 |
PROGRAMMING METHODOLOGY |
| << THE FUTURE OF COMPUTING |
| REVIEW & WRAP-UP of Introduction to Computing >> |

Introduction
to Computing CS101
VU
LESSON
44
PROGRAMMING
METHODOLOGY
(WEB
DEVELOPMENT LESSON
15)
During
the last Lesson we discussed
Graphics & Animation
�
We
became able to add and manipulate
images and simple animations to a Web
page
Images in
HTML
�
It is
quite straight forward to
include gif and jpg images
in an html Web page using the
<IMG> tag
�
Format:
<IMG src=URL,
alt=text
height=pixels
width=pixels
align="bottom|middle|top">
�
Plea:
Don't use images just
for the sake of it!
Images in
JavaScript
�
Images in
JavaScript can be manipulated in many
ways using the built-in object,
Image
�
Properties:
name, border, complete, height,
width, hspace, vspace,
lowsrc, src
�
Methods:
None
�
Event
handlers: onAbort, onError, onLoad,
etc.
Image
Preloading
�
The
primary use for an Image
object is to download an image into the
cache before it is
actually
needed
for display
�
This
technique can be used to
create smooth animations or to display
one of several images based
on the
requirement
The
Image Pre-Loading
Process
1.
An
instance of the Image object is
created using the new
keyword
2.
The
src
property
of this instance is set
equal to the filename
of the image to be
pre-loaded
3.
That
step starts the down-loading of the image
into the cache without
actually displaying it
4.
When
a pre-loaded image is required to be
displayed, the src
property
of the displayed image is set
to the
src
property
of the pre-fetched image
Animated
Gifs
�
We
could have saved the 16 gif
images of the previous example in a
single file in the form of
an
animated
gif, and then used it in a
regular <IMG> tag to display a
moving image
�
However,
JavaScript provides better control
over the sequencing and the gap between
the
individual
images
�
Example
Today's
Goals
(Programming
Methodology)
�
To understand
effective programming practices
that result in the development of correct
programs
with
minimum effort
�
To
become familiar with testing
& debugging
programming
methodology?
The
process used by an individual or a
team for
developing
programs
300

Introduction
to Computing CS101
VU
Good
programming
methodology?
A methodology
that enables the lowest-cost
and
on-schedule
development of programs that
are
correct,
easy to maintain &
enhance
correct
program?
A program
with correct
syntax &
semantics
readable
program?
A program
that is easy to read
&
understand,
and therefore, easy
to
maintain &
enhance
Bubble
Sort
swapFlag =
true ;
while
( swapFlag == true ) {
swapFlag = false
;
for (
k = 0 ; k < ht.length - 1 ; k++ )
{
if (
ht[ k ] < ht[ k + 1 ] ) {
temp =
ht[ k + 1 ] ;
ht[ k
+ 1 ] = ht[ k ] ;
ht[ k
] = temp ;
swapFlag =
true ;
} }
}
for (
j = 0 ; j < 100000 ; j++ ) {
for (
k = 0 ; k < ht.length - 1 ; k++ )
{
if (
ht[ k ] < ht[ k + 1 ] ) {
temp =
ht[ k + 1 ] ;
ht[ k
+ 1 ] = ht[ k ] ;
ht[ k
] = temp ;
}
}
}
44.1
Design Guidelines
�
Break
your code down into short
and simple functions (e.g. take the 3
swap statements out from
the
last
example and put them into a
function of their
own)
�
Do
not use global
variables
44.2
Coding Guidelines
�
Always
use semicolons to end
statements
�
Indent
blocks of code (2 to 5
spaces)
�
Identifiers:
Use the camelBack scheme
301

