 |
Java Graphics |
| << JAVA: Meta Data |
| JAVA: How to Animate >> |

Web
Design & Development CS506
VU
Lesson
18
Java
Graphics
Painting
Window
is like a painter's canvas. All
window paints on the same surface.
More importantly,
windows
don't
remember what is under them.
There is a need to repaint
when portions are newly
exposed.
Java
components are also able to
paint themselves. Most of
time, painting is done automatically.
However
sometimes
you need to do drawing by
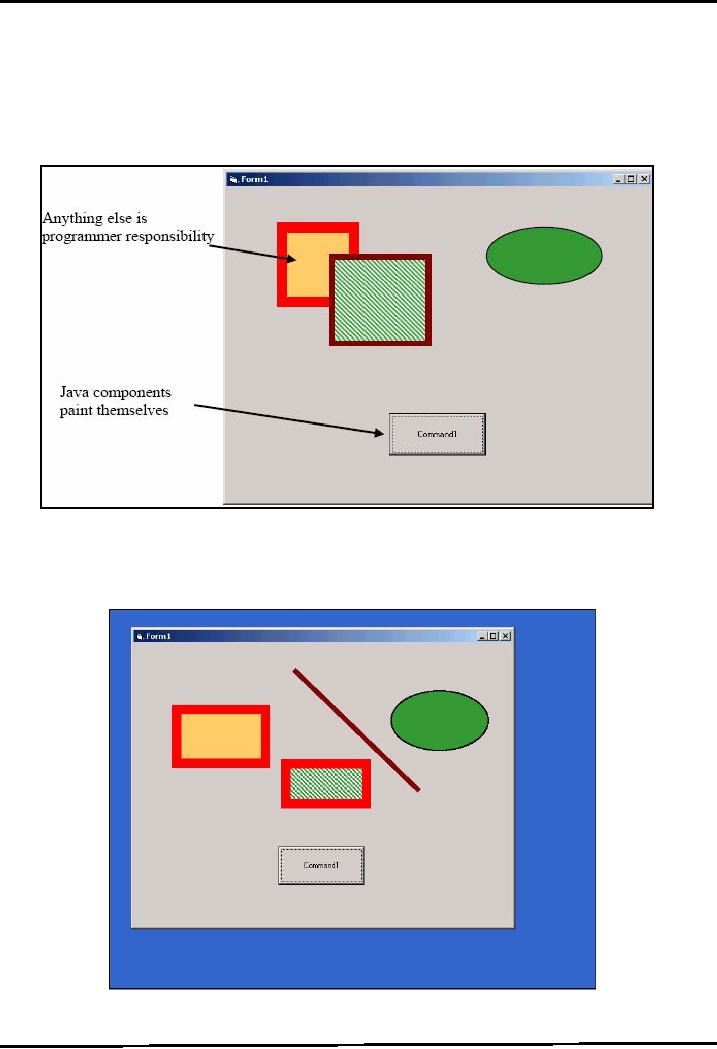
yourself. Anything else is programmer
responsibility
How
painting works?
Let's
take windows example. Consider the
following diagram in which the
blue area is representing the
desktop.
The one frame (myApp) is opened in front
of desktop with some custom
painting as shown below.
myApp
consist of a JPanel. The
JPanel contains a JButton. Two
rectangles, a circle & a lines
are also
drawn
on the JPanel.
