 |
Develop your Personal Web Page: HTML |
| << List of Parts of Computers |
| Microprocessor, Bus interface unit, Data & instruction cache memory, ALU >> |

Introduction
to Computing CS101
VU
LESSON
6
Learning
Goals for Today
6.1
To develop your personal Web
page
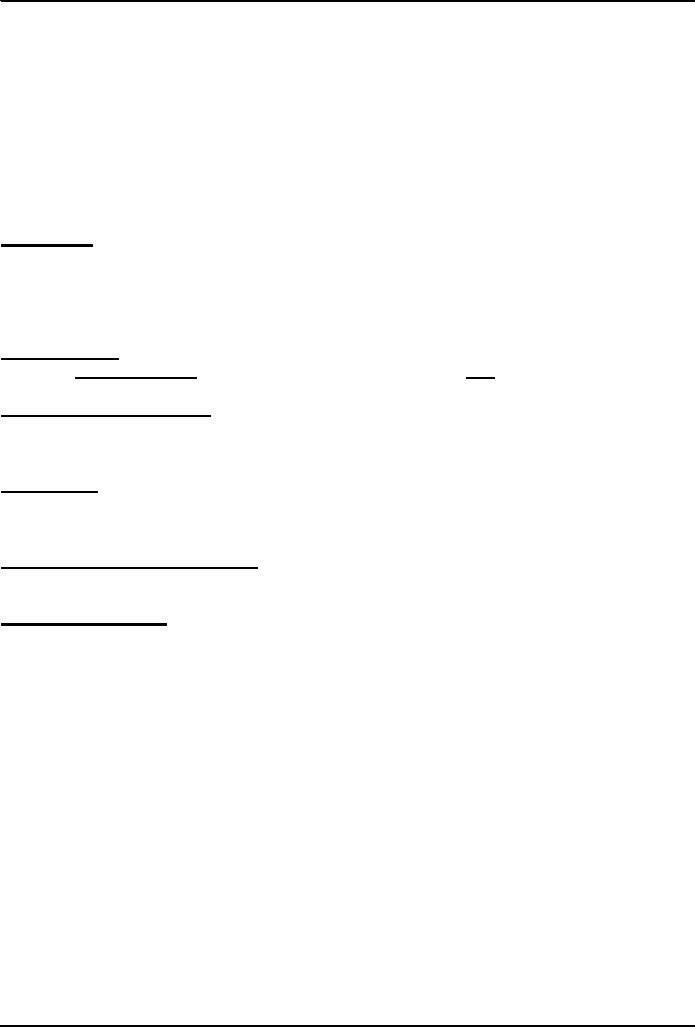
To
upload your Web page to VU's
Web server so that it becomes
visible on the Internet as
http://www.vu.edu.pk/~xxxxxxx/
where
xxxxxxx is your user
ID
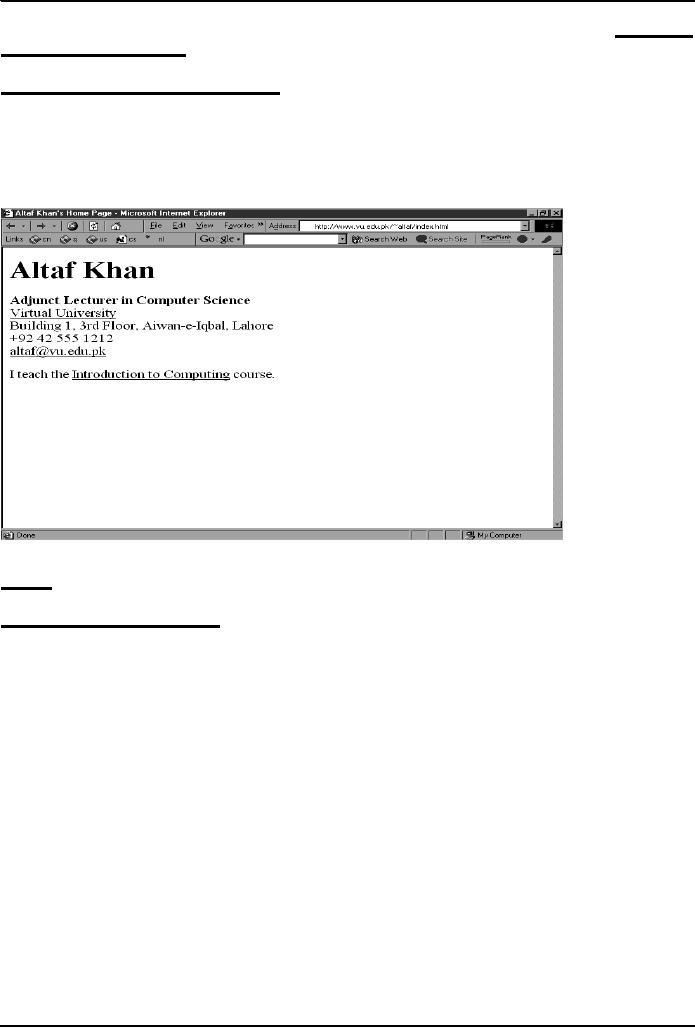
