 |
FLOW CONTROL & LOOPS |
| << SPREADSHEETS |
| DESIGN HEURISTICS. Rule of thumb learned through trial & error >> |

Introduction
to Computing CS101
VU
LESSON
23
FLOW
CONTROL & LOOPS
(Web
Development Lesson 8)
During
the last Lesson we had a
discussion on Data Types,
Variables & Operators
We
found out about JavaScript
data types
About
variables and literals
We
also discussed several operators supported by
JavaScript
JavaScript Data
Types
JavaScript
recognizes & distinguishes among the following
types of values:
Numbers
Booleans
Strings
Undefined
Variables
Variables
give us the ability to manipulate
data through reference instead of actual
valueVariables are
containers
that hold values
Declaring
Variables
Although
JavaScript allows variable declaration,
it does not require it - except in the
case when we want
to declare a
variable being local (more on
local variables later in the
course!)
JavaScript
Variables are Dynamically
Typed
Any
variable in JavaScript can hold
any type of value, and the
that type can change
midway through the
program
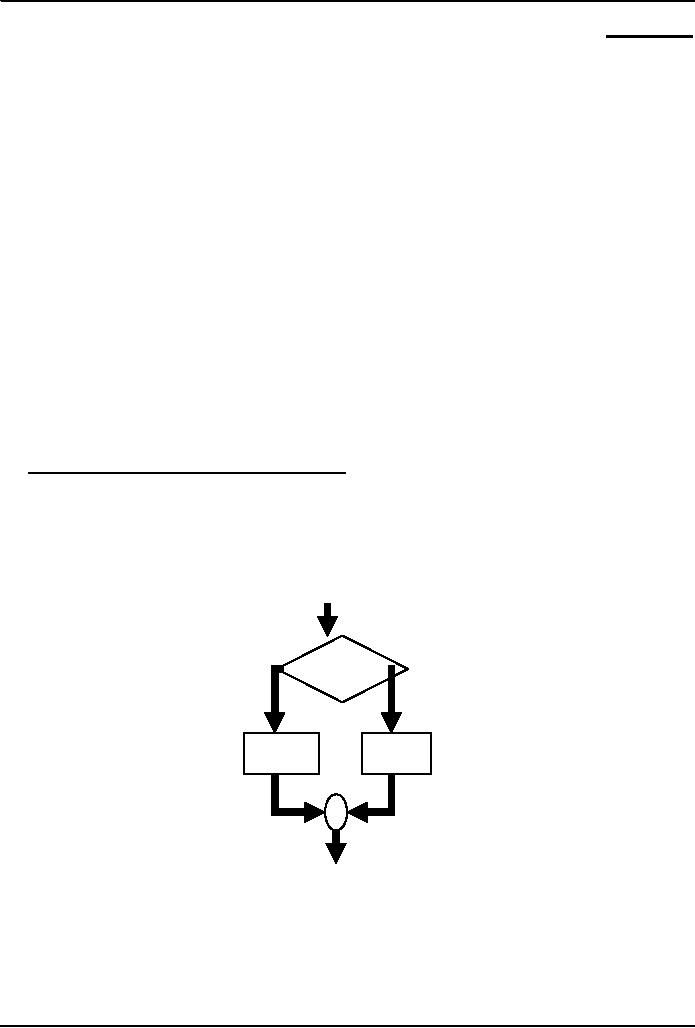
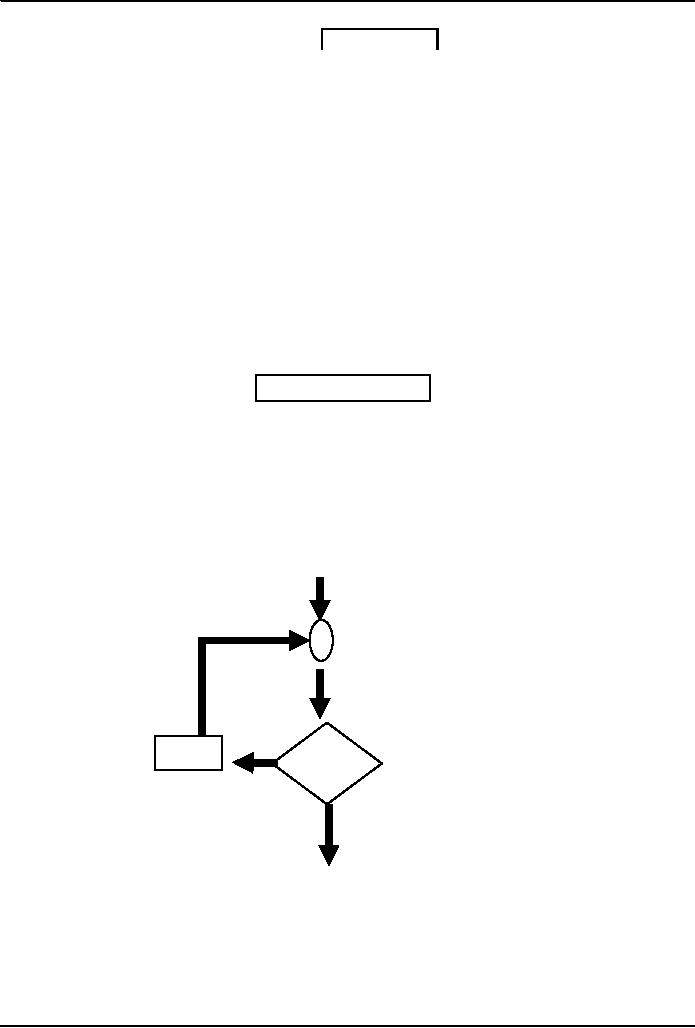
FLOW
CONTROL
Select
between alternate courses of
action depending
upon
the
evaluation of a condition
condition
True
False
statement
statement
block
1
block
2
JavaScript
Flow Control
Structures
�
if ...
else
�
switch
147