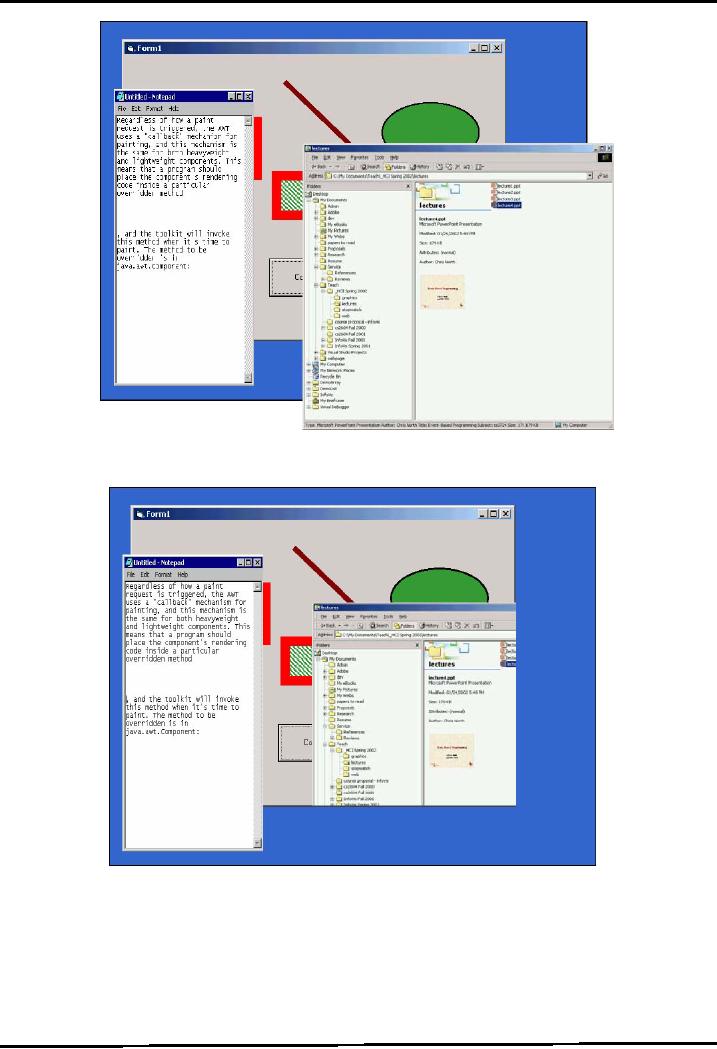
After
opening notepad and windows explorer
window, diagram will look
like this:
139

Web
Design & Development CS506
VU
Lets
shuts off the windows
explorer, the repaint event is
sent to desktop first and then to
myApp. The figure
shown
below describes the situation
after desktop repaint event get executed.
Here you can clearly
see that
only
desktop repaints itself and window
explorer remaining part is
still opened in front of
myApp.
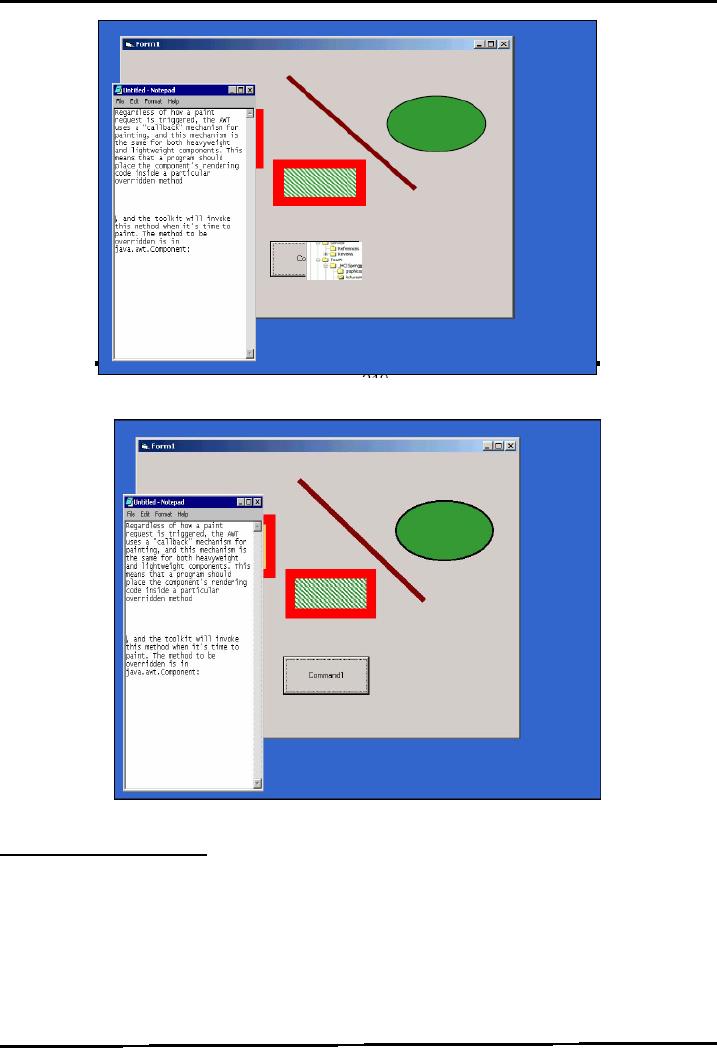
The
following figure shows the
situation when myApp's
JPanel calls its repaint method.
