 |
String Manipulations: |
| << DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS |
| CYBER CRIME >> |

Introduction
to Computing CS101
VU
Lesson
38
String
Manipulations
(Web
Development Lesson
13)
During
the last Lesson we discussed
Mathematical Methods
�
We
looked at the properties and methods of
JavaScript's Math
object
�
We produced
solutions for simple problems
using several methods of the Math
object
Problems
& Solutions
�
JavaScript
doesn't support drawing of
graphics
�
However,
crude graphics can be put together
with the help of various
text characters or
tables
�
One
cannot write a character at a random
location on the screen using
JavaScript
�
Instead,
the graph has to be drawn
from top to bottom, one
row at a time just
like when regular
text
is written to a document
Mathematical
Functions in JavaScript
�
In
addition to the simple arithmetic
operations (e.g. +, *, etc.) JavaScript supports several
advanced
mathematical
operations as well
�
Notationaly,
these functions are accessed
by referring to various methods of the
Math object
�
Moreover,
this object also contains several
useful mathematical constants as its
properties
�
This
object has no use, but of a
placeholder
Properties
Math.PI
Note
the
Math.E
CAPITAL
Math.LN2
lettering
of
Math.LN10
all
Math.LOG2E
properties
Math.LOG10E
Math.SQRT2
Math.SQRT1_2
Methods
sin( r
)
sqrt( x
)
round( x
)
cos( r
)
pow( x, y
)
floor( x
)
tan( r
)
ceil( x
)
asin( x
)
acos( x
)
exp( x
)
atan( x
)
log( x
)
atan2( x,
y
abs( x
)
)
max( x,
y
)
random(
)
max( x,
y
)
sin(
r ), cos( r ), tan( r )
Standard
trigonometric functions
Returns
the sine, cosine or tangent of
`r',
where
`r' is specified in radians
EXAMPLE
0.7071067811865476
document.write(
Math.cos( Math.PI / 4 ) )
asin( x ),
acos( x ), atan( x )
Standard
inverse-trigonometric functions
Returns
the arcsine, arccosine or arctangent of
`r'
in
radians
256

Introduction
to Computing CS101
VU
EXAMPLE
document.write(
Math.asin( 1 ) )
sqrt( x
)
pow( x, y
)
Returns
the square root of x
Returns x
raised to the power y
exp( x
)
log( x
)
0.5 → 0.7071
2, 32 →
4294967296
Returns
Math.E raised to
Returns
the the natural
logarithm of
x
the power
x
ceil( x
)
1 → 2.718281
Math.E → 1
round( x
)
floor( x
)
Returns
integer
Returns
largest integer
Returns
smallest
nearest to
x
that is
less than or
integer
that is greater
equal to
x
than or
equal to x
1.1 → 1
1.1 → 2
1.1 → 1
12.5 → 13
12.5 → 13
12.5 → 12
-13.9 → -14
-13.9 → -13
-13.9 → -14
abs( x
)
Returns
the absolute value
of x
1.1 → 1.1
-12.5 → 12.5
0→0
min( x, y
)
max( x, y
)
Returns
the smaller of x and
y
Returns
the larger of x and y
2, 4 → 4
2, 4 → 2
-12, -5 → -5
-12, -5 → -12
257

