Whether
we have clear goals
and
Whether
the information we need is salient in
the environment.
Our
goals
If we
know exactly what we want to
find out, we try to match
this with the
information
that is available. For
example, if we have just
landed at an airport after
a
long
flight and want to find
out who has won
the World Cup, we might
scan the
headlines
at the newspaper stand, check the
web, call a friend, or ask
someone in the
street.
When we
are not sure exactly
what we are looking for we
may browse through
information,
allowing it to guide our
attention to interesting or salient
items. For
example,
when we go to restaurant we may
have the general goal of
eating a meal but
only a
vague idea of what we want
to eat. We peruse the menu to
find things that
whet
our
appetite, letting our
attention be drawn to the
imaginative descriptions of
various
dishes.
After scanning through the
possibilities and imagining
what each dish
might
be like
(plus taking into account
other factors, such as cost,
who we are with, what
the
specials are,
what the waiter recommends,
whether we want a two-or-
three-course
meal,
and so on.), we may then
make a decision.
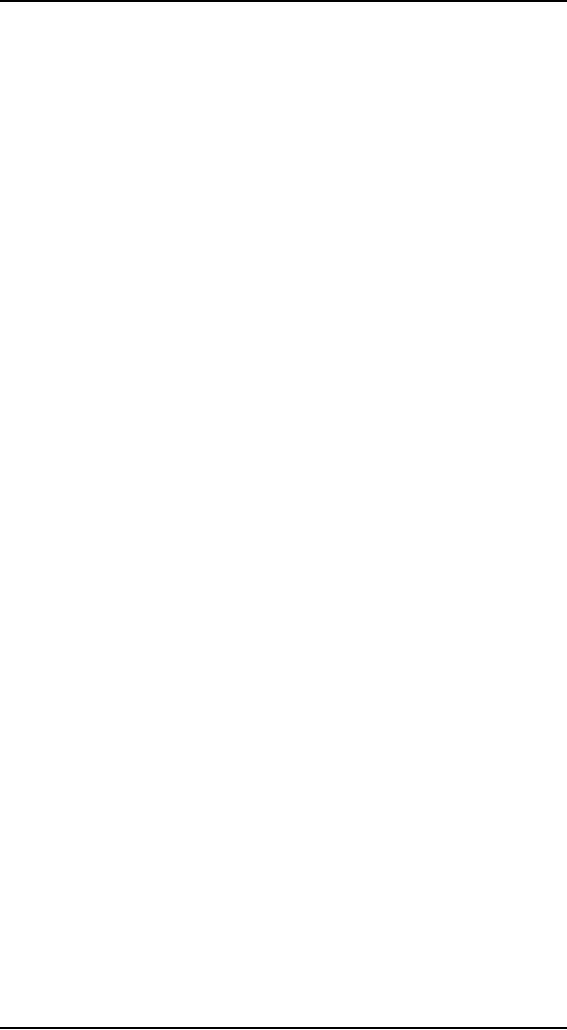
Information
presentation
The
way information is displayed
can also greatly influence
how easy or difficult it
is
to attend
to appropriate pieces of information.
Look at the figure below,
two different
ways of
structuring the same
information at the interface:
one makes it much easier
to
find
information than the other.
Look at the top screen
and (i) find the
price for a
double
room at the Holiday Inn in
Lahore: (ii) find the
phone number of the
Sheraton
in the
Karachi. Then look at the
bottom screen and (i)
find the price of for a
double
room at
the Pearl Continental in
Faisalabad; (ii) find the
phone number of the
Holiday
Inn in
the Islamabad. Which took
longer to do. Experiments
showed that the
two
screens
produced quite different
results: it took an average of
3.2 seconds to search
the
top screen and 5.5
seconds to find the same
kind of information in the
bottom
screen.
Why is this so, considering
that the both displays
have the same density
of
information?
The primary
reason is
the way the characters
are grouped in the display;
in the top they are
grouped
into
vertical categories of information that
have columns of space
between them. In
the
bottom screen the
information is bunched up together,
making it much harder
to
search
through.
78

Human
Computer Interaction
(CS408)
VU
Models of
Attention
There
are two models of
attention:
Focused
attention
Divided
attention
Focused
Attention
Our
ability to attend to one
event from what amounts to a
mass of competing
stimuli
in the
environment have been psychologically
termed as focused attention.
