 |
IMAGES & ANIMATION |
| << Social Implications of Computing |
| THE COMPUTING PROFESSION >> |

Introduction
to Computing CS101
VU
LESSON
41
IMAGES
& ANIMATION
(Web
Development Lesson
14)
During
the last Lesson we discussed
String Manipulation
·
We
became familiar with methods
used for manipulating
strings
·
We
became able to solve simple
problems involving strings
String
Manipulation in JavaScript
·
In
addition to the concatenation operator
(+) JavaScript supports several advanced
string operations
as
well
·
Notationaly,
these functions are accessed
by referring to various methods of the
String object
·
Moreover,
this object also contains the
`length' property
String
Methods
FORMAT
string.methodName(
)
EXAMPLE:
name
= "Bhola" ;
document.write(
name.toUpperCase( ) ) ;
BHOLABhola
document.write(
name.bold( ) ) ;
Two
Types of String
Methods
1.HTML
Shortcuts
bold(
)
2.All
Others
big(
)
italics(
)
String
Methods: HTML Shortcuts
small(
)
link( URL
)
strike(
)
fontsize(
n
)
sub(
)
fixed(
)
sup(
)
fontcolor(
color
)
String
Methods: All Others
charAt( n )
toLowerCase(
)
substring(
n, m
)
toUpperCase(
)
indexOf(
substring, n
)
lastIndexOf(
substring, n
)
split( delimiter
)
Automatic
Conversion to Strings
·
Whenever
a non-string is used where JavaScript is
expecting a string, it converts that
non-string
into
a string
·
Example:
277

Introduction
to Computing CS101
VU
The
document.write( ) method expects a string
(or several strings, separated by commas)
as its
argument
When
a number or a Boolean is passed as an argument to
this method, JavaScript
automatically
converts it
into a string before writing
it onto the document
The
`+' Operator
·
When
`+' is used with numeric
operands, it adds them
·
When
it is used with string
operands, it concatenates them
·
When
one operand is a string, and the other is
not, the non-string will
first be converted to a
string
and
then the two strings will be
concatenated
Strings
In Mathematical Expressions
When
a string is used in a mathematical
context, if appropriate, JavaScript first
converts it into a
number. Otherwise,
a "NaN" is the result
6.283185307179586
document.write(
"2" * Math.PI ) ;
document.write(
"Yes" ^ 43 ) ;
NaN
The
`toString' Method
Explicit
conversion to a string
EXAMPLE:
Convert
100.553478 into a currency
format
a =
100.553478 ;
b =
a.toString( ) ;
decimalPos
= b.indexOf( ".", 0 ) ;
100.55
c =
b.substring( 0, decimalPos + 3 ) ;
document.write(
c ) ;
Conversion
from Strings
parseInt(
) and parseFloat( ) methods
Today's
Goal
(Images
& Animation)
·
To
become able to add and manipulate
images and simple animations to a Web
page
Images in
HTML
·
It is
quite straight forward to
include gif and jpg images
in an html Web page using the
<IMG> tag
Format:
<IMG src=URL,
alt=text
height=pixels
width=pixels
align="bottom|middle|top">
Plea:
Don't use images just
for the sake of it!