http://www.vu.edu.pk/~altaf
HTML
Hyper
Text Markup Language
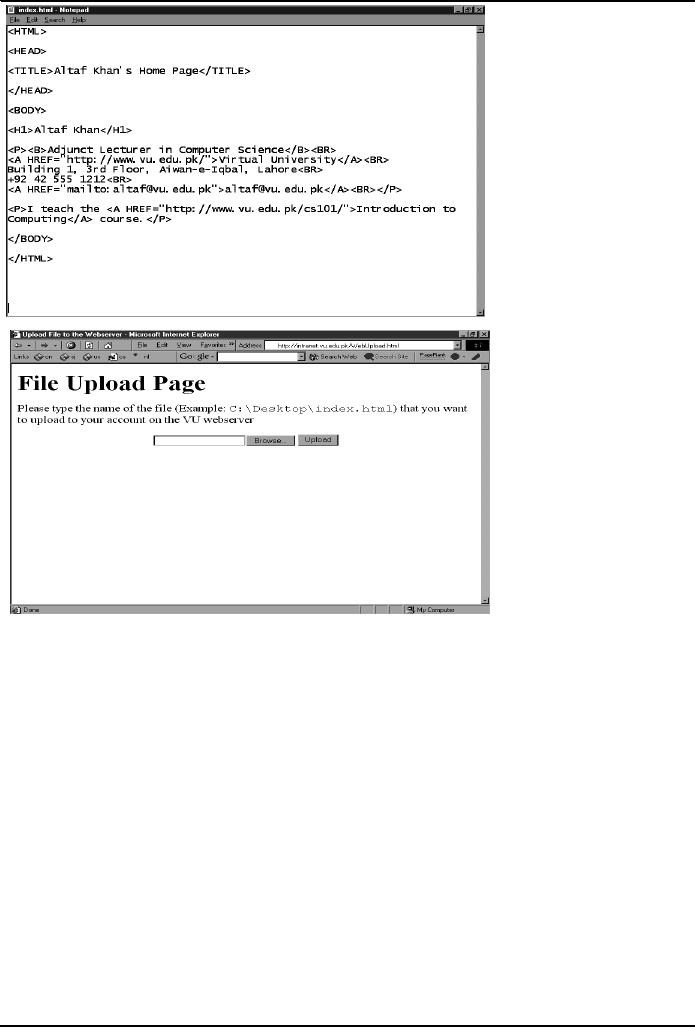
<HTML>
<HEAD>
<TITLE>Altaf
Khan's Home Page</TITLE>
</HEAD>
<BODY>
<H1>Altaf
Khan</H1>
<P><B>Adjunct
Lecturer in Computer
Science</B><BR>
<A
HREF="http://www.vu.edu.pk/">Virtual
University</A><BR>
Building
1, 3rd Floor, Aiwan-e-Iqbal,
Lahore<BR>
+92
42 555 1212<BR>
<A
HREF="mailto:altaf@vu.edu.pk">altaf@vu.edu.pk</A><BR></P>
<P>I
teach the <A
HREF="http://www.vu.edu.pk/cs101/">Introduction to
Computing</A> course.