The
streams
of information we choose to attend to
will tend to be relevant to the
activities
and
intentions that we have at
that time. For example,
when engaged in a conversation
it is
usual to attend to what the
other person is saying. If something
catches our eye in
the
periphery to our vision, for
example, another person we want to
talk to suddenly
appear, we
may divert our attention to
what she is doing. We may
then get distracted
from
the conversation we are having
and as a consequence have to
ask the person we
are
conversing with to repeat themselves. On
the other hand, we may be
skilled at
carrying
on the
conversation while intermittently
observing what the person we
want to talk to
is
doing.
Divided
Attention
As we
said, we may be skilled at
carrying on the conversation
while intermittently
observing
what the person we want to
talk to is doing. When we
attempt to attend to
mire
than one thing at a time, as
in the above example, it is
called divided
attention.
Another
example that is often used
to illustrate this attentional
phenomenon is being
able to
drive while holding a
conversation with a
passenger.
Voluntary
attention
A further
property of attention is that
can be voluntary, as when we
make a conscious
effort to
change our attention.
Involuntary
attention
79

Human
Computer Interaction
(CS408)
VU
Attention
may also be involuntary, as
when the salient characteristics of
the
competing
stimuli grab our attention.
An everyday example of an involuntary act
is
being
distracted from working when
we can hear music or voices in
the next room.
Another
thing is that frequent
actions become automatic actions,
that is, they do
not
need any
conscious attention and they
require no conscious decisions.
Focusing
attention at the
interface
What is
the significance of attention
for HCI? How can an
understanding of
attentional
phenomena be usefully applied to
interface design? Clearly,
the manner in
which we
deploy our attention has a
tremendous bearing on how
effectively we can
interact
with a system. If we know
that people are distracted,
often involuntarily,
how
is it
possible to get their
attention again without
allowing them to miss the
`window of
opportunity'?
Moreover, how can we focus
people's attention on what
they need to be
looking
at or listening to for any
given stage of task? How
can we guide their
attention
to the relevant information on
display?
Structuring
Information
One
way in which interfaces can
be designed to help users
find the information
they
need is to
structure the interface so
that it is easy to navigate
through. Firstly.
This
requires
presenting not too much
information and not too
little o a screen, as in
both
cases
the user will have to spend
considerable time scanning
through either a
cluttered
screen or
numerous screens of information.
Secondly, instead of arbitrarily
presenting
data I
the screen it should be
grouped and ordered into
meaningful parts capitalizing o
the
perceptual laws of grouping,
information can be meaningfully
structured so that it
is easier to
perceive and able to guide
attention readily to the
appropriate information.
Help
user to.
attend
his/her task not the
interface.
decide
what to focus on, based on
their tasks, interest,
etc.
stay
focused, do not provide
unnecessary distractions.
structure
his/her task, e.g.
help
Create
distraction, when really
necessary!
Use
alerts (only) when
appropriate!
Some
other considerations are as
under:
Make
information salient when it
needs attending to
Use
techniques that make things
stand out like colour,
ordering, spacing,
underlining,
sequencing
and animation
Avoid
cluttering the interface -
follow the google.com
example of crisp, simple
design
Avoid
using too much because
the software allows
it
9.2
Memory
Indeed,
much of our everyday
activities rely on memory. As
well as storing all
our
factual
knowledge, our memory
contains our knowledge of
actions or procedures. It
allows us
to repeat actions, to use language,
and to use new information
received wia
our
senses. It also gives us our
sense of identity, by preserving
information from our
past
experiences. If want to understand
the working of our memory,
it is necessary to
understand
the structure of memory. Let
us look at a memory
model.
Memory
Model
80

Human
Computer Interaction
(CS408)
VU
It is
generally agreed that there are
three types of memory or
memory functions
sensory
buffers, short-term memory or
working memory and long-term
memory. It is
also
called the multi-store model
of memory. The main characteristics of
the multi-
store
model of memory are the
various types of memory
stores. These are:
Sensory
store
modality-specific,
hold
information
for a very brief period of
time (a few
tenth of
a second),
Sensory
memory
Short-term
memory store holds
limited
information
for a short period of time
(a few
seconds),
Permanent
long-term memory store hold
Short
term
information
indefinitely.
Lets us
have a detailed look of this
model.
memory
Sensory
memory
The
sensory memories act as buffer
for stimuli
received
through the senses. A sensory
memory exists
for
each sensory channel: iconic
memory for visual
Long
term
stimuli,
echoic memory for aural
stimuli and haptic
memory
memory
for touch. These memories
are constantly
overwritten
by new information coming in on
these
channels.