Notice that some
portion
of window explorer is still
remains in front of JButton
because yet not repaint
event is sent to it.
140

Web
Design & Development CS506
VU
Next,
JPanel forwards repaint
event to JButton that causes
the button to be displayed in its
original form.
This
is all done automatically and we cannot
feel this process cause of
stunning speed of modern
computers
that
performs all these steps in
flash of eye.
Painting
a Swing Component
Three
methods are at the heart of painting a
swing component like JPanel
etc. For instance, paint()
gets
called
when it's time to render --
then Swing further factors the
paint() call into three
separate methods,
which
are invoked in the following
order:
-- protected
void paintComponent(Graphics g)
-- protected
void paintBorder(Graphics g)
-- protected
void paintChildren(Graphics g)
Lets
look at these methods in
order in which they get
executed
paintComponet(
)
-- it is a
main method for
painting
141

Web
Design & Development CS506
VU
-- By
default, it first paints the
background
--
After that, it performs custom
painting (drawing circle,
rectangles etc.)
paintBorder(
)
--
Tells the components border
(if any) to paint.
-- It is
suggested that you do not
override or invoke this
method
paintChildern(
)
--
Tells any components
contained by this component to paint
themselves
-- It is
suggested that you do not
override or invoke this
method too.
Example:
Understanding methods calls
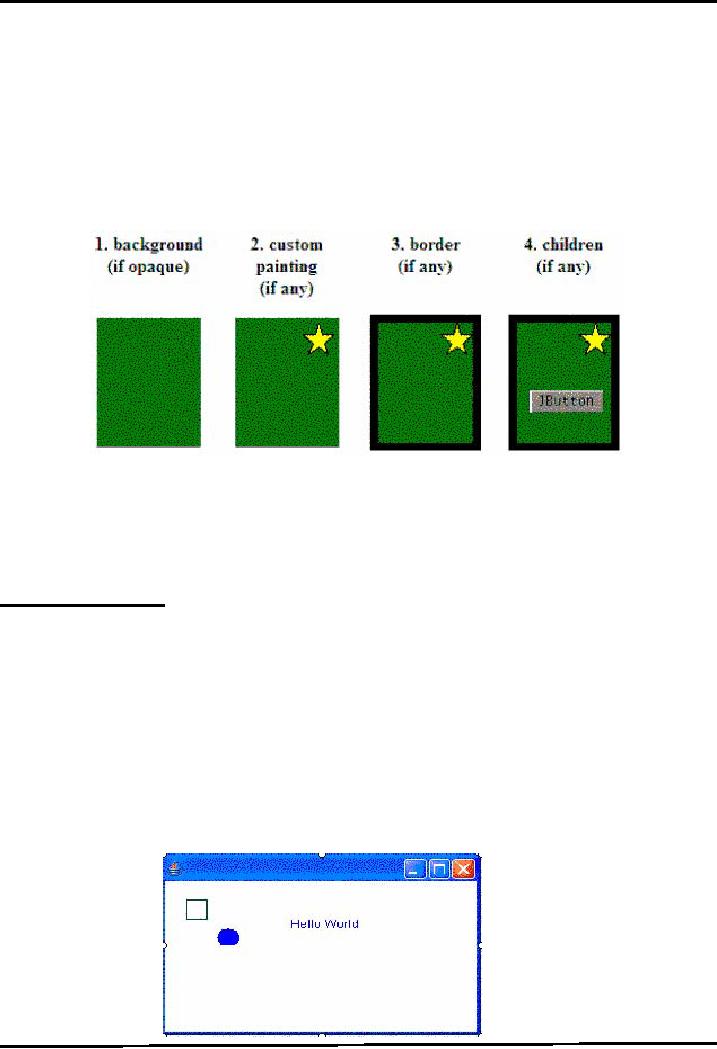
Consider the
following figure
The
figure above illustrates the order in
which each component that
inherits from
JComponent
paint itself. Figure 1 to 2
--painting the background and
performing custom painting
is
performed
by the paintComponent method
In
Figure 3 paintBorder is get called
And finally in figure 4
paintChildern is called that
causes the
JButton
to render itself. Note: The
important thing to note here
is for JButton (since it is a
JComponent), all
these
methods
are also called in the same
order.
