 |
Event Handlers |
| << DEVELOPING PRESENTATIONS: Effective Multimedia Presentations |
| GRAPHICS & ANIMATION >> |

Introduction
to Computing CS101
VU
LESSON
32
EVENT
HANDLING
(Web
Development Lesson
11)
During
the last Lesson we discussed Functions
& Variable Scope:
We
looked at functions and their
use for solving simple
problems
We
became familiar with a
couple of JavaScript's built-in
functions
We
became familiar with the
concept of local and global
variables
Function:
A
group of statements that is
put together (or defined)
once and then can be used
(by reference)
repeatedly
on a Web page
Also
known as subprogram, procedure,
subroutine
Advantages of
Functions:
Number
of lines of code is
reduced
Code
becomes easier to read &
understand
Code
becomes easier to maintain as
changes need to be made only
at a single location instead
multiple
locations
Function
`arguments' separated
Function
by
commas
identifier
Function
definition
Pair of
parenthesis
enclosed in a
pair of
Keyword
curly
braces
function
writeList( heading, words ) {
document.write(
heading + "<BR>" ) ;
for
( k = 0 ; k < words.length ; k = k + 1 ) {
document.write(
words[ k ] + "<BR>" ) ;
}
}
Arguments
of a Function:
A
comma-separated list of
data
Arguments
define the interface between the function
and the rest of the Web
page
Arguments
values are passed to the function by
value (some popular
languages pass arguments
`by
reference'
as well)
211

Introduction
to Computing CS101
VU
To
ensure that a function is defined
before it is called up,
define all functions in the
HEAD portion
of
Web pages
Two
Ways of Calling
Functions:
function
popUp( message ) {
window.alert(
message ) ;
A function
call appearing as
}
a complete
statement
popUp(
"Warning!" ) ;
function
add( a, b ) {
A function
call appearing as
c=a+b;
part of a
statement.
return c
;
Definitions of
such functions
include a
`return' statement
}
sum = add(
2, 4 ) ;
document.write(
sum ) ;
What
Would this Statement
Do?
factorial(
factorial ( 3 ) ) ;
This is
termed as the recursive
use
of a function.
Methods:
Methods
are
functions
They
are unusual
in the
sense that they are
stored as properties of objects
All
objects have the
"name"
A collection
of
property: it
holds the name
properties &
methods
of the
object (collection)
nam
method
e
2
prop
1
prop
prop
3
5
prop
2
method
method
prop
3
1
4
Predefined,
Top-Level or Built-In
Functions:
Event
handlers are not the only
functions that come
predefined with JavaScript. There
are many others.
Practically,
there is no difference between predefined
functions and those that
are defined by the
programmer (termed
as user-defined or custom
functions)
There
are many of them, but here
we discuss only two:
parseInt( ), parseFloat( )
Local
Variables:
Declaring
variables (using the var
keyword) within a function,
makes them local
212

Introduction
to Computing CS101
VU
They
are available only within
the function and hold no meaning
outside of it.
Local
vs Global:
Global
variables can make the logic
of a Web page difficult to
understand
Global
variables also make the
reuse and maintenance of your
code much more
difficult
HEURISTIC:
If it's
possible to define a variable as
local,
do
it!
Event
Handlers:
Special-purpose
functions that come
predefined with JavaScript
They
are unusual
in the
sense that they are
mostly called from the HTML
part of a Web page and
not
the
<SCRIPT> ... </SCRIPT>
part
Today's
Goal:
Event
Handlers
To
become able to appreciate the concept of
event handlers:
What
are they?
What
do they do?
How
do we benefit from
them?
To
learn to write simple programs
that use event
handlers
32.1
What is Event
Handling?
Capturing
events and responding to them
The
system sends events to the
program and the program responds to them
as they arrive
Events
can include things a user
does - like clicking the
mouse - or things that the
system itself does -
like
updating the clock. Today we
will exclusively focus on
user-events
Event
Driven Programs:
Programs
that can capture and respond to
events are called
`event-driven programs'
JavaScript
was specifically designed for
writing such programs
Almost
all programs written in JavaScript
are event-driven
JavaScript
Handling of Events:
Events handlers
are placed in the BODY part of a Web
page as attributes in HTML
tags
Events
can be captured and responded to directly
with JavaScript one-liners embedded in
HTML tags in
the
BODY portion
Alternatively,
events can be captured in the HTML code,
and then directed to a JavaScript
function for
an
appropriate response
213

