 |
GRAPHICS & ANIMATION |
| << Event Handlers |
| INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems >> |

Introduction
to Computing CS101
VU
LESSON
33
GRAPHICS
& ANIMATION
During
the last Lesson ...(Internet
Services):
We
looked at several services provided by
the Internet
FTP
Telnet
Web
eMail
Instant
messaging
VoIP
We
also found out about the
addressing scheme used on the
Internet
IP
Address:
A
unique identifier for a computer on a
TCP/IP network
Format:
four 8-bit numbers separated
by periods. Each 8-bit number
can be 0 to 255
Domain
Names:
IP
addresses are fine for
computers, but difficult to recognize and
remember for humans
A
domain name is a meaningful,
easy-to-remember `label' for an IP
address
DNS:
Domain Name
System:
DNS
is the way that Internet
domain names are located
& translated into IP addresses
FTP:
Used to transfer
files between computers on a TCP/IP
network (e.g Internet)
Telnet
Protocol:
Using
Telnet, a user can remotely
log on to a computer (connected to the user's
through a TCP/IP
network,
e.g. Internet) & have control over it
like a local user, including
control over running
various
programs
220

Introduction
to Computing CS101
VU
The
Web :
The
greatest, shared resource of
information created by
humankind
A
user may access any
item on the Web through a URL,
e.g.
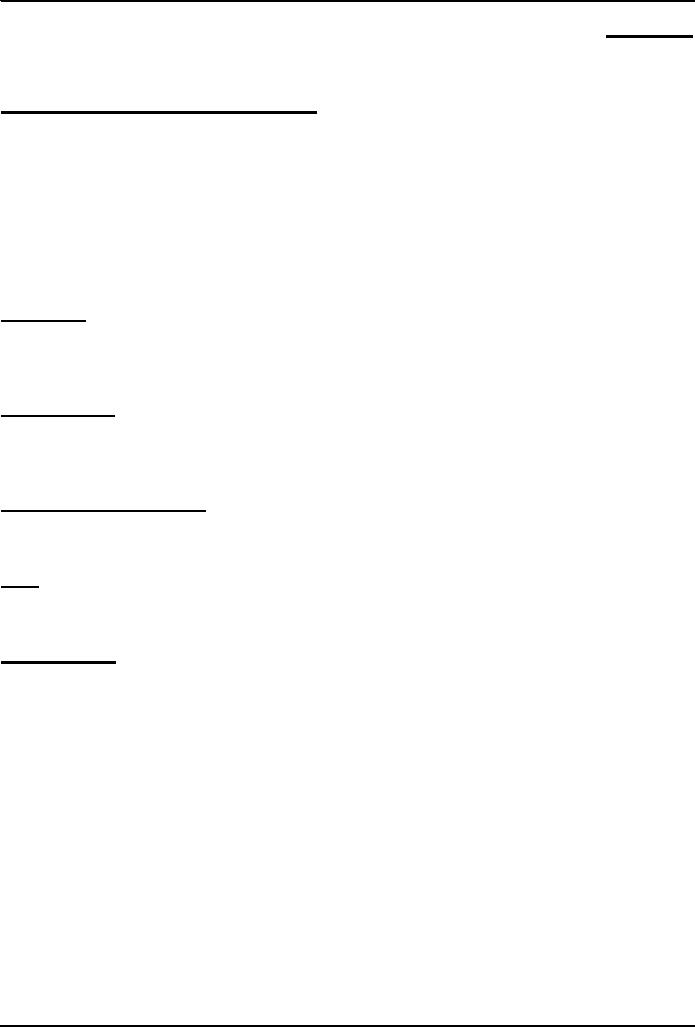
http://www.vu.edu.pk/cs/index.html
http:/
/www.vu.edu.pk
cs/index.html
Protocol
Server
Identifier
Directory
&
Address
File
Name
eMail:
Computer-to-computer
messaging
Inexpensive,
and quite quick, but not
instant!