</P>
</BODY>
</HTML>
21

Introduction
to Computing CS101
VU
http://www.vu.edu.pk/~altaf/index.html
http://www.vu.edu.pk/~altaf
http://www.vu.edu.pk/~xxxxxxx
where
xxxxxxx is your user
ID
<HTML>
...
...
</HTML>
<HEAD>
...
...
</HEAD>
<TITLE>
... </TITLE>
<BODY>
...
...
</BODY>
<P>
... </P>
Paragraph
22

Introduction
to Computing CS101
VU
<BR>
Line
break
<B>
... </B>
Bold
text
<A
HREF = "action"
>
label
</A>
http://
example:
"http://www.vu.edu.pk"
mailto:
example:
"mailto:altaf@vu.edu.pk"
HTML
Code
I am at
the
<A
HREF="http://www.vu.edu.pk">Virtual
University</A>. You can
send me an
e-mail
by clicking
<A
HREF="mailto:bhola@vu.edu.pk">here</A>.
Browser
Display
I am at the
Virtual University. You can
send me an e-mail by clicking
here.
What
have we learned
today?
We
now know how Web pages
are built using HTML
We
also know how to make
our personal Web pages available to
everyone
on the
Internet
Useful
URL's
HTML
for the Conceptually
Challenged
http://www.arachnoid.com/lutusp/html_tutor.html
NCSA's
Beginner's Guide to HTML
http://archive.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimerAll.html
Homework
Assignment
Develop
your own home
page.
It
should be accessible as
http://www.vu.edu.pk/~xxxxxxx (xxxxxxxx is
your user ID)
Among
other things, it should
contain
At
least one link
to
http://www.vu.edu.pk/~altaf
Your
(clickable) email
address
A paragraph
(50-100
words) on what you see
yourself doing 10 years from
now.
Consult
your syllabus for the submission
deadline for this
assignment
23
Table of Contents:
- INTRODUCTION
- EVOLUTION OF COMPUTING
- World Wide Web, Web’s structure, genesis, its evolution
- Types of Computers, Components, Parts of Computers
- List of Parts of Computers
- Develop your Personal Web Page: HTML
- Microprocessor, Bus interface unit, Data & instruction cache memory, ALU
- Number systems, binary numbers, NOT, AND, OR and XOR logic operations
- structure of HTML tags, types of lists in web development
- COMPUTER SOFTWARE: Operating Systems, Device Drivers, Trialware
- Operating System: functions, components, types of operating systems
- Forms on Web pages, Components of Forms, building interactive Forms
- APPLICATION SOFTWARE: Scientific, engineering, graphics, Business, Productivity, Entertainment, Educational Software
- WORD PROCESSING: Common functions of word processors, desktop publishing
- Interactivity to Forms, JavaScript, server-side scripts
- ALGORITHMS
- ALGORITHMS: Pseudo code, Flowcharts
- JavaScript and client-side scripting, objects in JavaScript
- Low, High-Level, interpreted, compiled, structured & object-oriented programming languages
- Software Design and Development Methodologies
- DATA TYPES & OPERATORS
- SPREADSHEETS
- FLOW CONTROL & LOOPS
- DESIGN HEURISTICS. Rule of thumb learned through trial & error
- WEB DESIGN FOR USABILITY
- ARRAYS
- COMPUTER NETWORKS: types of networks, networking topologies and protocols
- THE INTERNET
- Variables: Local and Global Variables
- Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP
- DEVELOPING PRESENTATIONS: Effective Multimedia Presentations
- Event Handlers
- GRAPHICS & ANIMATION
- INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems
- Mathematical Functions in JavaScript
- DATA MANAGEMENT
- DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS
- String Manipulations:
- CYBER CRIME
- Social Implications of Computing
- IMAGES & ANIMATION
- THE COMPUTING PROFESSION
- THE FUTURE OF COMPUTING
- PROGRAMMING METHODOLOGY
- REVIEW & WRAP-UP of Introduction to Computing