Introduction
to Computing CS101
VU
Make
them descriptive but
concise
Variables:
nouns
Functions:
verbs
�
Comment
liberally
44.3
Guidelines for Developing
Short Programs
�
Read,
understand the
problem
�
Do you have
all the required
data?
No: Get
it
Else
assume it. State it
explicitly
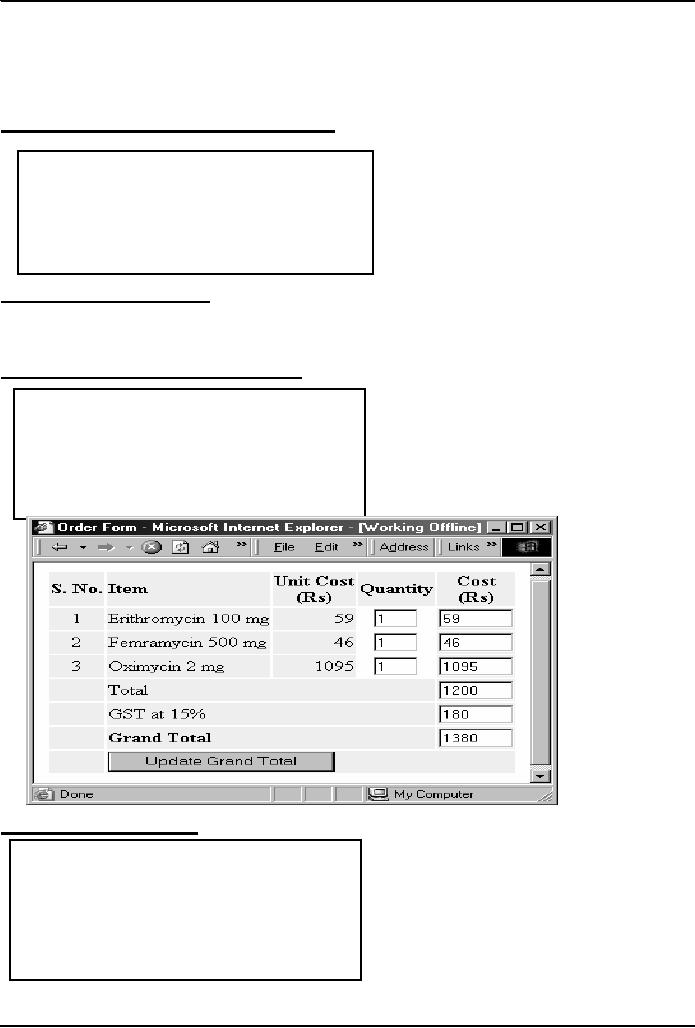
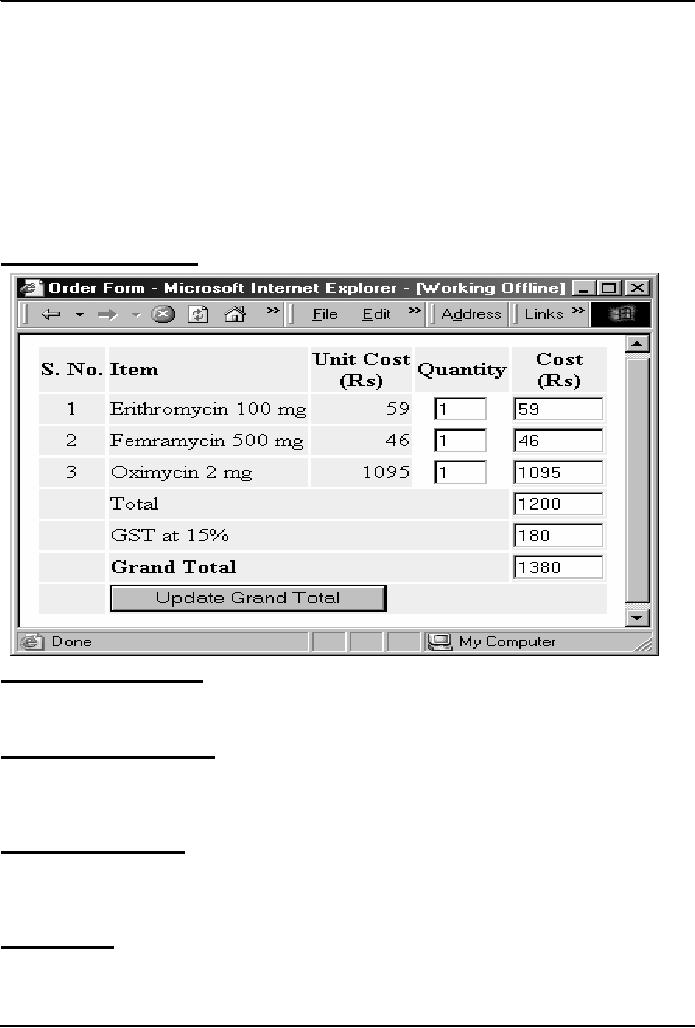
Example:
Problem Statement
�
Develop
a Web page that displays an
order taking form
�
It
takes the number of items required for
each product, multiplies
with the prices, sums them
up,
adds
the GST, and displays the total
value of the order
Guidelines
for Developing Short
Programs
�
Read,
understand the
problem
�
Do you
have all the required
data?
No: Get
it
Else
assume it. State it
explicitly
�
Do the
design
Developing
Short Programs
�
Read,
understand the
problem
�
Do you
have all the required
data?
No: Get
it
Else
assume it. State it
explicitly
�
Do the
design
�
Write test
cases
302