Introduction
to Computing CS101
VU
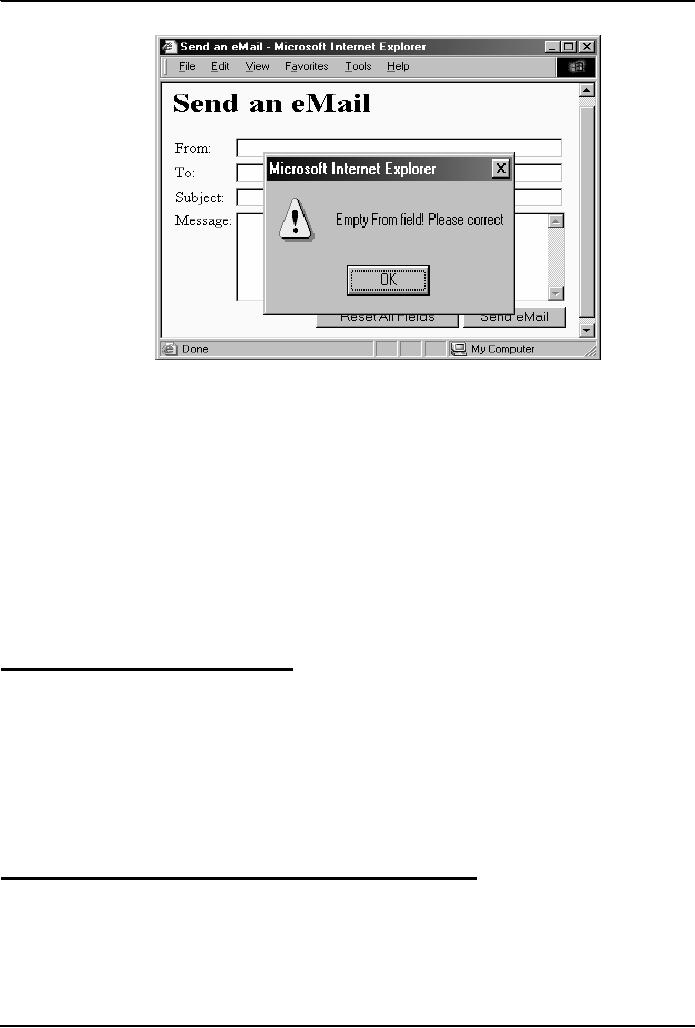
<INPUT
type="submit"
name="sendEmail"
value="Send
eMail"
onMouseOver=
"if
(document.sendEmail.sender.value.length <
1)
window.alert(`Empty
From field! Please
correct')"
>
Additional
JavaScript code for the smart
`Send
eMail' button that does
not allow itself to be
clicked if
the
"From" text field is left
blank
That
was event handling through
what we may call `in-line
JavaScript'
That
is, the event was captured and handled
with a JavaScript one-liner that
was embedded in the
HTML
tag
32.2
In-Line JavaScript Event
Handling :
Event
handlers are placed in the BODY portion
of a Web page as attributes of HTML
tags
The
event handler attribute
consists of 3 parts:
The
identifier of the event
handler
The
equal sign
A
string consisting of JavaScript
statements enclosed in double or
single quotes
Multiple
JavaScript statements (separated by semicolons)
can be placed in that string,
but all have to fit
in a
single line; no newline
characters are allowed in
that string
Due
to this limitation, sophisticated event
handling is not possible with
in-line event
handling
Another
- more sophisticated - way of
accomplishing the same
task:
214

Introduction
to Computing CS101
VU
JavaScript
that goes between the
<SCRIPT>, </SCRIPT>
tags:
function
checkForm() {
if (
document.sendEmail.sender.value.length < 1)
{
window.alert(
"Empty From field! Please
correct" );
}
}
JavaScript
included as an attribute of the
"Send eMail" button:
onMouseOver="checkForm(
)"
Usage
Guideline:
For
very short scripts, "all
code in the tag" works
well
The
"code in the HEAD portion" is the
right choice for developing
larger JavaScript scripts
It
makes the code easier to
read
It
allows the reuse of a function
for multiple event
handlers
Another
event-handling example; this
time from Lesson
18
215