Introduction
to Computing CS101
VU
if:
Example 1
if ( day ==
"Sunday" )
bhola = "Cool"
;
semicolon
The
condition
Set
the value of the variable
`bhola to `Cool'
enclosed in
if the `day' is
equal to `Sunday'
This was
the case if we want to execute a
single statement
given that
the condition is true
What if we
want to execute multiple statements in case
the
if:
Example 2
if ( day ==
"Sunday" )
{
bhola =
"Cool" ;
mood =
"Great" ;
clothing =
"Casual" ;
}
if:
Example 2
Set
the value of the
variable
These
curly braces group
the
multiple
statements into a
single
`bhola to
`Cool', `mood' to `Great',
compound
statement
and `clothing'
to `casual' if the
if ( day ==
"Sunday" ) {
bhola =
"Cool" ;
mood =
"Great" ;
Note:
No
clothing =
"Casual" ; semicolon after
the
closing curly
}
brace
Set
the value of the variable
`status' to `Cool',
`mood' to
`Great', and `clothing' to
`casual' if the
`day' is
equal to `Sunday'
Compound
Statements
�
At times, we
need to put multiple
statements at
places
where JavaScript expects
only oneFor
those
situations, JavaScript provides a
way of
grouping a number of
statements into a
2.
This is
done simply by enclosing any
number
of statements
within curly braces,
{
}NOTE:
Although the
statements
within the
block end in
semicolons,
the block
itself doesn't
if:
Example 3
if ( (day ==
"Sunday") || (day == "Saturday") )
{
bhola =
"Cool" ;
mood =
"Great" ;
clothing =
"Casual" ;
}
148

Introduction
to Computing CS101
VU
if: Example
4
weekend = (
day == "Sunday" ) || ( day
==
"Saturday" )
;
if ( weekend )
{
bhola =
"Cool" ;
mood =
"Great" ;
What is
the data
clothing =
"Casual" ;
type of
the variable
}
"weekend"?
We now
know how to execute a
statement or a block of statements
given
that the
condition is true
What if we
want to include an alternate
action as well, i.e. a statement
or
a block of statements
to be executed in case the
condition in not true
if ... else:
Example 1
if ( GPA >=
1.0 )
bhola =
"Pass" ;
else
bhola =
"Fail" ;
if ... else:
Example 2
if ( GPA >=
1.0 ) {
bhola =
"Pass" ;
}
Else
bhola =
"Fail" ;
if ... else:
Example 3
if ( GPA >=
1.0 ) {
bhola =
"Pass" ;
mood =
"Great"
;
}
else
if ... else:
Example 4
if ( GPA >=
1.0 ) {
bhola =
"Pass" ;
mood =
"Great" ;
} else
{
bhola = "Fail"
;
mood = "Terrible" ;
}
if ... else:
Example 5
This piece
of
code is
correct,
but not
very
if ( grade == "A"
)
efficient!
points =
4.0 ;
if ( grade == "B"
)
points =
3.0 ;
What can
we do
if ( grade ==
"C" )
to improve
it?
points =
2.0 ;
if ( grade ==
"D" )
points =
1.0 ;
if ( grade ==
"F" )
points = 0 0
;
149