We can
demonstrate the existence of iconic
memory by moving a finger in
front of
the
eye. Can you see it in more
than one place at once?
This indicates a persistence of
the
image after the stimulus
has been removed. A similar
effect is noticed most
vividly
at firework displays where
moving sparklers leave a persistent
image.
Information
remains in iconic memory very
briefly, in the order of 0.5
seconds.
Similarly,
the existence of echoic
memory is dvidenced by our
ability to ascertain the
direction
from which a sound originates.
This is due to information
being received by
both
ears. However, since this
information is received at different
times, we must
store the
stimulus in the meantime.
Echoic memory allows brief
playback of
information.
Have you ever had someone
ask you a question when
you are reading?
You
ask them to repeat the
question only to realise
that you know what
was asked
after
all. This experience, too,
is evidence of the existence of
echoic memory.
Information
is passed from sensory memory
into short-term memory by
attention,
thereby
filtering the stimuli to
only those, which are of
interest at a given
time.
Attention
is the concentration of the
mind on one out of a number
of competing
stimuli
or thoughts. It is clear that we
are able to focus our
attention selectively,
choosing
to attend to one thing
rather than another. This is
due to the limited
capacity
of our
sensory and mental processes. If we
did not selectively attend
to the stimuli
coming
into our senses, we would be
overloaded. We can choose
which stimuli to
attend
to, and the choice is
governed to an extent by our
arousal, our level of
interest
or need.
This explains the cocktail
party phenomenon. According to
cocktail party
effect we
can attend to one
conversation over the
background noise, but we
may
choose to
switch our attention to a
conversation across the room
if we hear our name
mentioned.
Information received by sensory memories
is quickly passed into a
more
permanent
memory store, or overwritten and
lost.
Short
term memory
81

Human
Computer Interaction
(CS408)
VU
Short-term
memory or working memory
acts as a scratch pad for
temporary recall of
information.
It is use to store information which is
only required fleetingly.
For
example,
calculate the multiplication 35 * 6 in
your head. The chances are
that you
will have
done this calculation in staged, perhaps
5 *
6
and then 3 * 6 and
added the
results. To
perform calculations such as
this we need to store the intermediate
stages
for
use later. Or consider
reading. In order to comprehend
this sentence you need
to
hold in
your mind the beginning of
the sentence as you read the
rest. Both of these
tasks
use short-term
memory.
Short-term
memory can be accessed
rapidly, in the order of 70ms.
However, it also
decays
rapidly, meaning that
information can only be held
there temporarily, in
the
order of
200ms.
Short-term
memory also has a limited
capacity. There are two basic methods
for
measuring
memory capacity. The first
involves determining the
length of a sequence,
which
can be remembered in order. The
second allows items to be
freely recalled in
any
order. Using the first
measure, the average person
can remember 7±2 digits.
This
was
established in experiments by Miller.
Try it look at the following
number
sequence:
54988319814237
Now
write down as much of the
sequence as you can
remember. Did you get it
all
right? If
not, how many digits
could you remember? If remembered between
five and
nine
digits your digits your
digit span is
average.
Now
try the following
sequence:
22 55 36
8998 30
did
you recall that more
easily? Here the digits
are grouped or chunked.
A
generalization
of the 7±2 rule is that we
can remember 7±2 chunks of
information.
Therefore
chunking information can increase
the short-term memory
capacity. The
limited
capacity of short-term memory produces a
subconscious desire to create
chunks,
and so optimise the use of
the memory. The successful
formation of a chunk
is known
as closure. This process can
be generalized to account for the desire
to
complete
or close tasks held in short-term
memory. If a subject fails to do
this or is
prevented
from doing so by interference,
the subject is liable to lose
trick of what she
is doing
and make consequent
errors.
Recency
effect
In
experiments where subjects were
able to recall works freely,
evidence shows that
recall of
the last words presented is
better than recall of those in
the middle. This is
known as
recency effect. Recency effect can be
defined as: `better recall
for items at
the
end of the list because
these items are still
active in STM (and possibly
SM) at
time of
recall'.
However,
if the subject is asked to perform
another task between
presentation and
recall
the recency effect is
eliminated. The recall of
other words is unaffected.
This
suggests
that short-term memory
recall is damaged by interference of
other
information.
