 |
THE INTERNET |
| << COMPUTER NETWORKS: types of networks, networking topologies and protocols |
| Variables: Local and Global Variables >> |

Introduction
to Computing CS101
VU
LESSON
28
INTRODUCTION
TO THE INTERNET
During
the Last Lecture
(Computer
Networks)
We
looked at the role of networks in
computing
We
looked at several different types of
networks
We
familiarized ourselves with networking
topologies and protocols
Computer
Network
Multiple
computers that are connected
together to share information and
other resources
Types of
Computer Networks according to the
network access policy
Private
Public
Types
of Computer Networks
according to
the distance between
nodes
LAN:
Local Area Network
WAN:
Wide Area Network
Network
Topologies
The
pattern in which computers
are connected to form a
network
Popular
patterns:
Point-to-point
Star
Bus
Ring
Networks
are also formed by combining
2 or more of these 4 basic
patterns
Networking
Protocols
Networks
use protocols, or rules, to exchange
information through shared
channels. These
protocols
prevent
collisions of data caused by simultaneous
transmission between two or more computers.
Several
protocols
are available for various
types of networks. Here we discuss
two that are popular
for LANs:
Ethernet;
Token Ring
Types
of Communication Channels
Wire
Wireless
Wireless
(Radio) LANs Are Becoming
Popular
Key
benefits:
Key
challenges:
Set-up
time
Security &
privacy
Set-up
cost
Quality of
service
Today's
Gal:Maintenance
cost
Cost
o
C t
se
Introduction
to oht Internet
To
become able to appreciate the role of the
Internet in today's
computing
To
become familiar with the
history and evolution of the
Internet
an
accident!
�This
car was involved in that
accident
It
belongs to ...
Mr.
Tom Peters of Palo Alto,
California
181

Introduction
to Computing CS101
VU
After
the accident, Mr. Peters
...
filled
out a form, giving info
about:
Himself
The
circumstances of the accident
Estimated
repair expenses
&
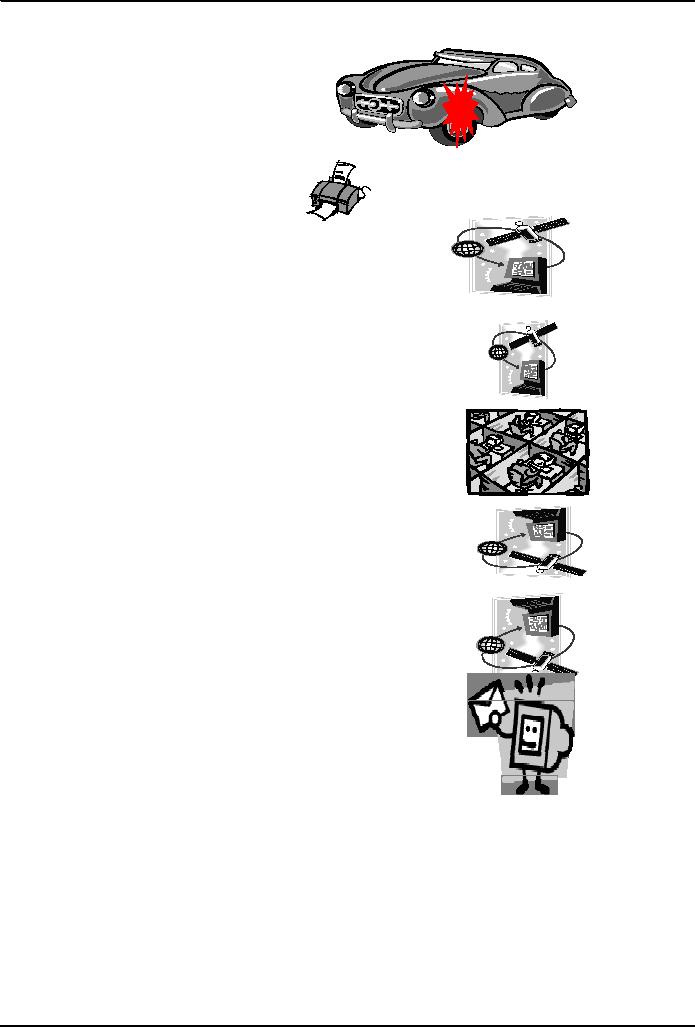
then ...