Introduction
to Computing CS101
VU
random(
)
Returns
a randomly-selected, floating-point number between 0
and 1
EXAMPLE
document.write(
Math.random( ) )
0.9601111965589273
random(
): Example
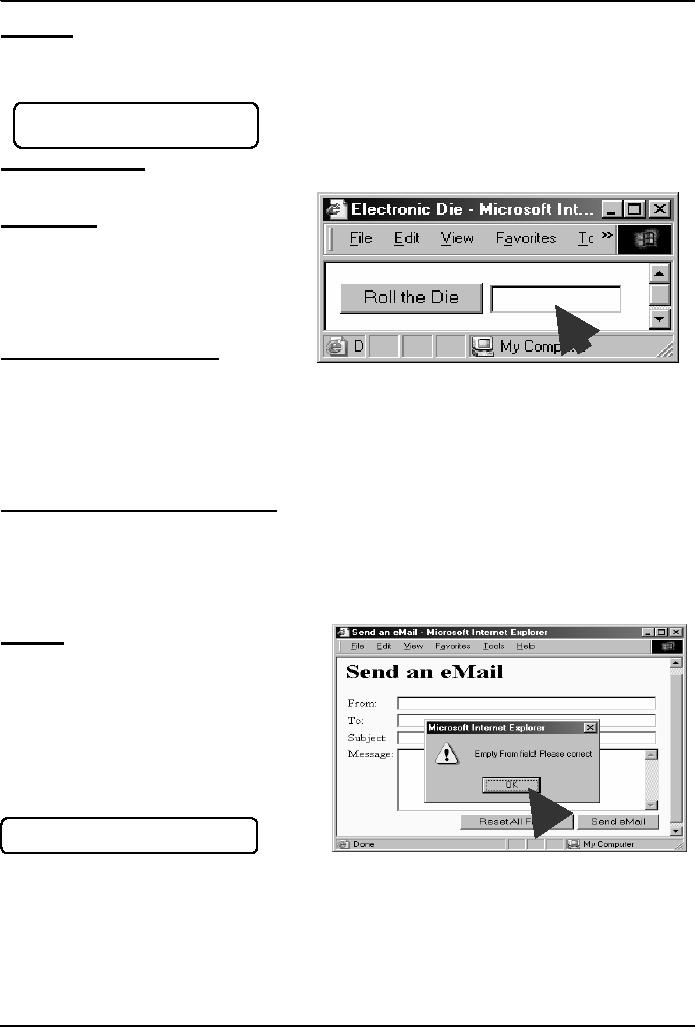
Design
a Web page that displays the
result of the rolling of a 6-sided die on
user command
Today's
Goal
(String
Manipulation)
�
To
become familiar with methods
used
for
manipulating strings
****
�
To
become able to solve
simple
problems
involving strings
String
Manipulation Examples
�
Combine
these words into a
sentence
i.e.
take these strings and concatenate them
into one
�
Break
this string into smaller
ones
�
Convert
this string into upper
case
�
See
if a particular character exists in a
string
�
Find
the length of a string
�
Convert
this string into a
number
38.1
String Manipulation in
JavaScript
�
In
addition to the concatenation operator
(+) JavaScript supports
several advanced string
operations
as well
�
Notationaly,
these functions are accessed by
referring to various methods of
the String object
�
Moreover,
this object also contains
the `length'
property
Example
name
= "BHOLA" ;
document.write
(
"The length of the
string
`name' is ", name.length ) ;
Let
us now revisit an example
that we first
discussed
in the 18th lecture
Let
us see how we put the
`length' property of
a
string to good use
The length
of the string `name' is
5
<HTML>
<HEAD>
<TITLE>Send
an eMail</TITLE>
<SCRIPT>
function
checkForm( ) { ... }
</SCRIPT>
</HEAD>
<BODY
bgcolor="#FFFFCC">
258

Introduction
to Computing CS101
VU
<TABLE><FORM
...>...</FORM></TABLE>
</BODY>
</HTML>
<TABLE>
...
<FORM
...>
<INPUT
type="submit"
name="sendEmail"
value="Send
eMail"
onMouseOver="checkForm(
)"
>
...
</FORM>
</TABLE>
This is
a
string
function
checkForm( ) {
if(
document.sendEmail.sender.value.length < 1 ) {
window.alert(
"Empty
From field! Please correct"
) ;
}
}
Other
Uses of the `length'
Property
�
To
restrict the length of login
name or password to specified bounds,
i.e. no less than 4 and
no
more
than 8 characters
�
???
String
Methods
FORMAT
string.methodName(
)
EXAMPLE:
name
= "Bhola" ;
BHOLABhola
document.write(
name.toUpperCase( ) ) ;
document.write(
name.bold( ) ) ;
Two
Types of String
Methods
1.HTML
Shortcuts
2.All
Others
String
Methods: HTML Shortcuts
bold(
)
big(
)
italics(
)
link( URL
)
small(
)
strike(
)
fontsize(
n
)
sub(
)
fixed(
)
sup(
)
fontcolor(
color
)
big(
), small( ), fontsize( n
)
person
= "Bhola" ;
BholaBholaBholaBholaBhola
document.write(
person ) ;
document.write(
person.big( ) ) ;
document.write(
person.small( ) ) ;
259

Introduction
to Computing CS101
VU
document.write(
person.fontsize( 1 ) ) ;
document.write(
person.fontsize( 7 ) ) ;
sub(
), sup( )
person
= "Bhola" ;
document.write(
name ) ;
document.write(
name.sub( ) ) ;
document.write(
name ) ; document.write( name.sup( ) )
;
bold(
), italics( ), strike( )
name
= "Bhola" ;
document.write(
name ) ;
document.write(
name.bold( ) ) ;
document.write(
name.italics( ) ) ;
document.write(
name.strike( 1 ) ) ;
fixed( ),
fontcolor( color
)
person
= "Bhola" ;
document.write(
person ) ;
document.write(
person.fixed( ) ) ;
document.write(
person.fontcolor( "blue" ) ) ;
document.write(
person.fontcolor( "orange" ) ) ;
link(
URL
)
hotel
= "Bhola Continental" ;
document.write(
hotel ) ;
document.write(
hotel.link(
"http://www.bholacontinental.com"
) ) ;
What
was common among all
those methods that we just
discussed?
big(
)
<BIG> ...
</BIG>
<SMALL> ...
</SMALL>
small(
)
fontsize(
n
)
<FONT
size=n> ...
</FO
sub(
)
<SUB> ...
</SUB>
NT>
sup(
)
<SUP> ...
</SUP>
fontcolor(
color
)
<FONT
color=color>
...
bold(
)
<B> ...
</B>
fixed(
)
<PRE> ...
</PRE>
italics(
)
<I> ...
</I>
link( URL
)
<A
href=URL>
</A>
strike(
)
<S> ...
</S>
String
Methods: All Others
toLowerCase(
)
charAt( n )
toUpperCase(
)
substring(
n, m
)
indexOf(
substring, n
)
lastIndexOf(
substring, n
)
split( delimiter
)
260

