 |
JAVA Web Application Development |
| << JAVA: Multithreading 2 |
| Java Servlets >> |

Web
Design & Development CS506
VU
Lesson
25
Web
Application Development
Introduction
Because
of the wide spread use of
internet, web based
applications are becoming
vital part of IT
infrastructure
of large organizations. For
example web based employee
performance management systems
are
used by organizations for
weekly or monthly reviews of employees.
On the other hand online
course
registration
and examination systems can
allow students to study
while staying at their
homes.
Web
Applications
In general a
web application is a piece of code
running at the server which
facilitates a remote user
connected
to web server through HTTP
protocol. HTTP protocol
follows stateless
Request-Response
communication
model. Client (usually a
web-browser) sends
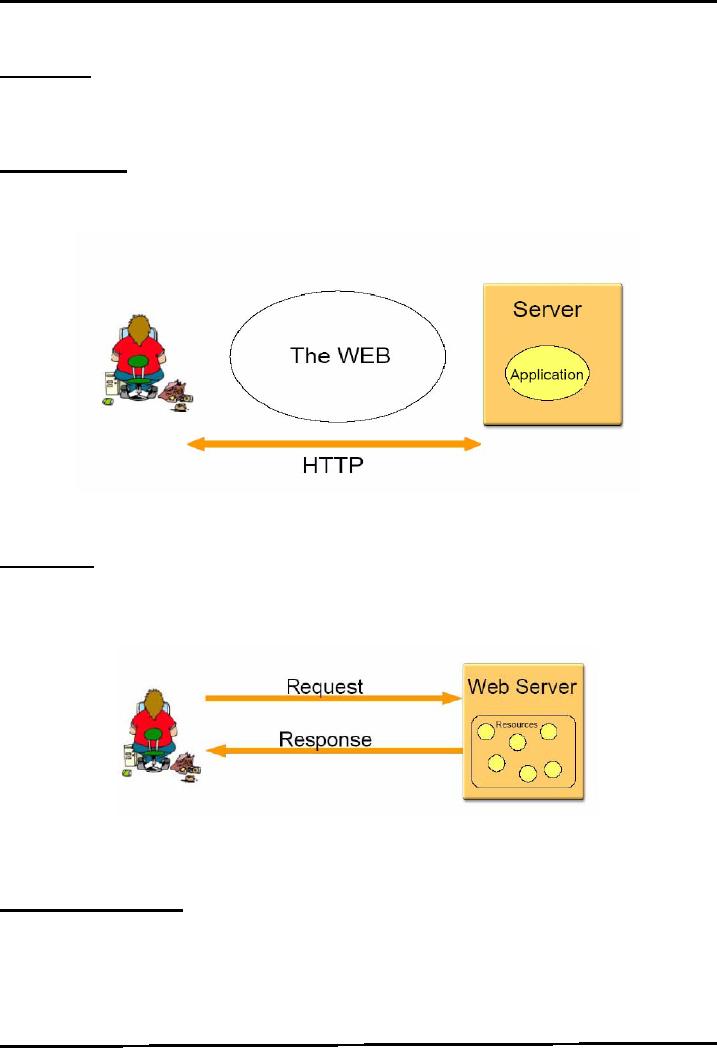
Figure
1: A typical web
application
A web
server is software which provides
users, access to the services
that are present on the
internet. These
servers
can provide support for many
protocols used over internet
or intranet like HTTP, FTP,
telnet etc
HTTP
Basics
A
protocol defines the method and way of
communication between two parties. For
example when we talk
to
our teacher we use a certain
way which is different from
the way that we adopt with
our fiends or
parents.
Similarly there are many
different protocols used by
computers to communicate with each
other
depending
on applications.