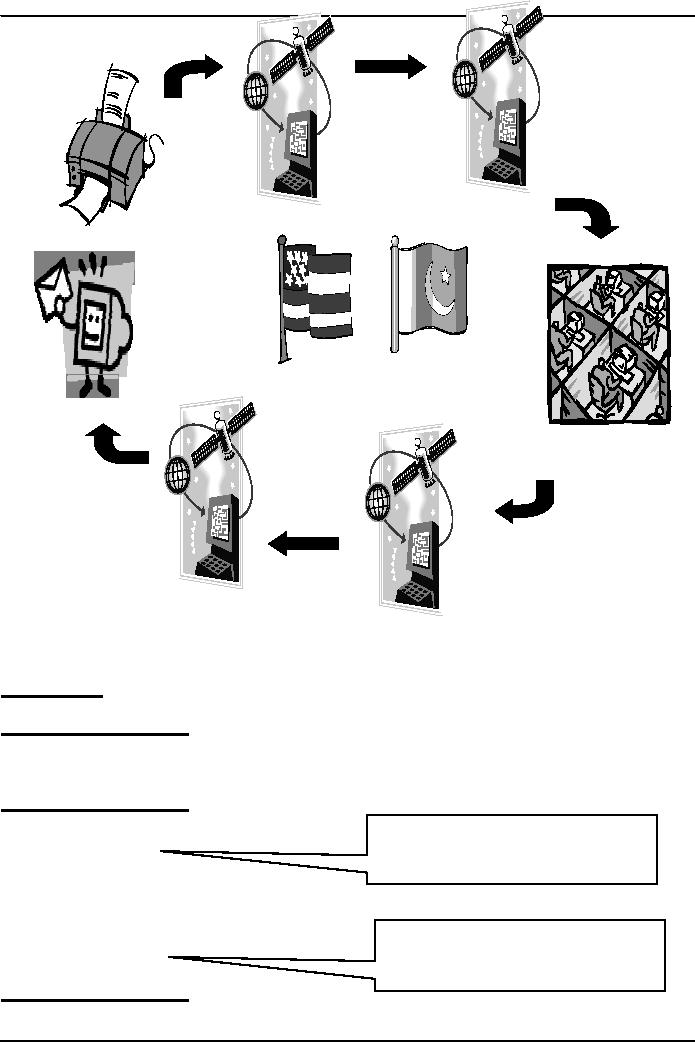
1/
7
� Mr.
Peters's fax machine
2/ 7
ACME Insurance
Group's server in New
York
3/
7
Bhola
eServices (Pvt) Ltd's server
at Davis Rd, Lahore
4/
7
Claims
processing in Lahore
5/
7
Bhola
eServices (Pvt) Ltd's server
at Davis Rd, Lahore
6/
7
ACME Insurance
Group's server in New
York
7/
7
Mr.
Peters's home PC
182

Introduction
to Computing CS101
VU
Key
Question!
Why
process the insurance claim in
Pakistan?
Answer:
Everybody Wins!
Tom
Peters
ACME
Insurance
Bhola
eServices
Answer:
Everybody Wins!
Tom
Peters
Lower
premium
ACME
Insurance
&
Bhola
eServices
Quicker
turnaround
Answer:
Everybody Wins!
Tom
Peters
ACME
Insurance
Better
margins due to 50% saving
Bhola
eServices
on claim
processing costs
Answer:
Everybody Wins!
Tom
Peters
ACME
Insurance
183

Introduction
to Computing CS101
VU
Bhola
eServices
Internal
rate of return (IRR)
of
60-80%
The
Key Point ...
Bhola
eServices (Pvt) Ltd is
...
...
supplying a service
...
using local, attractively-priced
workers
... to a remote,
overseas client
...
over the
Internet ... &
making good money in the
process!
Internet
Enables
users located at far-way locations to
easily share information
with others located all
over the
world
Enables
users to easily and
inexpensively communicate with others
located all over the
world
Enables
the users to operate and run programs on
computers located all over
the world
The
Internet is unlike any
previous human invention. It is a
world-wide resource, accessible to
all of the
humankind.