Introduction
to Computing CS101
VU
if ... else:
Example 5
if ( grade ==
"A" )
This piece
of
code is
correct,
points
=
but not
very
4.0
;
efficient!
if ( grade ==
"B" )
points
=
3.0
;
What can
we do to
if ( grade ==
"C" )
improve
it?
points
=
2.0
;
if ( grade ==
"D" )
points
=
if ...
else:
10;
Example
6
if ( grade ==
"A" )
points =
4.0 ;
else
{
if ( grade ==
"B" )
points =
3.0 ;
else
{
if ( grade ==
"C" )
points =
2.0 ;
else
{
if ( grade ==
"D" )
points =
1.0 ;
else
points =
0.0 ;
}
}
}
switch (
grade ) {
case "A"
:
switch:
points =
4.0 ;
A
colon
Example
1
break
;
following
the
case "B"
:
case label
is
points =
3.0 ;
required
break
;
case "C"
:
points =
2.0 ;
break
;
case "D"
:
points =
1.0 ;
break
;
default
:
points =
0.0 ;
}
The
expression
enclosed
in
parentheses
is
evaluated
and matched
with case
labels
This is a
case
label
This
`break' statement
is the
exit point
The
`default' statement acts
like the
`else'
clause in the
`if...else'
structure
150

Introduction
to Computing CS101
VU
Switch
Example 2
switch:
Example 2
switch (
inquiry ) {
case "apple"
:
document.write(
"Apples are Rs 50/kg" )
;
break
;
case
"mangos" :
document.write(
"Mangos are Rs 90/kg" )
;
break
;
case
"grapes" :
document.write(
"Grapes are Rs 60/kg" )
;
break
;
default
:
document.write(
inquiry + "? Please retry!" )
;
}
if...else
--?-- switch
�
If the
action to be taken of the
value of a single variable
(or a
single
expression), use
`switch'
�
When the
action depends on the values
of multiple variables
(or
expressions), use the
`if...else' structure
if ... else:
Example 7
if ( ( GPA >=
1.0 ) && ( attendance >= 40 )
)
bhola =
"Pass" ;
else
{
if ( ( GPA >=
2.0 ) && ( attendance >= 36 )
)
bhola
= "Probation"
;
else
bhola = "Fail"
;
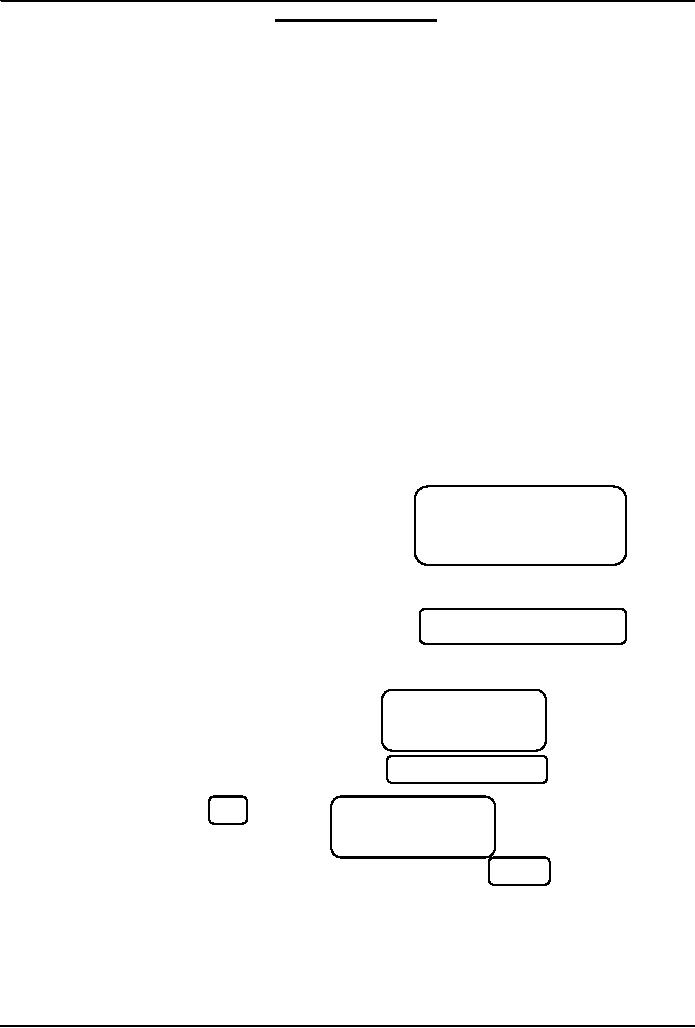
LOOPS
}
Loop
through a set of statements as
long as a condition
is
true
True
statement
condition
block
False
JavaScript's
Looping Structures
while
for
Virt...
l
University of Pakistan
ua
151