Introduction
to Computing CS101
VU
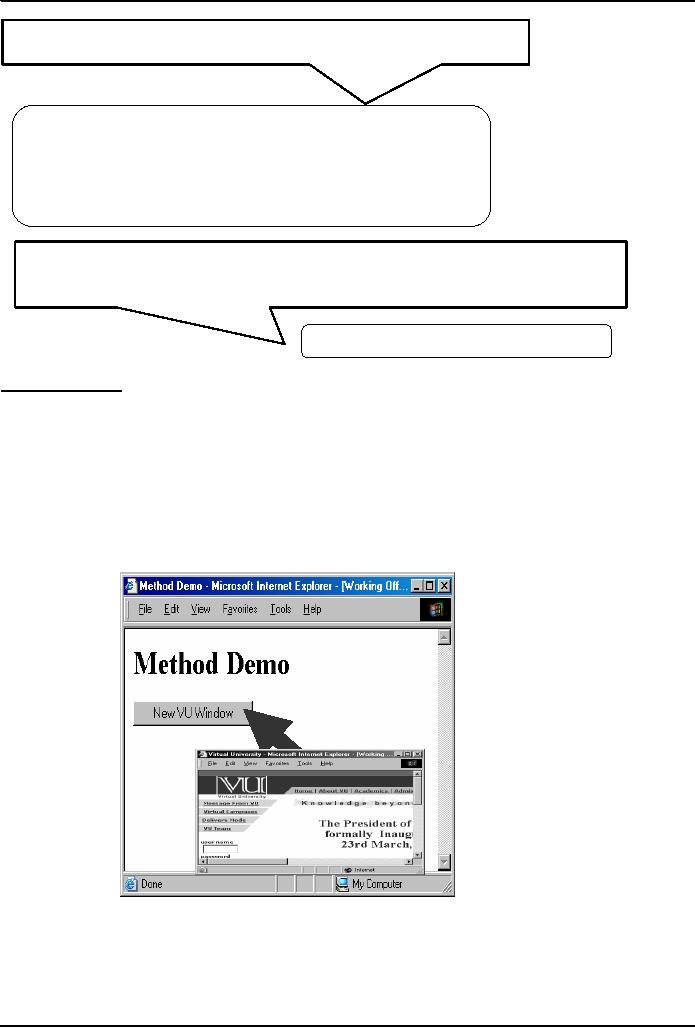
JavaScript
that goes between the
<SCRIPT>, </SCRIPT>
tags:
function
vuWindow() {
window.open("http://www.vu.edu.pk/")
;
}
JavaScript
included as an attribute of the
"New Window" button:
onClick="vuWindow()"
A
Few of My Favorite Event
Handlers:
onClick
onBlur
onDblClick
onReset
onMouseOver
onSubmit
onMouseDown
onLoad
onFocus
onUnload
There
are many more: there is an expanded, but
still incomplete list in
your book.
Now
let's look at some of these
error handlers in a bit more
detail
onFocus
& onBlur:
onFocus
executes the specified JavaScript code
when a window receives focus or
when a form element
receives
input focus
onBlur
executes the specified JavaScript code
when a window loses focus or a
form element loses focus
216