278

Introduction
to Computing CS101
VU
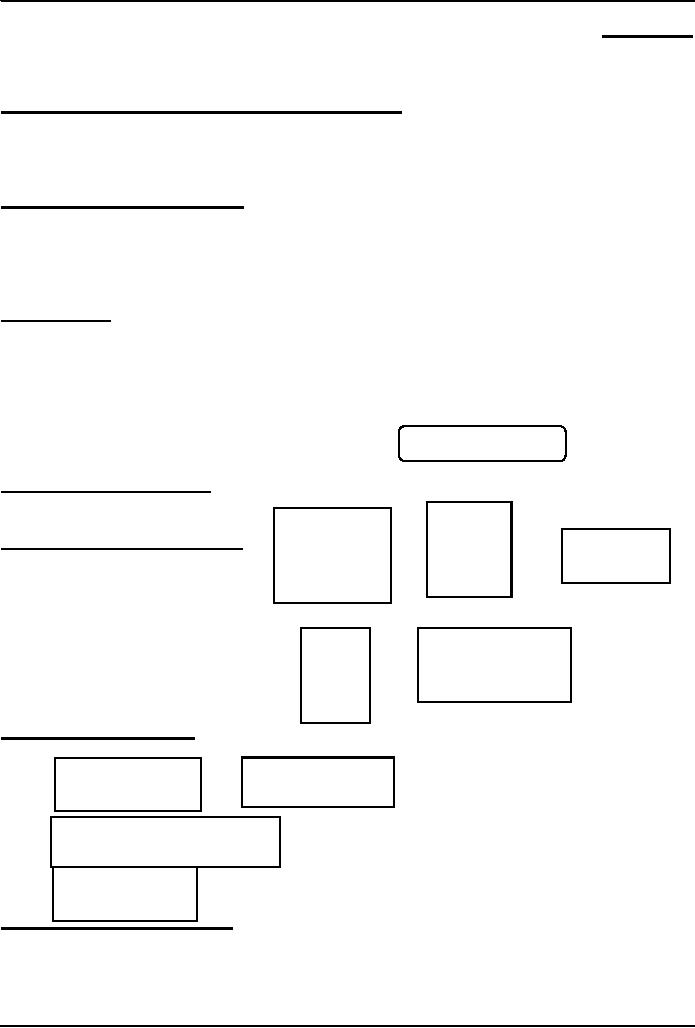
<HTML><HEAD>
<TITLE>Image
Demo</TITLE>
</HEAD><BODY>
<H1>Image
Demo</H1>
Here
is an image <IMG
src="die5.gif">
<IMG
src="die5.gif" height="63"
width="126">
<P>
Here
is another <IMG align="middle"
src=
"http://www.vu.edu.pk/images/logo/logotop.jpg">
</BODY></HTML>
41.1
Images in JavaScript
·
Images in
JavaScript can be manipulated in many
ways using the built-in object
Image
·
Properties:
name, border, complete, height,
width, hspace, vspace,
lowsrc, src
·
Methods:
None
·
Event
handlers: onAbort, onError, onLoad,
etc.
Image
Preloading
·
The
primary use for an Image
object is to download an image into the
cache before it is
actually
needed
for display
·
This
technique can be used to
create smooth animations or to display
one of several images based
on the
requirement
The
Image Pre-Loading
Process
1. An
instance of the Image object is
created using the new
keyword
2.