Introduction
to Computing CS101
VU
toLowerCase(
), toUpperCase( )
person
= "Bhola" ;
BholabholaBHOLA
document.write(
person ) ;
document.write(
person.toLowerCase( ) ) ;
document.write(
person.toUpperCase( ) ) ;
charAt(
n
)
Returns a
string containing the character at position
n
(the
position of the 1st character is
0)
mister =
"Bhola" ;
document.write(
mister ) ;
Bo
document.write(
mister.charAt( 0 ) ) ;
document.write(
mister.charAt( 8 ) ) ;
document.write(
mister.charAt( 2 ) ) ;
substring(
n, m
)
Returns a
string containing characters copied from
positions n
to
m -
1
s =
"Bhola" ;
document.write(
s.substring( 1, 3 ) ) ;
hoBhola
document.write(
s.substring( 0, s.length ) ) ;
indexOf(
substring,
n )
Returns
the position of the first occurrence of
substring
that
appears on or after the nth
position,
if any,
or -1 if none is
found
s =
"Bhola" ;
2-1
document.write(
s.indexOf( "ola", 1 ) ) ;
document.write(
s.indexOf( "z", 3 ) ) ;
lastIndexOf(
substring,
n )
Returns
the position of the last
occurrence of substring
that
appears on or before the nth
position,
if
any, or -1 if none is found
s =
"Bhola" ;
document.write(
s.lastIndexOf( "ola", 5 ) ) ;
2-1
document.write(
s.lastIndexOf( "b", 0 ) ) ;
split(
delimiter
)
Returns
an array of strings, created by splitting
string into substrings, at
delimiter
boundaries
s =
"Hello: I must be going!"
;
a =
new Array( 5 ) ;
b =
new Array( 5 ) ;
a =
s.split( " " ) ;
b =
s.split( "e" ) ;
document.write(
"<TABLE>" ) ;
for(
k = 0; k < 5; k = k + 1 )
document.write(
"<TR><TD>", a[ k ],
"</TD><TD>", b[ k ],
"</TD></TR>" ) ;
document.write(
"</TABLE>" ) ;
Hello:
H
I
llo: I
must b
must
going!
be
undefined
going!
undefined
Automatic
Conversion to Strings
�
Whenever
a non-string is used where JavaScript is
expecting a string, it converts that
non-string
into
a string
261