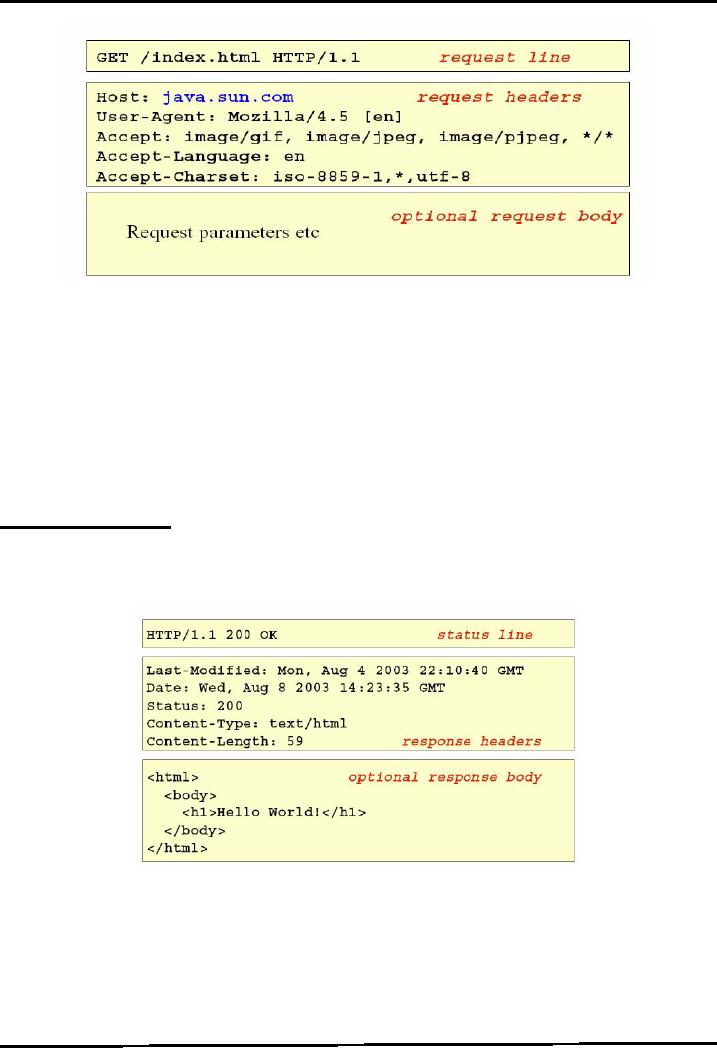
Figure
2: HTTP communication model
-HTTP
is as request-response oriented
protocol.
-It
is a stateless protocol since there is no
built-in state management between
successive requests. We
will
discuss state later.
Parts
of an HTTP request
-Request
Method: It tells the server the
type of action that a client
wants to perform
-URI:
Uniform Resource Indictor specifies the
address of required document or
resource
-Header
Fields: Optional headers can
be used by client to tell
server extra
182

Web
Design & Development CS506
VU
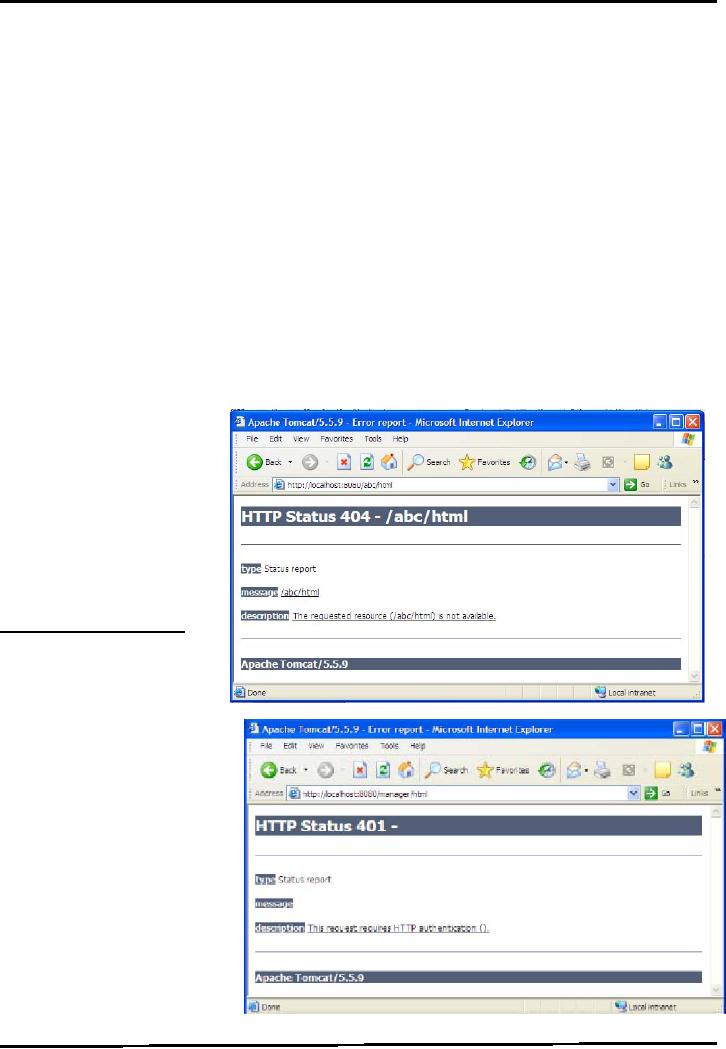
Figure
3: HTTP request example
-Body:
Contains data sent by client to the
server
-Other
request headers like FROM
(email of the person responsible for
request) and VIA (used by
gateways
and proxies to show intermediate
sites the request passes)
can also be used.