Your
Painting Strategy
You
must follow the three steps in
order to perform
painting.
Subclass
JPanel
class
MyPanel extends
JPanel
Doing
so MyPanel also becomes a
JPanle due to
inheritance
Override
the paintComponent(Graphics g)
method
Inside
method using graphics object, do
whatever drawing you want to
do
Install
that JPanel inside a
JFrame
When
frame becomes visible through the
paintChildren() method your panel
become visible
To
become visible your panel
will call paintComponent() method
which will do your
custom
drawing
Example
Code 18.1:
Suppose,
we want to draw one circle &
rectangle and a string "Hello
World".
142

Web
Design & Development CS506
VU
The
first step is building a
class that inherits from
JPanel. The following class
MyPanel is fulfilling
this
requirement.
paintComponent( ) method is also
override in this class. The
sample code is given
below
//
importing required packagesimport
javax.swing.*;import java.awt.*;
//
extending class from
JPanelpublic class MyPanel
extends
JPanel {
//
overriding paintComponent
method
public
void paintComponent(Graphics
g){
// erasing
behaviour this will clear
all the// previous painting
super.paintComponent(g);
//
Down casting Graphics object to
Graphics2DGraphics2D g2 =
(Graphics2D)g;
//
drawing rectanle
g2.drawRect(20,20,20,20);
//
changing the color to
blue
g2.setColor(Color.blue);
//
drawing filled oval with
color i.e.
blueg2.fillOval(50,50,20,20);
//
drawing stringg2.drawString("Hello
World", 120, 50);
}// end
paintComponent
} //
end MyPanel class
The
Test class that contains the
main method as well uses
MyPainel (previously built)
class is given below
//
importing required
packages
import
javax.swing.*;
import
java.awt.*;
public
class Test {
JFrame
f;
//
declaring Reference of MyPanel
class
MyPanel
p;
//
parameter less constructor
public
Test(){
f =
new JFrame();
Container
c = f.getContentPane();
c.setLayout(new
BorderLayout());
//
instantiating reference
p = new
MyPanel();
//
adding MyPanel into
container
c.add(p);
f.setSize(400,400);
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
} // end
constructor
//
main method
public
static void main(String args[ ]){
Test
t = new Test();
}
Note:
Here we have used only some
methods (drawRect( ) & fillOval( )
etc. ) of Graphics class. For
a
complete
list, see the Java API
documentation
143
Table of Contents:
- JAVA FEATURES
- Java Virtual Machine & Runtime Environment
- Learning Basics of JAVA
- JAVA: Object Oriented Programming
- JAVA: Inheritance
- JAVA: Collections
- JAVA: Intro to Exceptions
- JAVA: Streams
- JAVA: Modification of Address Book Code
- JAVA: Graphical User Interfaces
- JAVA: Event Handling
- JAVA: More Examples of Handling Events
- JAVA: Problem in Last Code Example
- Java Database Connectivity
- JAVA: More on JDBC
- JAVA: Result Set
- JAVA: Meta Data
- Java Graphics
- JAVA: How to Animate
- JAVA Applets
- JAVA: Socket Programming
- JAVA: Serialization
- JAVA: Multithreading 1
- JAVA: Multithreading 2
- JAVA Web Application Development
- Java Servlets
- JAVA: Creating a Simple Web Application in Tomcat
- JAVA: Servlets Lifecycle
- JAVA: More on Servlets
- JAVA: Dispatching Requests
- JAVA: Session Tracking 1
- JAVA: Session Tracking 2
- JAVA: AddressBook Case Study Using Sevlets
- Java Server Pages 1
- JavaServer Pages 2
- Java Server Pages 3
- JAVA: JSP Action Elements and Scope
- JAVA: JSP Custom Tags
- JAVA: MVC + Case Study
- JAVA: MVC Model 2 Architecture
- JAVA: Layers and Tiers
- JAVA: Expression Language
- JAVA: JavaServer Pages Standard Tag Library (JSTL)
- JAVA: Client Side Validation & JavaServer Faces (JSF)
- JAVA: JavaServer Faces