Introduction
to Computing CS101
VU
Developing
Short Programs
44.4
Design & Code
Reviews
�
Probably
the most efficient way of
improving the a program
�
Another
pair of eyeballs may not
have the same problem, especially if
they were not involved
in
building
the design or code
Two
Popular Review Methods
1.
Give the problem statement, design,
and code (that includes
all assumptions) to a peer, and
ask
him/her
to see if things have been done
properly
2.
Walk a peer or a group of
peers through the problem, the design,
and the code yourself
3.
Which of the two is better?
44.5
Testing & Debugging
�
Testing:
The
tasks performed to determine the
existence of defects
�
Debugging:
The
tasks performed to detect the exact
location of defects
�
Defects
are also called bugs or
errors
�
Let
us now look at one of their
classifications
Types
of Errors
�
Syntax
errors
�
Semantic
errors
�
Run-time
errors
303

Introduction
to Computing CS101
VU
Syntax
Errors
�
They
are caused by the code that
somehow violates the rules of the
language
�
Easy
to detect and fix
errors
�
The
browser stops code interpretation on
detecting one of these
Examples:
Syntax
a = b + * c
;
error?
receiver
= reciever + 2
Semantic
Errors
Occur
when a statement executes
and has an effect not
intended by the ptiogrammerr
Run- r me
Erro
�
�
Hard
to detect during normal
testing
�
Often
times occur only in unusual &
infrequent circumstances
�
The
`+' operator often results
in unintended consequences. Remedy:
Convert, before use
Run-Time
Errors
�
Occur
when the program is running and tries to
do something that is against the rules
Example:
Accessing a non-existent variable,
property, method, object, etc (e.g. a
method name is
misspelled)
�
Sources
of these can be determined by a
careful reading of the code,
but unfortunately, not
always!
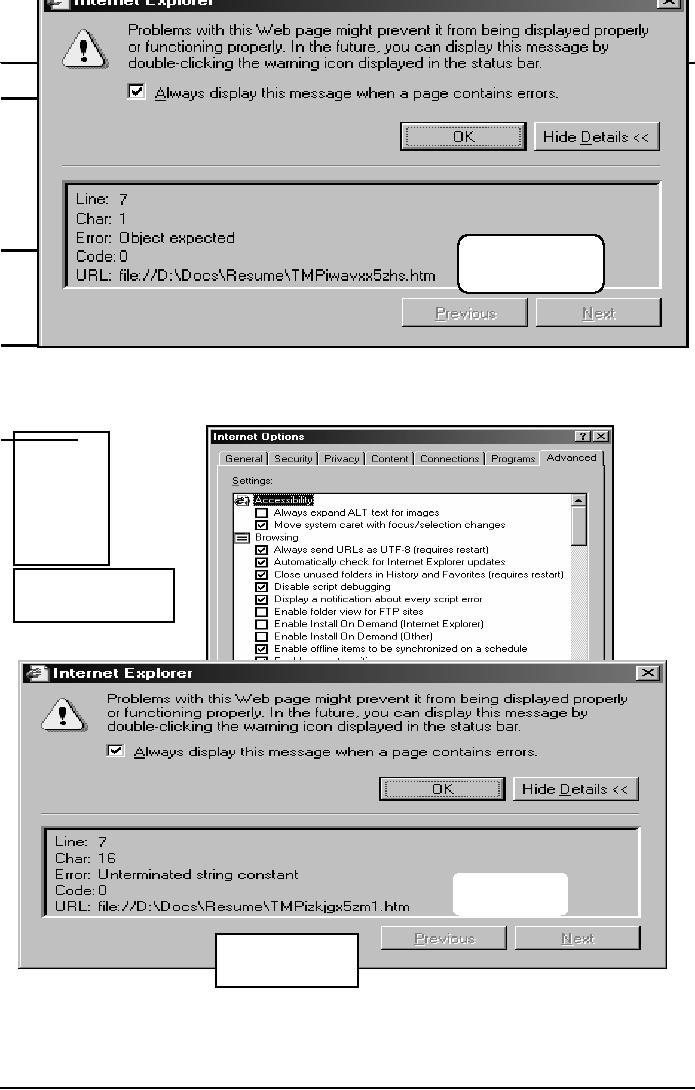
Debugging
Tools:
Internet
Options...:
Advanced:
name = "Bhola ;
Syntax
Error
checkPulse( )
;
304