The src
property
of this instance is set
equal to the filename
of the image to be
pre-loaded
3.
That step starts the
down-loading of the image into the cache
without actually displaying
it
4.
When a pre-loaded image is required
to be displayed, the src
property
of the displayed image is set
to the
src
property
of the pre-fetched image
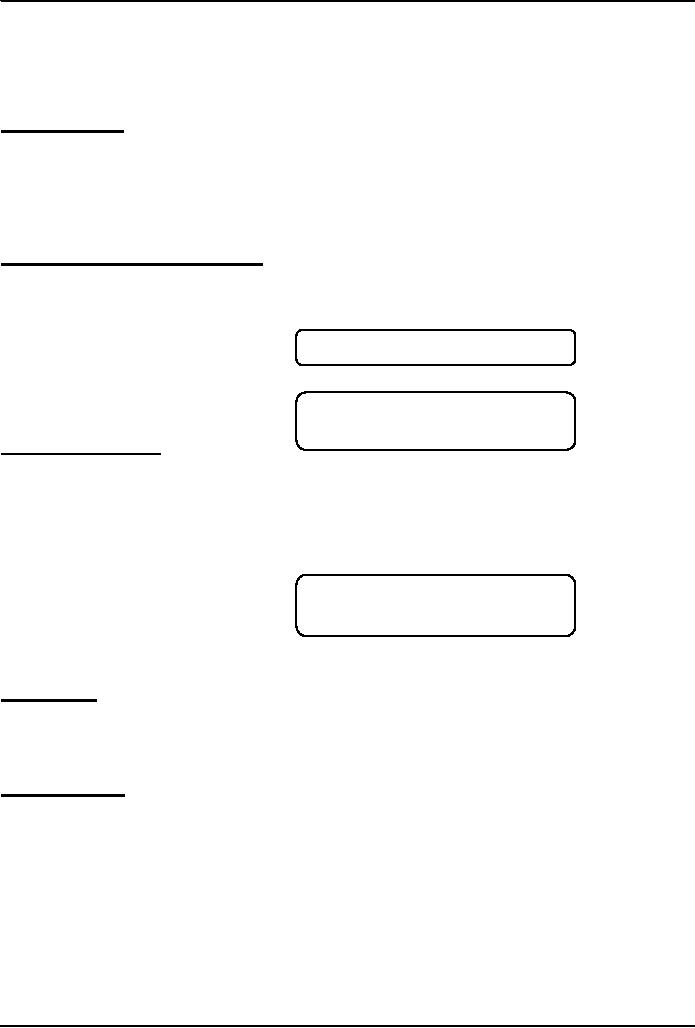
Let
us revisit an example that we first
saw in Lesson 35
*
279

Introduction
to Computing CS101
VU
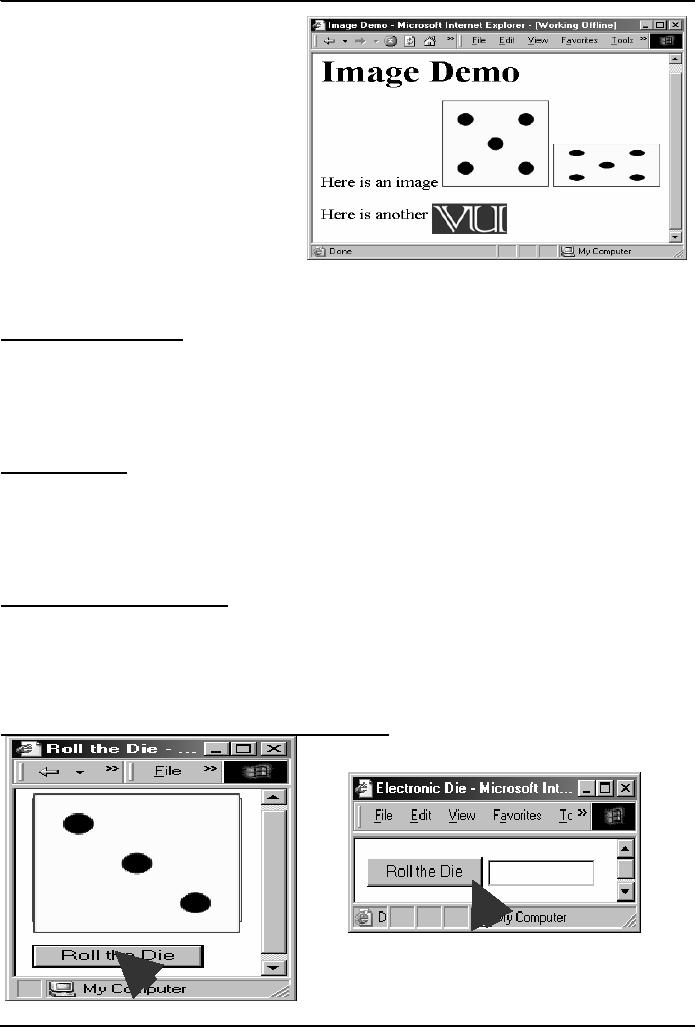
die3.gif
die2.gif
die1.gif
die6.gif
die5.gif
die4.gif
<HTML>
<HEAD>
<TITLE>Roll
the Die</TITLE>
<SCRIPT>
JavaScript
Code
</SCRIPT>
</HEAD>
<BODY
>
HTML
Code
</BODY>
</HTML>
<IMG
name="die" src="die6.gif">
<FORM>
<INPUT
type="button" value="Roll the
Die"
onClick="rollDie(
)">
</FORM>
dieImg
= new Array( 7 ) ;
for(
k = 1; k < 7; k = k + 1 ) { //Preload
images
dieImg[
k ] = new Image( ) ;
dieImg[
k ].src = "die" + k + ".gif" ;
}
function