Request
Parameters
Request
can also contain addition
information in form of request
parameters
1. In
URL as query string e.g.
http://www.gmail.com/register?name=ali&state=punjab
2. As
part of request body (see
Figure 3)
Parts
of HTTP response
Result Code: A
numeric status code and its
description. -Header Fields:
Servers
use
these fields to tell client
about server information
like configurations and
software
etc. -Body: Data sent by
server as part of response
that is finally seen
by the
user.
Figure
4: HTTP response example
HTTP
Response Codes
An
HTTP Response code tell the
client about the state of the
response i.e. whether it's a
valid
response
or some error has occurred
etc. HTTP Response codes
fall into five general
categories
· 100-199
Codes
in the 100s are informational,
indicating that the client
should respond with
some
other
action.
100:
Continue with partial
request.
183

Web
Design & Development CS506
VU
·
200-299
Values
in the 200s signify that the
request was
successful.
200:
Means every thing is
fine.
·
300-399
Values
in the 300s are used for
files that have moved and
usually include a Location
header
indicating
the new address.
300:
Document requested can be found several
places; they'll be listed in the
returned
document.
·
400-499
Values
in the 400s indicate an error by the
client.
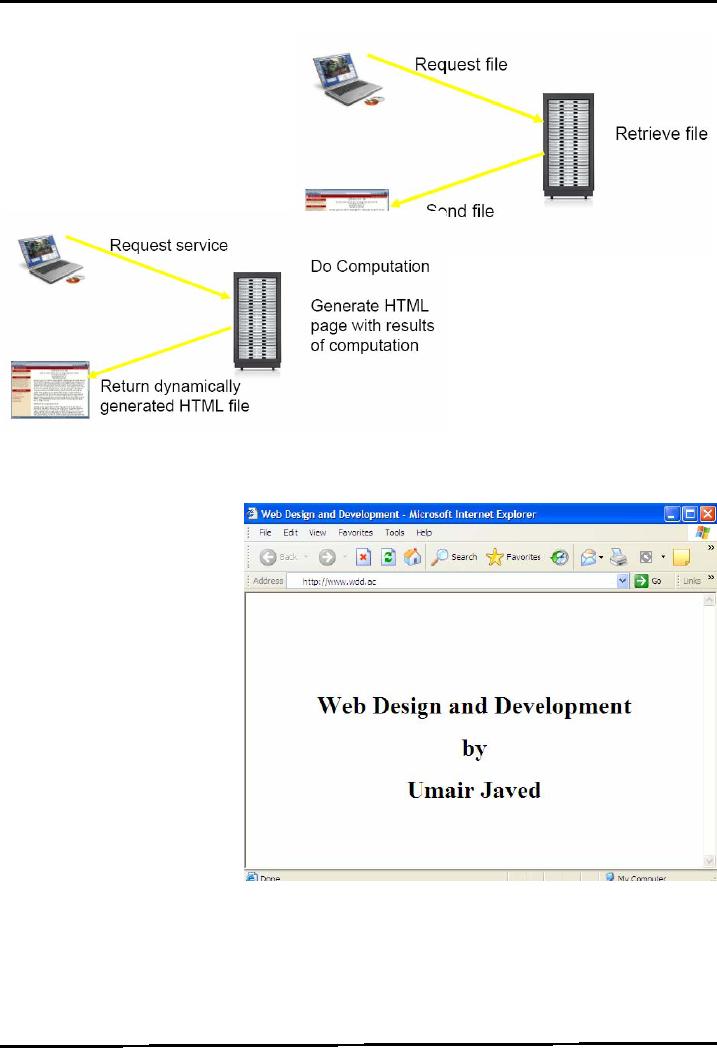
404:
Indicates that the requested
resource is not
available.