But
first, the
components:
eMail
client
SMTP
server
POP3
server
The
Trouble with
eMail:
Slow
response times
No
way of knowing if the person we
are sending eMail to is there to read
it
The
process of having a conversation
through eMail by exchanging several short
messages is too
cumbersome
Instant
messaging (IM) solves these
problems
Instant
Messaging:
The
IM services available on the Internet
(e.g. ICQ, AIM, MSN Messenger, Yahoo! Messenger)
allow
us to
maintain a list of people
(contacts) that we interact
with regularly
We
can send an instant messages
to any of the contacts in our
list as long as that contact is
online
Key
Point:
Once
the IM server provides the communication
info to the user and his/her contact's IM
client, the two
are
able to communicate with each
other without the IM server's
assistance
This
server-less connection is termed as a P2P
connection
VoIP:
Voice over IP:
Voice
delivered from one device to another
using the Internet
Protocol
221

Introduction
to Computing CS101
VU
Inexpensive,
but of poor quality
Today's
Goal:
Graphics
& Animation
We
will become familiar with
the role that graphics and animations
play in computing
We
will look at how graphics &
animation are
displayed
We
will look at a few popular
formats used for storing graphics and
animation
33.1
Computer Graphics:
Images
created with the help of
computers
2-D
and 3-D (displayed on a 2-D
screen but in such a way
that they give an illusion
of depth)
Used
for scientific research,
artistic expression, or for industrial
applications
Graphics have
made the computer interfaces more intuitive by
removing the need to memorize
commands
33.2
Displaying Images:
Most
all computer displays consist of a
grid of tiny pixels arranged in a
regular grid of rows
and
columns
Images
are displayed by assigning different
colors to the pixels located in the desired
portion of the
computer
display
Let's
discuss the pixel a bit more
...
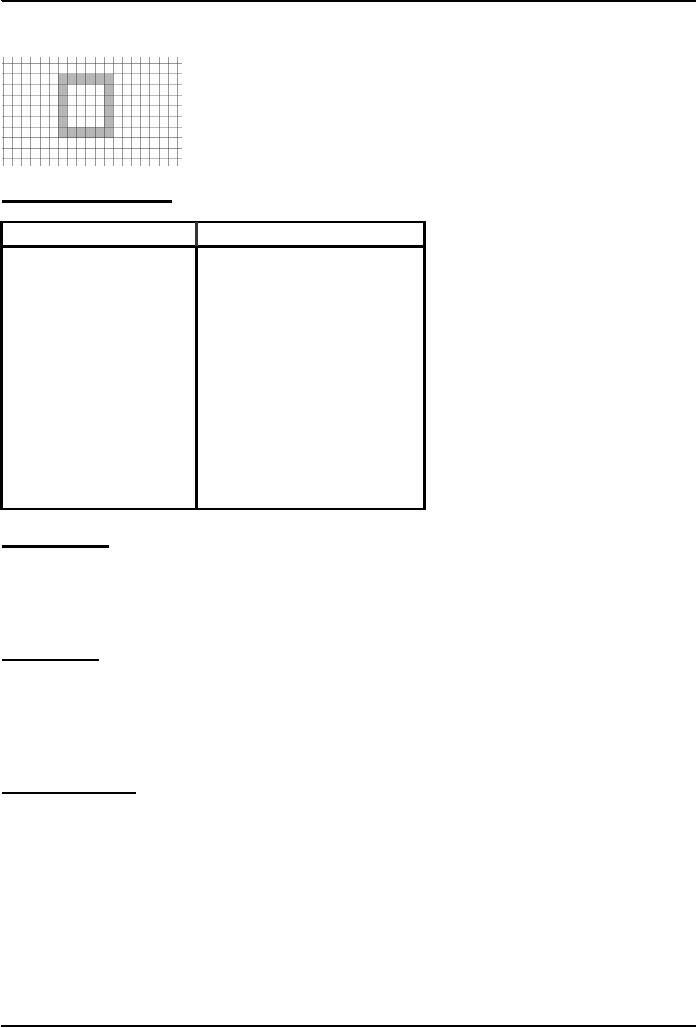
Pixel:
The
smallest image forming element on a computer
display
The
computer display is made up of a regular
grid of these pixels
The
computer has the capability of assigning
any color to any of the
individual pixels on the
display
Let's
now see how the computer
displays a square
33.3
Pixel Colors :
The
color of each pixel is
generally represented in the form a
triplet
In a
popular scheme the RGB
scheme each part of the
triplet represents the intensity of
one of out of
three
primary colors: red, green,
blue
Often,
the intensity of each color is
represented with a byte,
resulting in 256x256x256 (16+
million)
unique
color combinations
If
this scheme is used to
display an image that is equal to the
size of an XGA (1024x768 pixels)
display,
the image
will require 2.25MB of
storage, which is just too
much
A number of
clever schemes have been
invented to reduce the number of bytes
that are required
for
storing
graphics. 2 popular ones:
Color
mapping
Dithering
33.4
Color Mapping :
Instead
of letting each pixel assume
one out of 16 million possible colors,
only a limited number of
colors
called the platelet are
allowed
For
example, the platelet may be restricted
to 256 colors (requiring 1 byte/pixel
instead of 3)
Each
value, from 0 to 255, is
mapped to a selected RGB
color through a table,
reducing the size of a
2.25MB
graphic to 0.75MB
222

Introduction
to Computing CS101
VU
The
quality of the displayed image will
not suffer at all if the image
only uses colors that are a
part of
the
platelet
Color
Platelet Example:
Color
Platelet Code
Actual
Color in RGB
1
255,
255, 000 (yellow)
2
255,
000, 000 (red)
3
000,
255, 255 (cyan)
4
255,
153, 051 (orange)
...