rollDie( ) {
dieN
= Math.ceil( 6 * Math.random( ) )
;
document.die.src =
dieImg[ dieN ].src ;
}
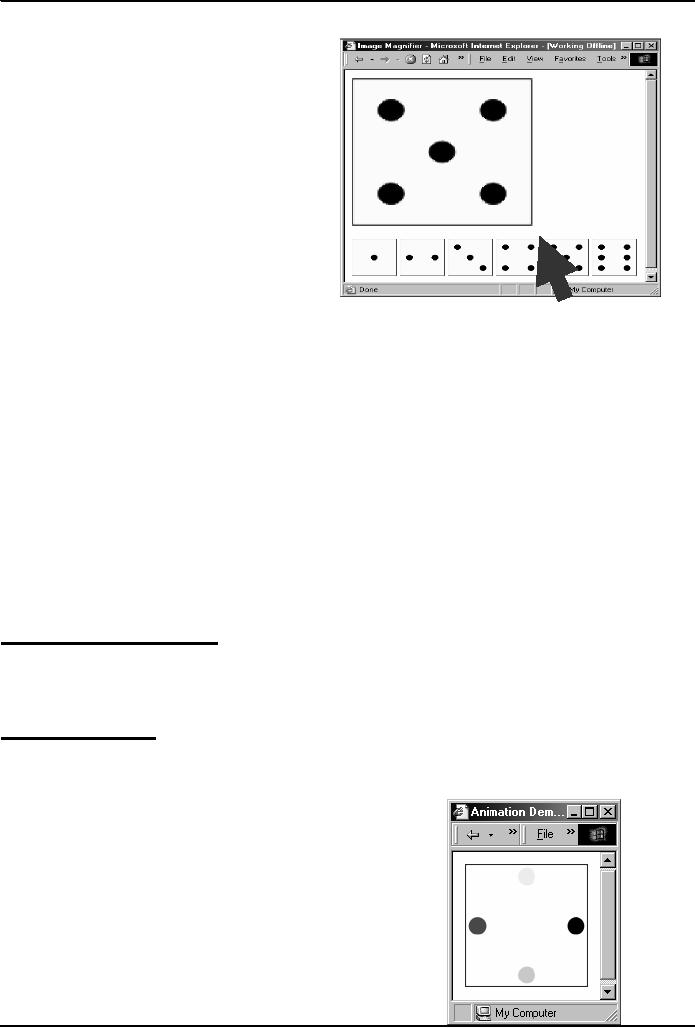
Another
Example
·
Develop
a Web page that displays six
thumbnail images and a main
image
280

Introduction
to Computing CS101
VU
·
The
main image should change to a
larger version of the thumbnail as
soon as the mouse
moves
over
on a thumbnail image
<HTML>
<HEAD>
<TITLE>Image
Selector</TITLE>
<SCRIPT>
JavaScript
Code
</SCRIPT>
</HEAD>
<BODY
>
HTML
Code
</BODY>
</HTML>
dieImg
= new Array( 7 ) ;
for(
k = 1; k < 7; k = k + 1 ) { // Preload
images
dieImg[
k ] = new Image( ) ;
dieImg[
k ].src = "die" + k + ".gif" ;
}
<IMG
name="big" src="die6.gif" width="252"
height="252"><P>
<IMG
src="die1.gif" width="63"
height="63"
onMouseOver=
"document.big.src=dieImg[
1 ].src">
...
...
<IMG
src="die6.gif" width="63"
height="63"
onMouseOver=
"document.big.src=dieImg[
6 ].src">
Where
Else Can We Use
This?
·
Automobile
Web site
·
???