401:
Indicates that the request requires
HTTP authentication.
403:
Indicates that access to the
requested resource has been
denied.
·
500-599
Codes
in the 500s signify an error by the
server.
503:
Indicates that the HTTP
server is temporarily overloaded and
unable to handle the
request.
404:
indicates
that the
requested
resource is
not
available
401:
Indicates
that
request
requires HTTP
authentication
Server
Side Programming
Web
server pages can be
either
static
pages or dynamic
pages.
A static
web page is a simple
HTML
(Hyper Text Transfer
Language)
file. When a client
requests
an HTML page the
server
simple sends back
response
with
the required page.
Figure
5:
Static
web
page
request
and
response
184

Web
Design & Development CS506
VU
An
example of static web page is
given
below
While in case of dynamic
web
pages
server executes an
application
which
generates HTML web
pages
according
to specific requests
coming
from
client. These dynamically
generated
web
pages are sent back to
client with the
response.
Figure
6: Dynamic web page request
and response
Why
build Pages
Dynamically?
We
need to create dynamic
web
pages
when the content of site
changes
frequently and client
specific
response is required.
Some
of the scenarios are
listed
below
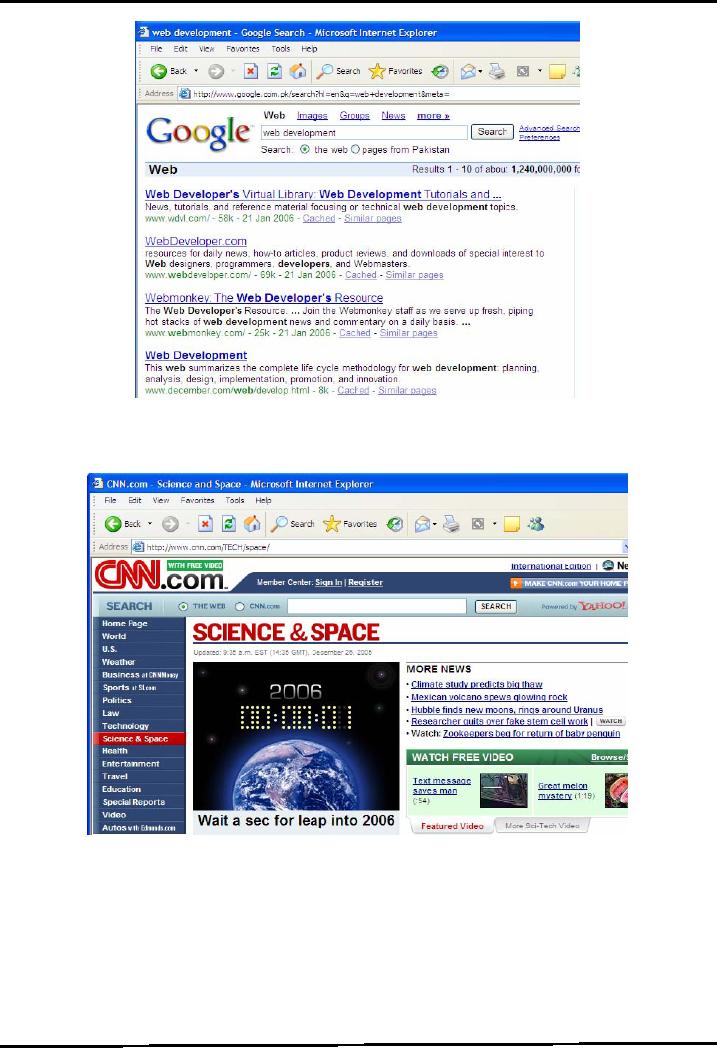
-The
web page is based on
data
submitted by the
user.
e.g. results page
from
search engines and
order
confirmation pages
at on
line stores. ]
185

Web
Design & Development CS506
VU
The
Web page is derived from
data that changes
frequently. e.g. a weather report or news
headlines page.