Internet
Users Worldwide
673M
in 2002
1B+
in 2005
(48%
wireless)
1.2M
Internet users in Pakistan in
5/2000
(1%
of population)
In
early 2002,
54%
of Australian population
51%
of Singaporean population
39%
of Japanese population
3% of
Chinese population
Key
Characteristics
Geographic
Distribution
Global
- reaches around the
world
Robust
Architecture
Adapts
to damage and error
Speed
Data
can
travels
at near `c'
on copper,
fiber, airwaves
Key
Characteristics
Universal
Access
Same
functionality to everyone
Growth
Rate
The
fastest growing technology
ever
Freedom of
Speech
Promotes
freedom of speech
The
Digital Advantage
Is
digital: can correct errors
28.1
Internet: Network of
Networks
A
large number of networks, interconnected
physically
Capable of
communicating and sharing data with
each other
From
the user's point view,
Internet a collection of interconnected
networks looks like a
single,
unified
network
28.2
Internet Networking
Protocols
Communications
on the Internet is controlled by a set of
two protocols: TCP and
IP
TCP/IP
Transmission Control Protocol/Internet
Protocol
Networking
protocol used by all
computers
and networks on the Internet
Originally
developed by the US DoD for
Unix, but now available
for most other
OSes
TCP
breaks down the message to be
sent over the Internet into
packets
184

Introduction
to Computing CS101
VU
IP
routes these packets through
the Internet to get them to their
destination
When
the packets reach the destination
computer, TCP reassembles them into the
original message
Tools
& Services Available on the
Internet
Electronic
mail (POP, IMAP,
SMTP)
Instant
messaging (ICQ, MSN)
Remote
login (telnet)
File
transfer (ftp)
Network
news (nntp)
WWW
(http)
1960's
1969
-
DoD-ARPA creates an experimental
network ARPANET as a test-bed
for emerging
networking
technologies
ARPANET
originally connected 4 universities &
enabled scientists to share info &
resources across
long
distances
ARPANET
continued to expand throughout the
70's and 80's
1970's
Networking
tools developed in the 70's
include:
1972
-
The National Center for
Supercomputing Apps. (NCSA) develops the
telnet application
for
remote
login, making it easier to
connect to a remote computer
1973
-
FTP (File Transfer Protocol)
is introduced, standardizing the transfer of
files between networked
computers
1980's
1983
-
The TCP/IP protocols becomes
the only set of protocols
used on the ARPANET
This
sets a standard for all
networks, and generates the use of the
term Internet as the net of nets
ARPANET
splits into two nets to keep
military & non-military network
sites separate: ARPANET
and
MILNET
1980's
In 1982
and
1983, the
first desktop computers begin to
appear
Many
are equipped with an OS
called Berkeley Unix, which
includes networking SW, allowing
easy
connection
to the Internet using
telnet
The
PC revolution continues through the 80's,
making access to computer resources &
net-worked info
increasingly
available to public
1985-86:
NSF
connects the US's six supercomputing
centers together, calling it the the
NSFNET, or
NSFNET
backbone
To
expand access to the Internet,
NSF developed regional nets,
which were then connected to
the
NSFNET
backbone
Plus,
NSF supported institutions (universities,
etc.) in their efforts to connect to the
regional nets
1987
-
NSF awards a grant to Merit
Network, Inc. to operate & manage
future development of the
NSFNET
Merit
collaborates with IBM & MCI on R&D for fast
networking technologies
1989
-
The backbone network is upgraded to T1,
making it able to transmit
data at speeds of 1.5
Mb/s
(approx.
60 pages of text/second)
1990's1990
-
The ARPANET is
dissolved
1991
-
Gopher is developed at the U of MN
It
provides a hierarchical, menu-based
method for providing & locating
info on the Internet
1993
-
CERN releases WWW, developed
by Tim Berners-Lee
It
uses HTTP and hypertext,
revolutionizing the way info is
presented & accessed on
Internet
1993
-
The NSFNET is upgraded to T3 (45
Mb/s or about 1800
pages/s)
1993-1994
-
Web browsers Mosaic & Netscape
Navigator are
introduced
Their
GUI makes WWW & Internet more
appealing to the general public
1995
-
NSFNET is replaced by a new architecture,
called vBNS which utilizes
regional networks and
Network
Access Points
185

Introduction
to Computing CS101
VU
Who runs the
Internet?