Introduction
to Computing CS101
VU
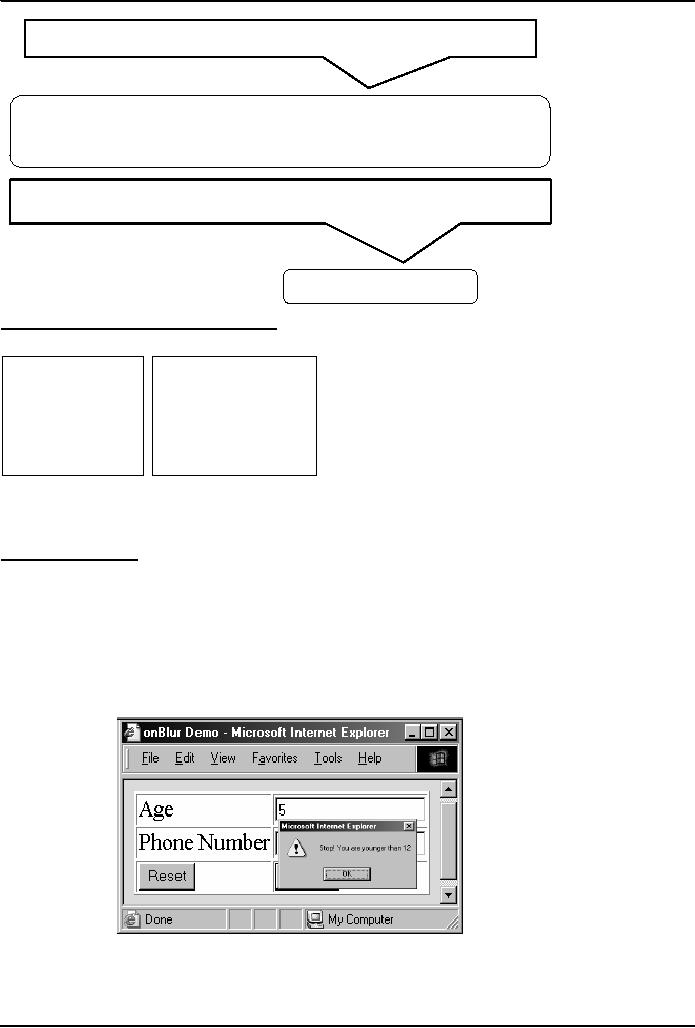
JavaScript
that goes between the
<SCRIPT>, </SCRIPT>
tags:
function
checkAge( ) {
if(
parseInt( document.form1.age.value ) < 12 )
{
window.alert(
"Stop! You are younger than
12" ) ;
}
}
JavaScript
included as an attribute of the
INPUT
tag:
<INPUT
type="text" name="age"
onBlur="checkAge(
) "
>
<HTML><HEAD>
<TITLE>onBlur(
) Demo</TITLE>
<SCRIPT>
function
checkAge() {
if(
parseInt(document.form1.age.value) < 12)
{
window.alert("Stop!
You are younger than
12" ) ;
}
}
</SCRIPT></HEAD>
<BODY
bgcolor="#66FFCC">
<FORM
name="form1" method="post"
action="">
<TABLE
border="1">
<TR>
<TD>Age</TD>
<TD><INPUT
type="text" name="age"
onBlur="checkAge()">
</TD></TR><TR>
<TD>Phone Number</TD>
<TD><INPUT
type="text"
name="phNo"></TD>
</TR><TR>
<TD><INPUT type="reset"
value="Reset"></TD>
<TD><INPUT
type="submit"
value="Submit"></TD></TR>
</TABLE></FORM></BODY></HTML>
onLoad
& onUnload:
onLoad
executes the specified JavaScript code
when a new document is loaded
into a window
onUnload
executes the specified JavaScript code
when a user exits a
document
What
is the key difference between these 2
and the 4 event handlers (onMouseOver,
onClick, onFocus,
onBlur)
that we have used so
far?
217

Introduction
to Computing CS101
VU
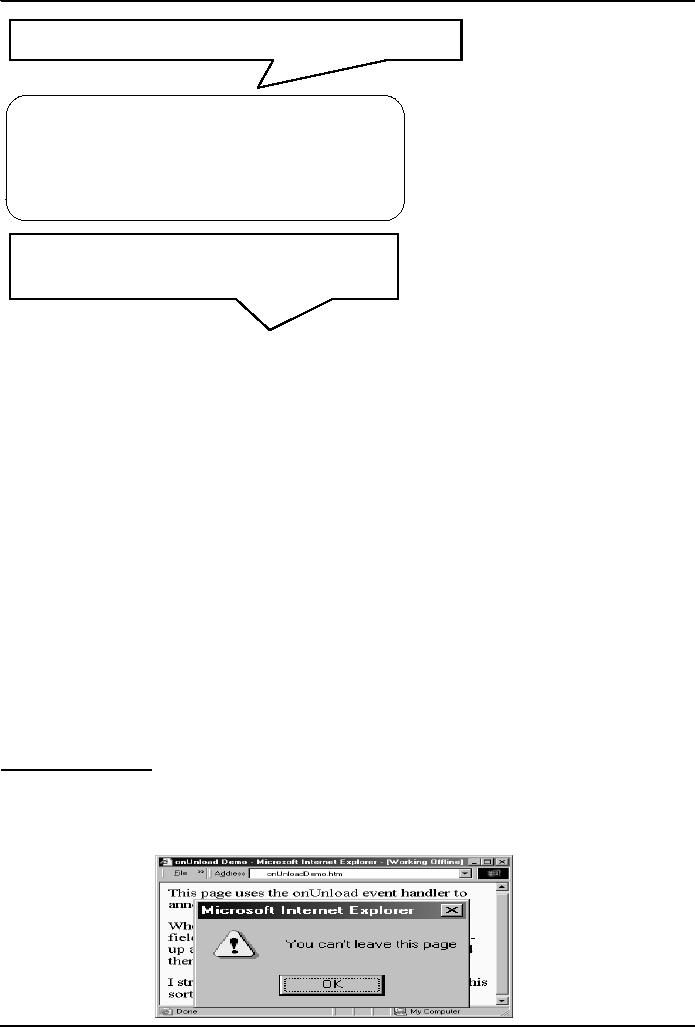
<HTML>
<HEAD>
<TITLE>onUnload
Demo</TITLE>
<SCRIPT>
function
annoyUser( ) {
currentUrl
= window.location ;
window.alert(
"You can't leave this
page" ) ;
window.location
= currentUrl ;}
</SCRIPT></HEAD>
<BODY
onUnload="annoyUser( )">
This
page uses the onUnload event
handler ...
</BODY></HTML>
<HTML>
<HEAD>
<TITLE>onUnload
Demo</TITLE>
<SCRIPT>
function
annoyUser( ) {
currentUrl
= window.location ;
window.alert(
"You can't leave this
page" ) ;
window.location
= currentUrl ;
}
</SCRIPT></HEAD>
<BODY
onUnload="annoyUser( )">
This
page uses the onUnload event
handler ...
</BODY></HTML>
More
Uses for
onLoad/onUnload?
onLoad
can be used to open multiple
Windows when a particular document is
opened
onUnload
can be used to say "Thank
you for the visit" when a
user is leaving a Web
page
At times, a
user opens multiple
inter-dependent windows of a Web site (e.g.
VULMS). onUnload can
be
used to warn that all
child Windows will become
inoperable if the user closes
the parent Window
A
Note on Syntax:
Mixed-case
capitalization of event handlers (e.g.
onClick) is a convention (but
not a requirement)
for
JavaScript
event handlers defined in HTML code.
Using `ONCLICK' or `onclick' as
part of a an
HTML tag is
perfectly legal as
well
At times,
you may wish to use
event handlers in JavaScript code
enclosed in <SCRIPT>,
</SCRIPT>
tags
In
those cases you have to
strictly follow the JavaScript rule
for all event handler
identifiers: they
must
all
be typed in small case, e.g.
`onclick' or `onmouseover'
A misleading
statement from Lesson
18:
I
stated:
JavaScript is
case sensitive. Only the first of the
following will result in the desired
function the
rest
will generate errors or
other undesirable events:
onMouseClick
OnMouseClick
onmouseclick
ONMOUSECLICK
That
statement is incorrect in two
ways:
All
four will work fine as
part of HTML tags
Only
the `all small case' version
will be interpreted as intended in
JavaScript code
During
Today's Lesson ...:
We
looked at the concept of event-driven
programs and event handlers
What
are they?
What
do they do?
How
do we benefit from
them?
We
wrote simple programs to
demonstrate the capabilities of a few
event handlers
218