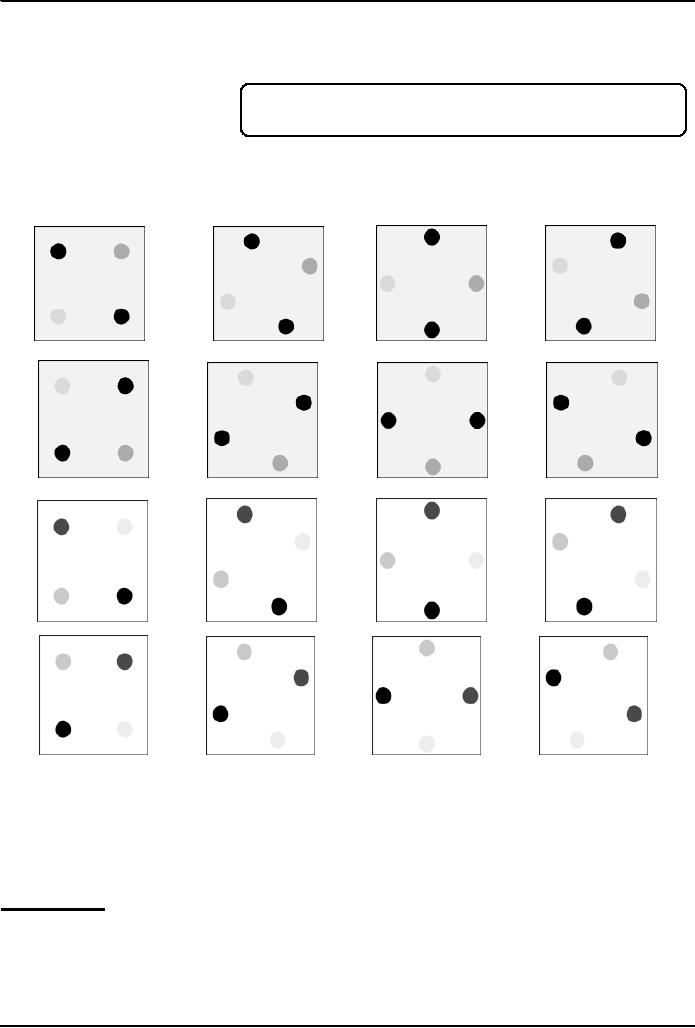
Animation
Example 1
·
Take
16 images and cycle through
them to create an animation
effect
<HTML>
<HEAD>
<TITLE>Animation
1</TITLE>
<SCRIPT>
JavaScript
Code
</SCRIPT>
</HEAD>
<BODY
>
HTML
Code
</BODY>
</HTML>
281

Introduction
to Computing CS101
VU
<CENTER>
<IMG
name="circle" src="circle1.gif"
onLoad="setTimeout( 'circulate( )', gap
)">
</CENTER>
setTimeout( )
executes circulate( )
once
after a delay of
gap =
100 ;
gap
milliseconds
imageN
= 1 ;
circImg
= new Array( 17 ) ;
for(
k = 1; k < 17; k = k + 1 ) { // Preload
images
circImg[
k ] = new Image( ) ;
circImg[
k ].src = "circle" + k + ".gif" ;
2
4
1
3
6
5
7
8
10
12
9
11
16
14
13
15
function
circulate( ) {
document.circle.src
=
circImg[
imageN ].src ;
imageN
= imageN + 1 ;
if(
imageN > 16 )
imageN
= 1 ;
}
Animated
Gifs
·
We
could have saved the 16 gif
images of the previous example in a
single file in the form of
an
animated
gif, and then used it in a
regular <IMG> tag to display a
moving image
·
However,
JavaScript provides better control
over the sequencing and the gap between
the
individual
images
282

Introduction
to Computing CS101
VU
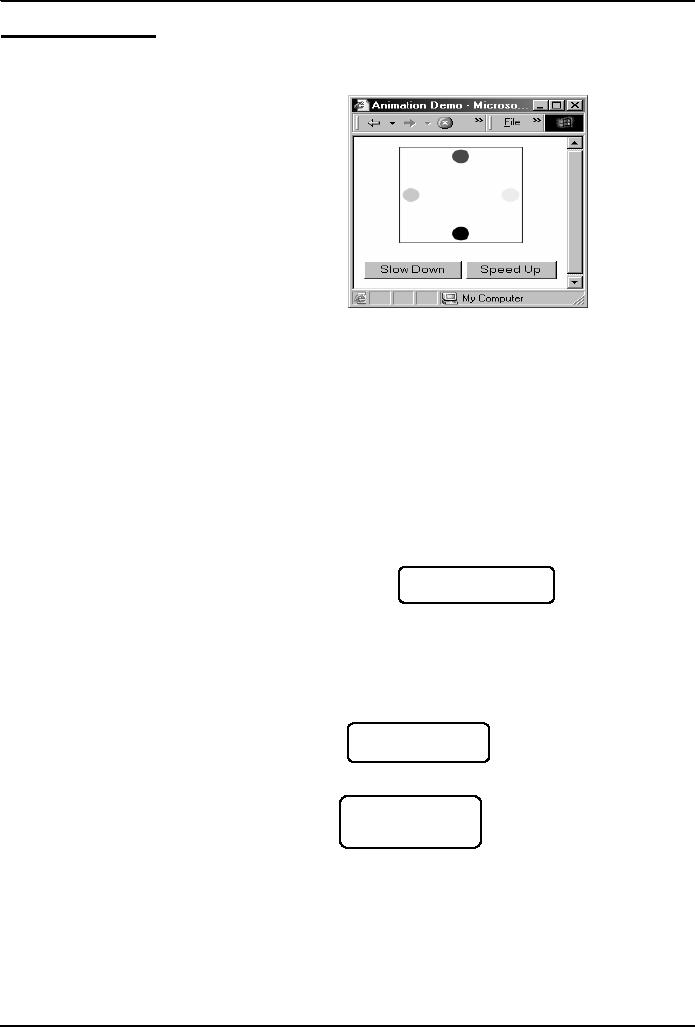
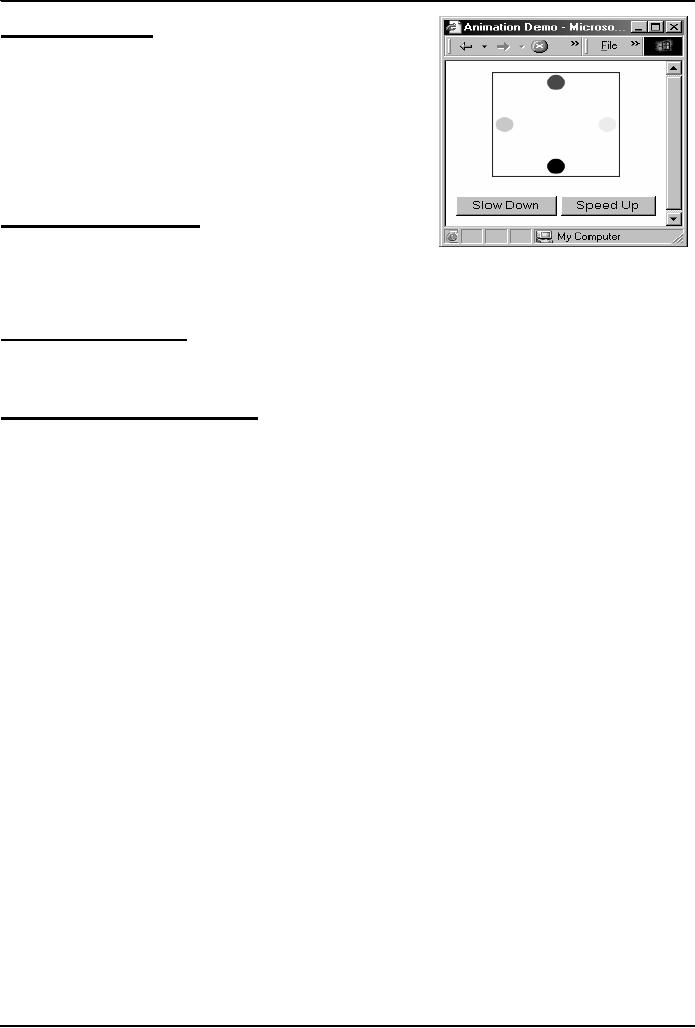
Animation
Example 2
·
Take
16 images and cycle through
them to create an animation
effect
·
Provide
buttons to slow down or speed up the
animation
<HTML>
<HEAD>
<TITLE>Animation
2</TITLE>
<SCRIPT>
JavaScript
Code
</SCRIPT>
</HEAD>
<BODY
>
HTML
Code
</BODY>
</HTML>
<CENTER>
<IMG
name="circle" src="circle1.gif"
onLoad="setTimeout( 'circulate(
)',
gap
)">
</CENTER>
<FORM>
<INPUT
type="button" value="Slow
Down"
onClick="slowDown(
)">
<INPUT