The
Web page uses information
from databases or other server-side
resources.
e.g. an
e-commerce site could use a
servlet to build a Web page
that lists the current price
and
availability
of each item that is for
sale.
186

Web
Design & Development CS506
VU
-Using
technologies for developing
web pages that include
dynamic content.
-Developing
web based applications which
can produce web pages that
contain information that
is
connection-dependent
or time-dependent.
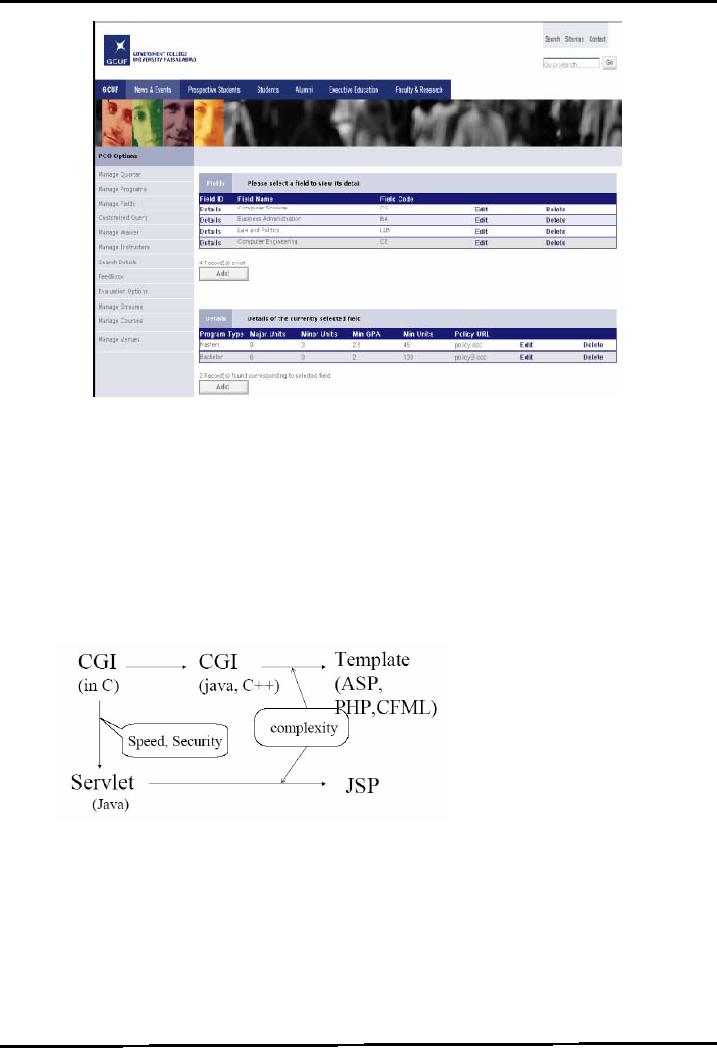
Dynamic
Web Content Technologies
Evolution
Dynamic
web content development technologies have
evolved through time in
speed, security, ease of
use
and
complexity. Initially C based
CGI programs were on the server
Then template based
technologies like
ASP
and PHP were then introduced
which allowed ease of use
for designing complex web
pages. Sun Java
introduced
Servlets and JSP that provided more
speed and security as well
as better tools for web
page
creation.