...
...
...
...
...
33.5
Dithering:
In
this scheme, pixels of
alternating colors are used to
simulate a color that is not
present in the platelet
For
example, red and green pixels can be
alternated to give the impression of
bright yellow
The
quality of the displayed image is
poorer
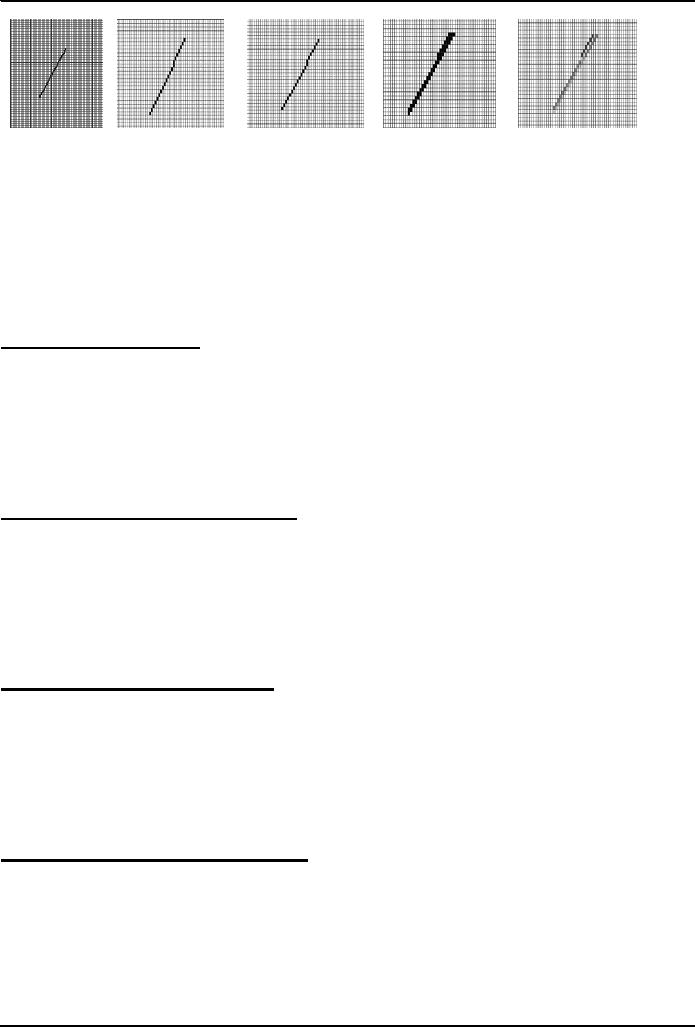
33.6
Aliasing:
The
computer screen consists of square-ish
pixels arranged in a fixed
grid
At times,
when a diagonal line is
drawn on this grid, it looks
more like a staircase, instead of a
straight
line
This
effect called aliasing
can be managed by reducing the
size of pixels
33.7
Anti-Aliasing:
Anti-aliasing
is another technique used for
managing the `staircase' effect
Let's
say that we need to draw a
white straight-line such
that it overlaps 60% with
one pixel, and 40%
with
another initially, and near the end, 58%,
41%, and 1%, respectively,
with three pixels
223

Introduction
to Computing CS101
VU
5
4
3
1
2
The
staircase effect is caused
because the proper drawing of the
line requires a pixel that
does not exist
There
are three options in this
case:
Assign
the white color to the pixel
corresponding to the largest
overlap
Assign
the white color to both
pixels
Either
of these will cause the
staircase effect
The
3rd option is to color the
pixel with 60% overlap to a
40% gray color & the
other one to 60% gray
Result:
A smoother - pleasing to the eye -
look
33.8
Graphics File
Formats:
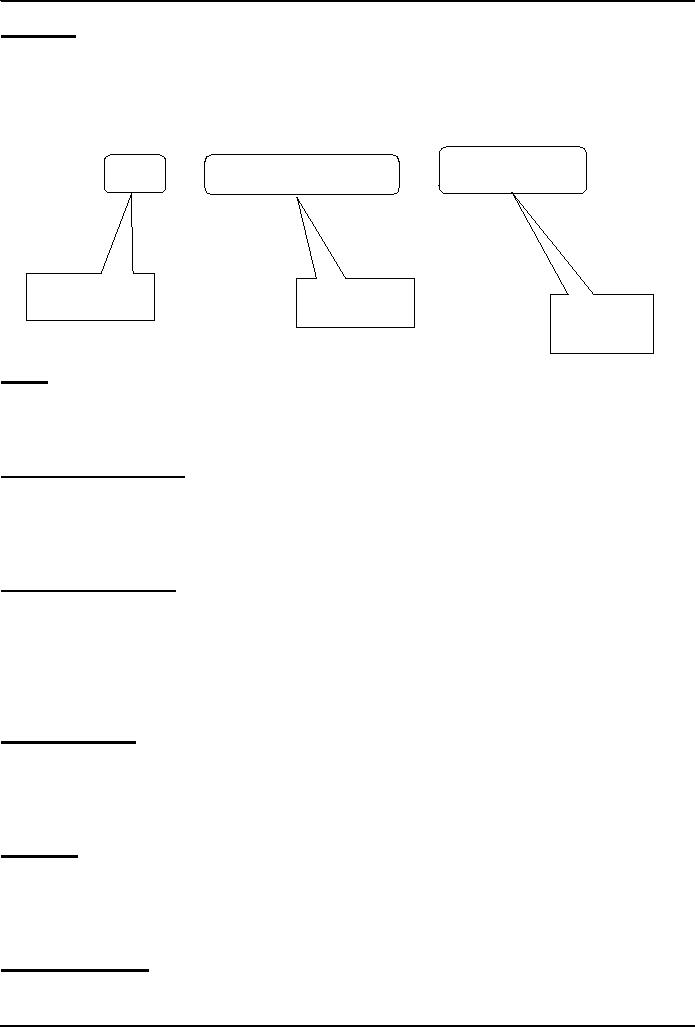
The
choice of the format generally depends
upon the nature of the image. For
example:
An image of
natural scenery contains many
irregular, non-gemetric shapes,
therefore is stored in
bit-
map
format
A CAD
drawing consists of many geometric
shapes like straight lines,
arcs, etc. and therefore is
stored
in a
vector format
A
third situation arises when
dealing with graphics that
contain both regular and
irregular shapes
33.9
Vector or Object-Oriented
Graphics:
Treats
everything that is drawn as an
object
Objects
retain their identity after
they are drawn
These
objects can later be easily
moved, stretched, duplicated,
deleted, etc
Are
resolution independent
Relatively
small file size
Examples:
swf, svg, wmf, ps
33.10
Bit-Mapped or Raster Graphics:
Treats
everything that is drawn as a
bit-map
If an