type="button" value="Speed
Up"
onClick="speedUp(
)">
</FORM>
gap =
100 ;
imageN
= 1 ;
circImg
= new Array( 17 ) ;
No
change
for(
k = 1; k < 17; k = k + 1 ) { // Preload
images
circImg[
k ] = new Image( ) ;
circImg[
k ].src = "circle" + k + ".gif" ;
}
function
circulate( ) {
document.circle.src
=
circImg[
imageN ].src ;
No
change
imageN
= imageN + 1 ;
if(
imageN > 16 )
imageN
= 1 ;
}
Two new
function
slowDown( ) {
functions
gap = gap + 20
;
if(
gap > 4000 )
gap =
4000 ;
}
function
speedUp( ) {
gap = gap - 20
;
if(
gap < 0 )
gap = 0
;
}
283

Introduction
to Computing CS101
VU
41.2
Flash Animation
·
Designed
for 2-D animations, but
can be used for
storing
static
vector-images as well
·
A special
program (called a plug-in) is
required to view
Flash
files in a Web browser
·
Can
be used to design complete, animated Web sites
with
hardly
any HTML in it
·
Binary-file
storage
Structured
Vector Graphics
·
New
format; may become more
popular than Flash
·
Plug-in
required
·
Text-file
storage; search engine
friendly
During
Today's Lesson ...
·
We
became able to add and manipulate
images and simple animations to a Web
page
Our
15th & Final Web Dev
Lecture:
(Programming
Methodology)
·
To understand
effective programming practices
that result in the development of correct
programs
with
minimum effort
·
To
become familiar with simple
debugging techniques
284
Table of Contents:
- INTRODUCTION
- EVOLUTION OF COMPUTING
- World Wide Web, Web’s structure, genesis, its evolution
- Types of Computers, Components, Parts of Computers
- List of Parts of Computers
- Develop your Personal Web Page: HTML
- Microprocessor, Bus interface unit, Data & instruction cache memory, ALU