Figure
7: Dynamic web content
technologies evolution
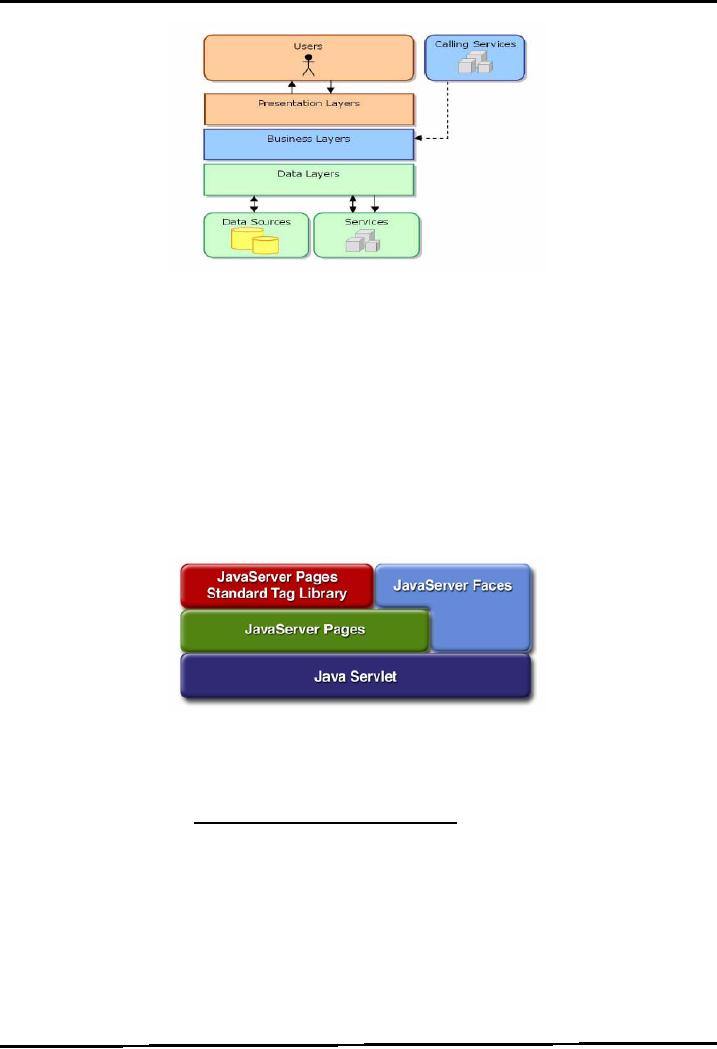
Layers
and Web
Application
Normally
web applications are
partitioned into logical layers.
Each layer performs a specific
functionality
which
should not be mixed with
other layers. Layers are
isolated from each other to
reduce coupling
between them
but they provide interfaces to
communicate with each
other.
187

Web
Design & Development CS506
VU
Figure
8: Simplified view of a web
application and its
layers
-Presentation
Layer:
Provides
a user interface for client
to interact with application.
This is the only part of
application
visible
to client.
-Business
Layer
The
business or service layer implements the actual
business logic or functionality of the
application.
For
example in case of online
shopping systems this layer
handles transaction management.
-Data
Layer
This
layer consists of objects that
represent real-world business objects
such as an Order,
OrderLineItem,
Product, and so on.
There
are several Java technologies
available for web
application development which
includes Java
Servlets,
JavaServer Pages, JavaServer Faces
etc.
Figure
9: Java web application technologies
(presentation/web tier)
References:
Java,
A Practical Guide by Umair
Javed
Java
tutorial by Sun:
http://java.sun.com/docs/books/tutorial/
188
Table of Contents:
- JAVA FEATURES
- Java Virtual Machine & Runtime Environment
- Learning Basics of JAVA
- JAVA: Object Oriented Programming
- JAVA: Inheritance
- JAVA: Collections
- JAVA: Intro to Exceptions
- JAVA: Streams
- JAVA: Modification of Address Book Code
- JAVA: Graphical User Interfaces
- JAVA: Event Handling
- JAVA: More Examples of Handling Events
- JAVA: Problem in Last Code Example
- Java Database Connectivity
- JAVA: More on JDBC
- JAVA: Result Set
- JAVA: Meta Data
- Java Graphics
- JAVA: How to Animate
- JAVA Applets
- JAVA: Socket Programming
- JAVA: Serialization
- JAVA: Multithreading 1
- JAVA: Multithreading 2
- JAVA Web Application Development
- Java Servlets
- JAVA: Creating a Simple Web Application in Tomcat
- JAVA: Servlets Lifecycle
- JAVA: More on Servlets
- JAVA: Dispatching Requests
- JAVA: Session Tracking 1
- JAVA: Session Tracking 2
- JAVA: AddressBook Case Study Using Sevlets
- Java Server Pages 1
- JavaServer Pages 2
- Java Server Pages 3
- JAVA: JSP Action Elements and Scope
- JAVA: JSP Custom Tags
- JAVA: MVC + Case Study
- JAVA: MVC Model 2 Architecture
- JAVA: Layers and Tiers
- JAVA: Expression Language
- JAVA: JavaServer Pages Standard Tag Library (JSTL)
- JAVA: Client Side Validation & JavaServer Faces (JSF)
- JAVA: JavaServer Faces