object is drawn on top of another, it is
difficult to move just one of them
while leaving the
other
untouched
Changing
the resolution often requires considerable
touch-up work
Relatively
large file size
Examples:
gif, jpg, bmp
33.11
File Formats Popular on the
Web (1):
gif
(Graphical Interchange
Format)
Bit-map
images compressed using the LZW
algo.
The
number of colors is first reduced to 256
and then consecutive pixels having the
same color are
encoded
in a [color, numberOfPixels]
format
Works
well with computer-generated graphics (e.g.
CAD, block diagrams, cartoons) but
not with
natural,
realistic images
Loss-less
for images having 256 colors
or less
224

Introduction
to Computing CS101
VU
jpg
(JPEG Joint Photographic Experts
Group)
Compressed,
full-color and gray-scale bit-map
images of natural, real-world
scenes, where most
every
pixel
differs in color from its
neighbor
It
does not work as well as
gif with non-realistic
images, such as cartoons or
line drawings
Does
not handle compression of B&W
images
Lossy
swf
(Shockwave Flash)
Designed
for 2-D animations, but
can also be used for
storing static vector images as
well
A special
program (called a plug-in) is
required to view swf files
in a Web browser
svg
(Structured Vector
Graphics)
New
format; may become more
popular than swf
33.12
Image Processing:
A branch of
computer science concerned with
manipulating and enhancing computer graphics
Examples:
Converting
2-D satellite imagery into a
3-D model of a
terrain
Restoring
old, faded photographs into something
closer to the original
Determining
the amount of silting in Tarbela lake
from a satellite image
33.13-D
Graphics:
Flat
images enhanced to impart the
illusion of depth
We
perceive the world and the objects in it in
3-D - breadth, width, depth -
although the images
formed
on the retinas of
our eyes are
2-D
The
secret of 3-D perception:
stereo vision
The
two eyes are spaced a
few cm apart
Result:
The images formed on the two
retinas are slightly
different
The
brain combines these two
into a single 3-D image,
enabling us to perceive
depth
3-D
Graphics: Applications:
Games
Medical
images
3-D
CAD
3-D
Rendering:
The
process of converting information
about 3-D objects into a
bit-map that can be
displayed on a 2-D
computer
display
Computationally,
very expensive!