Primacy
effect
`Better
recall for items at the
beginning of the list
(because these items have
been
rehearsed
more frequently than other
items and thus have a
greater chance of
being
placed in
LTM).'
Long
Term Memory
If
short-term memory is our
working memory or `scratch-pad',
long-term memory is
our
main resource. Here we store factual
information, experiential knowledge,
and
82

Human
Computer Interaction
(CS408)
VU
procedural
rules of behavior- in fact,
everything that we know. It
differs from short-
term
memory in a number of significant
ways. First, it has a huge,
if not unlimited,
capacity.
Secondly, it has a relatively
slow access time of
approximately a tenth of a
second.
Thirdly, forgetting occurs
more slowly in long-term
memory, if at all.
Long-term
memory is intended for the
long-term storage of information.
Information
is placed
there from working memory
through rehearsal. Unlike working
memory
there is
little decay: long-term
recall after minutes is the
same as that after hours
or
days.
Long-term
memory structure
There
are two types of long-term
memory: episodic memory and
semantic memory.
Episodic
memory
Episodic
memory represents our memory
of events and experiences in a serial
form. It
is from
this memory that we can
reconstruct the actual events
that took place at a
given
period of our lives.
Semantic
memory
Semantic
memory is structured record of facts,
concepts and skills that we
have
acquired.
The information in semantic memory is
derived from that in our
episodic
memory,
such that we can learn
new facts or concepts from
our experience.
Semantic
memory is structured in some
way to allow access to
information,
representation
of relationships between pieces of
information, and inference.
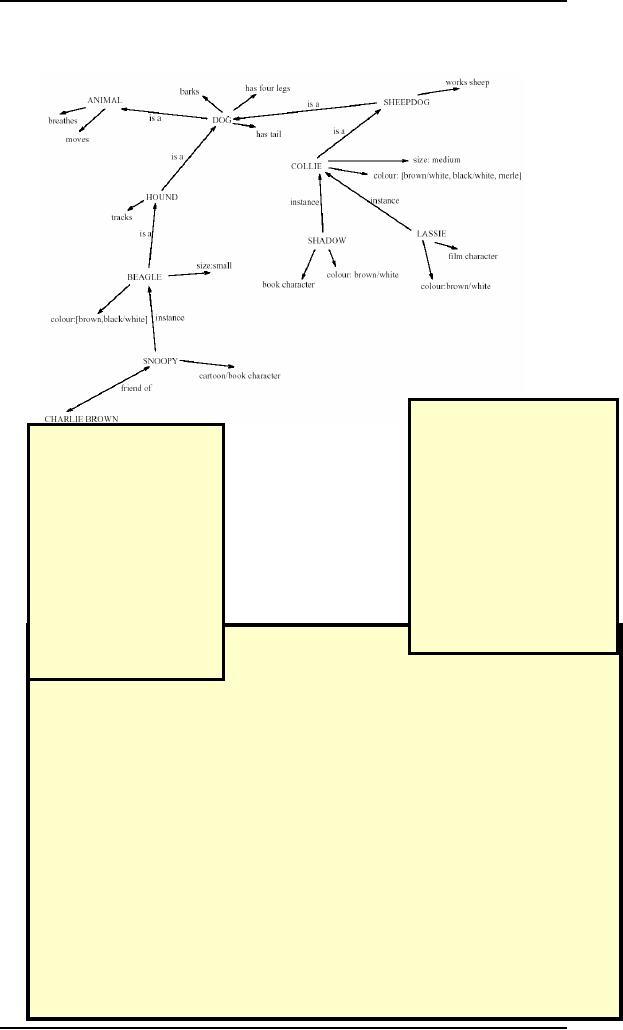
One
model
for the way in which
semantic memory is structured is as a
network. Items are
associated
to each other in classes,
and may inherit attributes
from parent classes.
This
model is
known as a semantic network. As an
example, knowledge about
dogs may be
stored in
a network such as that shown
in figure.
Specific
breed attributes may be stored
with each given breed,
yet general dog
information
is stored at a higher level. This
allows us to generalize about
specific
cases.