Introduction
to Computing CS101
VU
Run-time
Error
x = 1.3
;
x.upperCase( )
;
income
= document.myForm.salary.value +
document.myForm.bonus.value
;
Semantic
Error
Common
Mistakes
if (
today = "holiday" )
mood
= "good" ;
function
doThis ( tiger ) {
box[ 0 ] =
tiger ;
x = box[ 0 ]
;
return x
;
box = new
array( 10 ) ;
box = new
Array( 10 ) ;
box( 0 ) = 43
;
44.6
Helpful Editors
�
Using
smart editors (e.g. DreamWeaver, nedit)
can help in avoiding many
types of syntax errors
�
They
can, for example:
Automatically color different
parts of statements in different colors,
e.g. comments in Gray, strings
in Green, HTML
tags in Blue
Auto indent
Visually indicate the presence of
mismatched parentheses, curly
braces or square
brackets
During
Today's Lesson ...
�
We
looked at a few effective
programming practices that
result in the development of
correct
programs
with minimum effort
�
We
also became familiar with
testing & debugging
305

Introduction
to Computing CS101
VU
Final
Lecture:
Review
& Wrap-Up
�
To
review a selection from the interesting
ideas that we explored over
the last 44 lectures
306
Table of Contents:
- INTRODUCTION
- EVOLUTION OF COMPUTING
- World Wide Web, Web’s structure, genesis, its evolution
- Types of Computers, Components, Parts of Computers
- List of Parts of Computers
- Develop your Personal Web Page: HTML
- Microprocessor, Bus interface unit, Data & instruction cache memory, ALU
- Number systems, binary numbers, NOT, AND, OR and XOR logic operations
- structure of HTML tags, types of lists in web development
- COMPUTER SOFTWARE: Operating Systems, Device Drivers, Trialware
- Operating System: functions, components, types of operating systems
- Forms on Web pages, Components of Forms, building interactive Forms
- APPLICATION SOFTWARE: Scientific, engineering, graphics, Business, Productivity, Entertainment, Educational Software
- WORD PROCESSING: Common functions of word processors, desktop publishing
- Interactivity to Forms, JavaScript, server-side scripts
- ALGORITHMS
- ALGORITHMS: Pseudo code, Flowcharts
- JavaScript and client-side scripting, objects in JavaScript
- Low, High-Level, interpreted, compiled, structured & object-oriented programming languages
- Software Design and Development Methodologies
- DATA TYPES & OPERATORS
- SPREADSHEETS
- FLOW CONTROL & LOOPS
- DESIGN HEURISTICS. Rule of thumb learned through trial & error
- WEB DESIGN FOR USABILITY
- ARRAYS
- COMPUTER NETWORKS: types of networks, networking topologies and protocols
- THE INTERNET
- Variables: Local and Global Variables
- Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP
- DEVELOPING PRESENTATIONS: Effective Multimedia Presentations
- Event Handlers
- GRAPHICS & ANIMATION
- INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems
- Mathematical Functions in JavaScript
- DATA MANAGEMENT
- DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS
- String Manipulations:
- CYBER CRIME
- Social Implications of Computing
- IMAGES & ANIMATION
- THE COMPUTING PROFESSION
- THE FUTURE OF COMPUTING
- PROGRAMMING METHODOLOGY
- REVIEW & WRAP-UP of Introduction to Computing