Introduction
to Computing CS101
VU
�
Example:
The document.write( ) method
expects a string (or several strings,
separated by commas) as
its
argument
When a number or a Boolean is
passed as an argument to this method,
JavaScript automatically
converts it
into a string before writing
it onto the document
The
`+' Operator
�
When
`+' is used with numeric
operands, it adds them
�
When
it is used with string
operands, it concatenates them
�
When
one operand is a string, and the other is
not, the non-string will
first be converted to a
string
and
then the two strings will be
concatenated
The
`+' Operator: Examples
document.write(
2 + Math.PI ) ;
5.141592653589793
document.write(
"2" + "3" ) ;
23
document.write(
"2" + Math.PI ) ;
23.141592653589793
document.write(
"Yes" + false ) ;
Yesfalse
Strings
In Mathematical Expressions
When
a string is used in a mathematical
context, if appropriate, JavaScript first
converts it into a
number. Otherwise,
a "NaN" is the result
6.283185307179586
document.write(
"2" * Math.PI ) ;
NaN
document.write(
"Yes" ^ 43 ) ;
The
`toString' Method
Explicit
conversion to a string
100.55
EXAMPLE:
Convert
100.553478 into a currency
format
a =
100.553478 ;
b =
a.toString( ) ;
decimalPos
= b.indexOf( ".", 0 ) ;
c =
b.substring( 0, decimalPos + 3 ) ;
document.write(
c ) ;
9
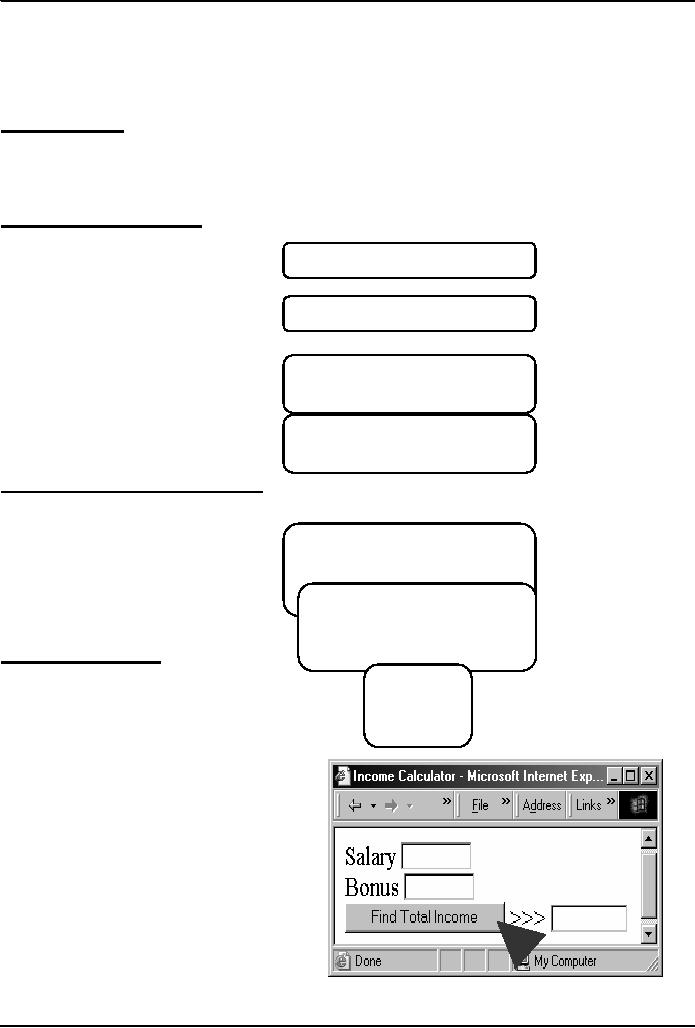
Conversion
from Strings
parseInt(
) and parseFloat( ) methods
9
function
calc( ) {
90
document.myForm.total.value
=
document.myForm.salary.value
+
document.myForm.bonus.value
;
}
function
calc( ) {
262

Introduction
to Computing CS101
VU
document.myForm.total.value
=
Why not
use
parseFloat(
document.myForm.salary.value ) +
parseInt( )
here?
parseFloat(
document.myForm.bonus.value ) ;
}
During
Today's Lesson ...
�
We
become familiar with methods
used for manipulating
strings
�
We
became able to solve simple
problems involving strings
Next
(the 14th) Web Dev
Lecture:
Images &
Animation
�
To
become able to add and
manipulate images and animations to a Web
page
263
Table of Contents:
- INTRODUCTION
- EVOLUTION OF COMPUTING
- World Wide Web, Web’s structure, genesis, its evolution
- Types of Computers, Components, Parts of Computers
- List of Parts of Computers
- Develop your Personal Web Page: HTML
- Microprocessor, Bus interface unit, Data & instruction cache memory, ALU
- Number systems, binary numbers, NOT, AND, OR and XOR logic operations
- structure of HTML tags, types of lists in web development
- COMPUTER SOFTWARE: Operating Systems, Device Drivers, Trialware
- Operating System: functions, components, types of operating systems
- Forms on Web pages, Components of Forms, building interactive Forms
- APPLICATION SOFTWARE: Scientific, engineering, graphics, Business, Productivity, Entertainment, Educational Software
- WORD PROCESSING: Common functions of word processors, desktop publishing
- Interactivity to Forms, JavaScript, server-side scripts
- ALGORITHMS
- ALGORITHMS: Pseudo code, Flowcharts
- JavaScript and client-side scripting, objects in JavaScript
- Low, High-Level, interpreted, compiled, structured & object-oriented programming languages
- Software Design and Development Methodologies
- DATA TYPES & OPERATORS
- SPREADSHEETS
- FLOW CONTROL & LOOPS
- DESIGN HEURISTICS. Rule of thumb learned through trial & error
- WEB DESIGN FOR USABILITY
- ARRAYS
- COMPUTER NETWORKS: types of networks, networking topologies and protocols
- THE INTERNET
- Variables: Local and Global Variables
- Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP
- DEVELOPING PRESENTATIONS: Effective Multimedia Presentations
- Event Handlers
- GRAPHICS & ANIMATION
- INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems
- Mathematical Functions in JavaScript
- DATA MANAGEMENT
- DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS
- String Manipulations:
- CYBER CRIME
- Social Implications of Computing
- IMAGES & ANIMATION
- THE COMPUTING PROFESSION
- THE FUTURE OF COMPUTING
- PROGRAMMING METHODOLOGY
- REVIEW & WRAP-UP of Introduction to Computing