For instance, we may not
have been told that the
sheepdog Shadow has
four
legs and
a tail, but we can infer
this information from our
general knowledge
about
sheepdogs
and dogs in general. Note
also that there are
connections within
the
network
which link into other
domains of knowledge, for
example cartoon
characters
A number
of other memory structures have been
proposed to explain how
we
represent
and store different types of
knowledge. Each of these represents a
different
aspect of
knowledge and, as such, the
models can be viewed as
complementary rather
than
mutually exclusive. Semantic
networks represent the associations
and
relationship
between single items in
memory. However, they do not
allow us to model
the
representation of more complex
objects or events, which are perhaps
composed of
a number
of items of activities. Structured
representations such as frames and
scripts
organize
information into data structures.
Slots in these structures allow
attribute
values to
be added. Frame slots may contain
default, fixed or variable
information. A
frame is
instantiated when the slots
are filled with appropriate
values. Frame and
scripts
can be linked together in
networks to represent hierarchical
structured
knowledge.
83

Human
Computer Interaction
(CS408)
VU
COLLIE
DOG
Fixed
breed
of: DOG
Fixed
type:
sheepdog
legs:
4
Default
Default
size: 65
cm
diet:
carniverous
sound:
bark
Variable
colour
Variable
Script
for a visit to
size:
the
vet
Roles:
vet
examines
Entry
conditions: dog
ill
diagnoses
vet
open
treats
owner
has
owner
brings dog in
money
pays
takes
dog out
Result:
dog
better
owner
poorer
Scenes:
arriving
at reception
vet
richer
waiting
in room
examination
Props:
examination
table
paying
medicine
instruments
Tracks:
dog
needs medicine
dog
needs operation
84

Human
Computer Interaction
(CS408)
VU
9.3
Revised Memory
Model
According
to revised memory model
Working memory is a subset of
LTM.
Some
other characteristics are as
under:
Items
are semantically
linked.
Items in
working memory are
activated.
Activation
is supplied from other
linked chunks and from
sensory input.
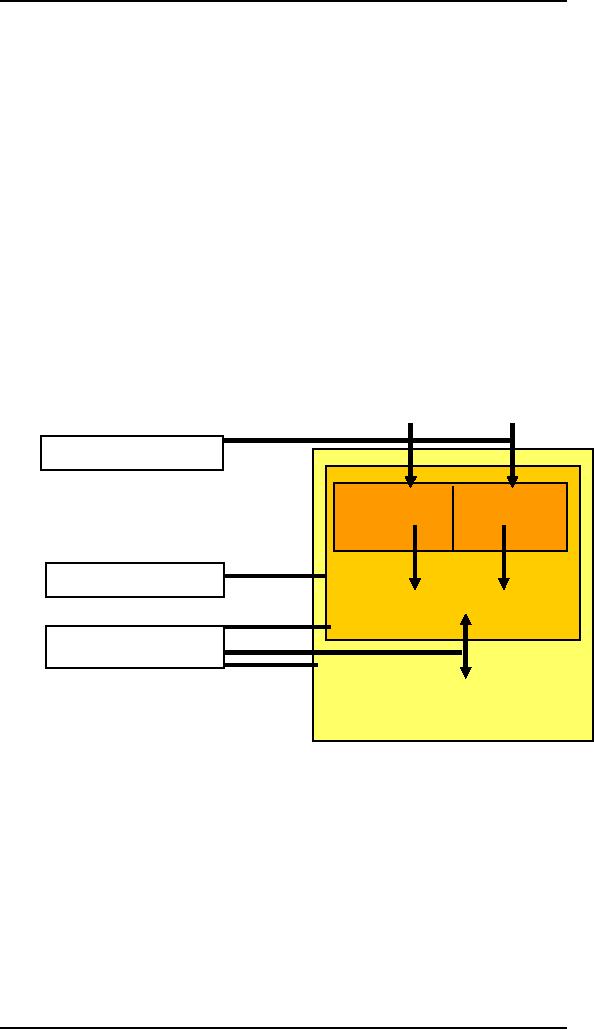
As we
know human processor
consists of three interacting
systems: the
perceptual
system,
the motor system and
the cognitive system. Each
has its own memory
and
process
as shown in figure. Similar to
the notions of human
information processing,
human
performance is viewed as a series of
processing stages, whereby the
different
processors
and memories are organized
in a particular way.