Steps:
Draw
the wire-frame (skeleton, made
with thin lines)
Fill
with colors, textures, patterns
Add
lighting effects (reflections,
shadows)
33.14
Animation:
Graphics in
motion, e.g. cartoons
Illusion
of motion is created by showing the
viewer a sequence of still
images, rapidly
Drawing
those images - each slightly
different from the previous
one - used to be quite
tedious work
Computers have
helped in cutting down some
of the tediousness
225

Introduction
to Computing CS101
VU
See
next slides
Computer
Animation: Examples
Games
Cartoons,
movies
Visualization
of processes, e.g the IM
process
Displaying
the results of scientific experiments, e.g. nuclear
fusion
Tweening:
Creating
a reasonable illusion of motion requires
the drawing of 14-30 images per
second of animation
very tedious!
In practice,
only 4-5 images (called
key images) instead of 14-30
are drawn, and then the computer
is
asked
to create the remaining in-between
images
This
process of creating these
in-between images from key
images is called in-betweening
(or tweening
for
short)
The
simplest algorithm for tweening
calculates the position of a particular
segment of an image by
calculating
the average of the positions of that
same image segment belonging to adjacent
key images
The
Future of Graphics &
Animation:
New
graphic-file storage formats will
appear with better
compression efficiencies
3-D
animation will become more
popular as computers become faster and
algorithms become
smarter
More
realistic games; better realism in
movies may, one day,
make the human actors
extinct
Today's
Goal:Graphics & Animation
We
became familiar with the
role that graphics and animations
play in computing
We
discussed how graphics & animation
are displayed
We
also looked at several formats used
for storing graphics and
animation
Next
Lecture:(Intelligent Systems)
To
become familiar with the
distinguishing features of intelligent
systems with respect to
other software
systems
To
become able to appreciate the role of
intelligent systems in scientific,
business and consumer
applications
To
look at several techniques for designing
intelligent systems
226
Table of Contents:
- INTRODUCTION
- EVOLUTION OF COMPUTING
- World Wide Web, Web’s structure, genesis, its evolution
- Types of Computers, Components, Parts of Computers
- List of Parts of Computers
- Develop your Personal Web Page: HTML
- Microprocessor, Bus interface unit, Data & instruction cache memory, ALU
- Number systems, binary numbers, NOT, AND, OR and XOR logic operations
- structure of HTML tags, types of lists in web development
- COMPUTER SOFTWARE: Operating Systems, Device Drivers, Trialware
- Operating System: functions, components, types of operating systems
- Forms on Web pages, Components of Forms, building interactive Forms
- APPLICATION SOFTWARE: Scientific, engineering, graphics, Business, Productivity, Entertainment, Educational Software
- WORD PROCESSING: Common functions of word processors, desktop publishing
- Interactivity to Forms, JavaScript, server-side scripts
- ALGORITHMS
- ALGORITHMS: Pseudo code, Flowcharts
- JavaScript and client-side scripting, objects in JavaScript
- Low, High-Level, interpreted, compiled, structured & object-oriented programming languages
- Software Design and Development Methodologies
- DATA TYPES & OPERATORS
- SPREADSHEETS
- FLOW CONTROL & LOOPS
- DESIGN HEURISTICS. Rule of thumb learned through trial & error
- WEB DESIGN FOR USABILITY
- ARRAYS
- COMPUTER NETWORKS: types of networks, networking topologies and protocols
- THE INTERNET
- Variables: Local and Global Variables
- Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP
- DEVELOPING PRESENTATIONS: Effective Multimedia Presentations
- Event Handlers
- GRAPHICS & ANIMATION
- INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems
- Mathematical Functions in JavaScript
- DATA MANAGEMENT
- DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS
- String Manipulations:
- CYBER CRIME
- Social Implications of Computing
- IMAGES & ANIMATION
- THE COMPUTING PROFESSION
- THE FUTURE OF COMPUTING
- PROGRAMMING METHODOLOGY
- REVIEW & WRAP-UP of Introduction to Computing