- Number systems, binary numbers, NOT, AND, OR and XOR logic operations
- structure of HTML tags, types of lists in web development
- COMPUTER SOFTWARE: Operating Systems, Device Drivers, Trialware
- Operating System: functions, components, types of operating systems
- Forms on Web pages, Components of Forms, building interactive Forms
- APPLICATION SOFTWARE: Scientific, engineering, graphics, Business, Productivity, Entertainment, Educational Software
- WORD PROCESSING: Common functions of word processors, desktop publishing
- Interactivity to Forms, JavaScript, server-side scripts
- ALGORITHMS
- ALGORITHMS: Pseudo code, Flowcharts
- JavaScript and client-side scripting, objects in JavaScript
- Low, High-Level, interpreted, compiled, structured & object-oriented programming languages
- Software Design and Development Methodologies
- DATA TYPES & OPERATORS
- SPREADSHEETS
- FLOW CONTROL & LOOPS
- DESIGN HEURISTICS. Rule of thumb learned through trial & error
- WEB DESIGN FOR USABILITY
- ARRAYS
- COMPUTER NETWORKS: types of networks, networking topologies and protocols
- THE INTERNET
- Variables: Local and Global Variables
- Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP
- DEVELOPING PRESENTATIONS: Effective Multimedia Presentations
- Event Handlers
- GRAPHICS & ANIMATION
- INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems
- Mathematical Functions in JavaScript
- DATA MANAGEMENT
- DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS
- String Manipulations:
- CYBER CRIME
- Social Implications of Computing
- IMAGES & ANIMATION
- THE COMPUTING PROFESSION
- THE FUTURE OF COMPUTING
- PROGRAMMING METHODOLOGY
- REVIEW & WRAP-UP of Introduction to Computing