Visual
Stimulus
Perceptual
processor
Visual
image
Auditory
store
image
store
Motor
processor
Working
memory
Cognitive
Processor
Long-term
memory
85
Table of Contents:
- RIDDLES FOR THE INFORMATION AGE, ROLE OF HCI
- DEFINITION OF HCI, REASONS OF NON-BRIGHT ASPECTS, SOFTWARE APARTHEID
- AN INDUSTRY IN DENIAL, SUCCESS CRITERIA IN THE NEW ECONOMY
- GOALS & EVOLUTION OF HUMAN COMPUTER INTERACTION
- DISCIPLINE OF HUMAN COMPUTER INTERACTION
- COGNITIVE FRAMEWORKS: MODES OF COGNITION, HUMAN PROCESSOR MODEL, GOMS
- HUMAN INPUT-OUTPUT CHANNELS, VISUAL PERCEPTION
- COLOR THEORY, STEREOPSIS, READING, HEARING, TOUCH, MOVEMENT
- COGNITIVE PROCESS: ATTENTION, MEMORY, REVISED MEMORY MODEL
- COGNITIVE PROCESSES: LEARNING, READING, SPEAKING, LISTENING, PROBLEM SOLVING, PLANNING, REASONING, DECISION-MAKING
- THE PSYCHOLOGY OF ACTIONS: MENTAL MODEL, ERRORS
- DESIGN PRINCIPLES:
- THE COMPUTER: INPUT DEVICES, TEXT ENTRY DEVICES, POSITIONING, POINTING AND DRAWING
- INTERACTION: THE TERMS OF INTERACTION, DONALD NORMAN’S MODEL
- INTERACTION PARADIGMS: THE WIMP INTERFACES, INTERACTION PARADIGMS
- HCI PROCESS AND MODELS
- HCI PROCESS AND METHODOLOGIES: LIFECYCLE MODELS IN HCI
- GOAL-DIRECTED DESIGN METHODOLOGIES: A PROCESS OVERVIEW, TYPES OF USERS
- USER RESEARCH: TYPES OF QUALITATIVE RESEARCH, ETHNOGRAPHIC INTERVIEWS
- USER-CENTERED APPROACH, ETHNOGRAPHY FRAMEWORK
- USER RESEARCH IN DEPTH
- USER MODELING: PERSONAS, GOALS, CONSTRUCTING PERSONAS
- REQUIREMENTS: NARRATIVE AS A DESIGN TOOL, ENVISIONING SOLUTIONS WITH PERSONA-BASED DESIGN
- FRAMEWORK AND REFINEMENTS: DEFINING THE INTERACTION FRAMEWORK, PROTOTYPING
- DESIGN SYNTHESIS: INTERACTION DESIGN PRINCIPLES, PATTERNS, IMPERATIVES
- BEHAVIOR & FORM: SOFTWARE POSTURE, POSTURES FOR THE DESKTOP
- POSTURES FOR THE WEB, WEB PORTALS, POSTURES FOR OTHER PLATFORMS, FLOW AND TRANSPARENCY, ORCHESTRATION
- BEHAVIOR & FORM: ELIMINATING EXCISE, NAVIGATION AND INFLECTION
- EVALUATION PARADIGMS AND TECHNIQUES
- DECIDE: A FRAMEWORK TO GUIDE EVALUATION
- EVALUATION
- EVALUATION: SCENE FROM A MALL, WEB NAVIGATION
- EVALUATION: TRY THE TRUNK TEST
- EVALUATION – PART VI
- THE RELATIONSHIP BETWEEN EVALUATION AND USABILITY
- BEHAVIOR & FORM: UNDERSTANDING UNDO, TYPES AND VARIANTS, INCREMENTAL AND PROCEDURAL ACTIONS
- UNIFIED DOCUMENT MANAGEMENT, CREATING A MILESTONE COPY OF THE DOCUMENT
- DESIGNING LOOK AND FEEL, PRINCIPLES OF VISUAL INTERFACE DESIGN
- PRINCIPLES OF VISUAL INFORMATION DESIGN, USE OF TEXT AND COLOR IN VISUAL INTERFACES
- OBSERVING USER: WHAT AND WHEN HOW TO OBSERVE, DATA COLLECTION
- ASKING USERS: INTERVIEWS, QUESTIONNAIRES, WALKTHROUGHS
- COMMUNICATING USERS: ELIMINATING ERRORS, POSITIVE FEEDBACK, NOTIFYING AND CONFIRMING
- INFORMATION RETRIEVAL: AUDIBLE FEEDBACK, OTHER COMMUNICATION WITH USERS, IMPROVING DATA RETRIEVAL
- EMERGING PARADIGMS, ACCESSIBILITY
- WEARABLE COMPUTING, TANGIBLE BITS, ATTENTIVE ENVIRONMENTS