Who owns
it?
Today's
Goal:
Introduction
to the Internet
We
looked at the role Internet
plays in today's
computing
We
reviewed some of the history and
evolution of the Internet
Next
Lecture:
Internet
Services
We
will try to familiarize ourselves
with with some of the
Internet services:
http
(surfing, shopping, searching)
eMail
ftp
News
groups, message boards,
forums
Instant
messaging
Multimedia
delivery
Keyword
Pair of
parenthesis
Function
`arguments' separated by
Function
commas
identifier
Function
definition
function
writeList( heading, words )
{
enclosed in a
pair
document.write(
heading + "<BR>" ) ;
of curly
braces
for (
k = 0 ; k < words.length ; k = k + 1 ) {
document.write(
words[ k ] + "<BR>" ) ;
}
}29.3
Function Identifiers
The
naming rules for function
identifiers are the same as
were discussed for variable
and array identifiers
29.4
Arguments of a Function
A
comma-separated list of
data
Arguments
define the interface between the function
and the rest of the Web
page
Arguments
values are passed to the
function by value (some
popular languages pass
arguments `by
reference'
as well)
To
ensure that a function is
defined before it is called up, define
all functions in the HEAD portion of
Web
pages
function
popUp( message ) {
A function
call appearing
window.alert(
message ) ;
as a complete
statement
}
popUp(
"Warning!" ) ;
186

Introduction
to Computing CS101
VU
function
add( a, b ) {
c=a+b;
return c
;
}
sum = add(
2, 4 ) ;
document.write(
sum ) ;
function
popUp( message ) {
window.alert(
message ) ;
}
popUp(
"Warning!" ) ;
function
add( a, b ) {
c=a+b;
return c
;
}
sum = add(
2, 4 ) ;
function
popUp( message ) {
document.write(
sum ) ;
window.alert(
message ) ;
}
a = popUp(
"Warning!" ) ;
document.write( a )
;
What will
get written by
this
statement?
undefined
What would
this
function
add( a, b ) {
modifica-tion
do?
c=a+b;
return c
;
}
document.write(
add( 2, 4 ) ) ;
187

Introduction
to Computing CS101
VU
What
Would this Statement Do?
factorial(
factorial ( 3 ) ) ;
This is
termed as the
recursive
use of
a function
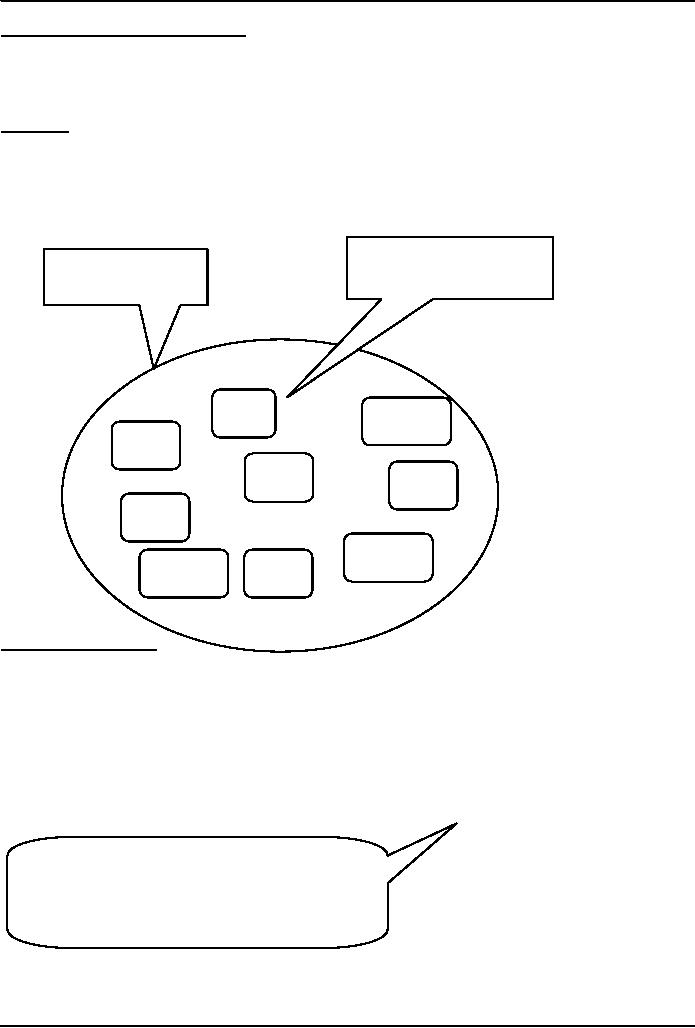
Methods
Methods
are
functions
They
are unusual
in
the sense that they are
stored as properties of objects
Object: A named
collection
of properties (data, state) & methods
(instructions, behavior)
All
objects have the
"name"
A collection
of
property: it
holds the name of
properties &
methods
the object
(collection)
nam
method
2
e
prop
1
prop
prop
3
5
prop
2
method
3
method
1
prop
4
29.5
Event Handlers
Special-purpose
functions that come predefined
with JavaScript
They
are unusual
in
the sense that they are many
times called in the HTML part of a