Introduction
to Computing CS101
VU
Next
(the 12th) Web Dev
Lecture:
Mathematical
Methods
We'll
look at JavaScript's Math
object
We
will produce solutions for
simple problems using various
methods of the Math
object
219
Table of Contents:
- INTRODUCTION
- EVOLUTION OF COMPUTING
- World Wide Web, Web’s structure, genesis, its evolution
- Types of Computers, Components, Parts of Computers
- List of Parts of Computers
- Develop your Personal Web Page: HTML
- Microprocessor, Bus interface unit, Data & instruction cache memory, ALU
- Number systems, binary numbers, NOT, AND, OR and XOR logic operations
- structure of HTML tags, types of lists in web development
- COMPUTER SOFTWARE: Operating Systems, Device Drivers, Trialware
- Operating System: functions, components, types of operating systems
- Forms on Web pages, Components of Forms, building interactive Forms
- APPLICATION SOFTWARE: Scientific, engineering, graphics, Business, Productivity, Entertainment, Educational Software
- WORD PROCESSING: Common functions of word processors, desktop publishing
- Interactivity to Forms, JavaScript, server-side scripts
- ALGORITHMS
- ALGORITHMS: Pseudo code, Flowcharts
- JavaScript and client-side scripting, objects in JavaScript
- Low, High-Level, interpreted, compiled, structured & object-oriented programming languages
- Software Design and Development Methodologies
- DATA TYPES & OPERATORS
- SPREADSHEETS
- FLOW CONTROL & LOOPS
- DESIGN HEURISTICS. Rule of thumb learned through trial & error
- WEB DESIGN FOR USABILITY
- ARRAYS
- COMPUTER NETWORKS: types of networks, networking topologies and protocols
- THE INTERNET
- Variables: Local and Global Variables
- Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP
- DEVELOPING PRESENTATIONS: Effective Multimedia Presentations
- Event Handlers
- GRAPHICS & ANIMATION
- INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems
- Mathematical Functions in JavaScript
- DATA MANAGEMENT
- DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS
- String Manipulations:
- CYBER CRIME
- Social Implications of Computing
- IMAGES & ANIMATION
- THE COMPUTING PROFESSION
- THE FUTURE OF COMPUTING
- PROGRAMMING METHODOLOGY
- REVIEW & WRAP-UP of Introduction to Computing