Web page and not
the
<SCRIPT>
... </SCRIPT> part
More
on event handlers in a future
lecture
Predefined,
Top-Level or Built-In Functions
Event
handlers are not the only
functions that come predefined
with JavaScript. There are
many others.
Practically,
there is no difference between predefined
functions and those that
are defined by the
programmer
(termed as user-defined or custom
functions)
There
are many of them, but
here we discuss only two:
parseInt( ), parseFloat( )
The dictionary
meaning of `Parse': To
breakdown
into simpler components
and
analyze
parseInt(
)
Syntax:
parseInt ( string )
string1 =
"3.14159" ;
188
Table of Contents:
- INTRODUCTION
- EVOLUTION OF COMPUTING
- World Wide Web, Web’s structure, genesis, its evolution
- Types of Computers, Components, Parts of Computers
- List of Parts of Computers
- Develop your Personal Web Page: HTML
- Microprocessor, Bus interface unit, Data & instruction cache memory, ALU
- Number systems, binary numbers, NOT, AND, OR and XOR logic operations
- structure of HTML tags, types of lists in web development
- COMPUTER SOFTWARE: Operating Systems, Device Drivers, Trialware
- Operating System: functions, components, types of operating systems
- Forms on Web pages, Components of Forms, building interactive Forms
- APPLICATION SOFTWARE: Scientific, engineering, graphics, Business, Productivity, Entertainment, Educational Software
- WORD PROCESSING: Common functions of word processors, desktop publishing
- Interactivity to Forms, JavaScript, server-side scripts
- ALGORITHMS
- ALGORITHMS: Pseudo code, Flowcharts
- JavaScript and client-side scripting, objects in JavaScript
- Low, High-Level, interpreted, compiled, structured & object-oriented programming languages
- Software Design and Development Methodologies
- DATA TYPES & OPERATORS
- SPREADSHEETS
- FLOW CONTROL & LOOPS
- DESIGN HEURISTICS. Rule of thumb learned through trial & error
- WEB DESIGN FOR USABILITY
- ARRAYS
- COMPUTER NETWORKS: types of networks, networking topologies and protocols
- THE INTERNET
- Variables: Local and Global Variables
- Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP
- DEVELOPING PRESENTATIONS: Effective Multimedia Presentations
- Event Handlers
- GRAPHICS & ANIMATION
- INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems
- Mathematical Functions in JavaScript
- DATA MANAGEMENT
- DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS
- String Manipulations:
- CYBER CRIME
- Social Implications of Computing
- IMAGES & ANIMATION
- THE COMPUTING PROFESSION
- THE FUTURE OF COMPUTING
- PROGRAMMING METHODOLOGY
- REVIEW & WRAP-UP of Introduction to Computing