Introduction
to Computing CS101
VU
Decimal to
Binary Conversion in
JavaScript
x = 75 ;
// x is the
decimal number
y = "" ;// y is
the binary equivalent
while ( x > 0 )
{
The
condition
remainder = x % 2
;
enclosed
in
quotient =
Math.floor( x / 2 ) ;
parentheses
y = remainder + y
;
x = quotient
;
}
document.write( "y = "
+ y ) ;
while:
Example 2
while (
tankIsFull == false ) {
tank =
tank + bucket ;
}
document.write (
"Tank is full now" )
;
while:
Example 3
x=1;
while ( x <
6000 ) {
document.write ( x )
;
x=x+1;
}
for:
Example 1
Operation
Initial
count
Condition
for ( x = 1 ; x
< 6000 ; x = x + 1 ) {
document.write ( x )
;
}
for:
Description (1)
�
The `for'
loop starts by initializing the counter variable
(which
in this case is
x)
�
The initial
value in this case is `1', but
can be any other positive or
negative
number as well
�
Next the
`for' loop checks the
condition. If the condition
evaluates to a `true'
value, the
`for' loop goes through the
loop once
152

Introduction
to Computing CS101
VU
for:
Description (2)
�
After
reaching the end of that
iteration, the `for' loop
goes to the top
once
again,
performs the operation,
checks the condition
�
If the
condition evaluates to a `false' value,
the `for' loop finishes
looping
�
Otherwise,
the `for' loop goes
through the loop once
again
�
Repeat
from step 4
for:
Example 2
for ( x = 99 ; x <
6000 ; x = x + 1 ) {
document.write ( x )
;
}
for:
Example 3
for ( x =
6000 ; x > 0 ; x = x - 1 ) {
How many
iterations would
document.write ( x )
;
this `for'
loop run for?
}
6000?
for:
Example 3
How many
iterations
for ( x =
6000 ; x > 0 ; x = x - 1 ) {
would this `for' loop
run
document.write ( x )
;
for?
}
6000?
for:
Example 4
for ( x =
6000 ; x < 0 ; x = x - 1 ) {
How many
iterations
document.write ( x )
;
would this `for' loop
run
}
for?
for
--?-- while
None?
�
When the
exact number of iterations is known, use
the
`for'
loop
`for'
loops become especially useful when used
in conjunction with
arrays
We'll find
out about arrays next
time, and we'll probe
their
usefulness as
part of `for' loop
structures
153

Introduction
to Computing CS101
VU
During
Today's Lesson ...
We
discussed the concept of flow
control using the "if" and
"switch" structures
And
also the concept behind the
"while" and "for" looping
structures
We
also solved simple problems
using flow control and
loop structures
Next
(the 9th) Web Dev
Lecture:
Arrays
We
will find out why we
need arrays
We
will become able to use
arrays for solving simple
problems
154
Table of Contents:
- INTRODUCTION
- EVOLUTION OF COMPUTING
- World Wide Web, Web’s structure, genesis, its evolution
- Types of Computers, Components, Parts of Computers
- List of Parts of Computers
- Develop your Personal Web Page: HTML
- Microprocessor, Bus interface unit, Data & instruction cache memory, ALU
- Number systems, binary numbers, NOT, AND, OR and XOR logic operations
- structure of HTML tags, types of lists in web development
- COMPUTER SOFTWARE: Operating Systems, Device Drivers, Trialware
- Operating System: functions, components, types of operating systems
- Forms on Web pages, Components of Forms, building interactive Forms
- APPLICATION SOFTWARE: Scientific, engineering, graphics, Business, Productivity, Entertainment, Educational Software
- WORD PROCESSING: Common functions of word processors, desktop publishing
- Interactivity to Forms, JavaScript, server-side scripts
- ALGORITHMS
- ALGORITHMS: Pseudo code, Flowcharts
- JavaScript and client-side scripting, objects in JavaScript
- Low, High-Level, interpreted, compiled, structured & object-oriented programming languages
- Software Design and Development Methodologies
- DATA TYPES & OPERATORS
- SPREADSHEETS
- FLOW CONTROL & LOOPS
- DESIGN HEURISTICS. Rule of thumb learned through trial & error
- WEB DESIGN FOR USABILITY
- ARRAYS
- COMPUTER NETWORKS: types of networks, networking topologies and protocols
- THE INTERNET
- Variables: Local and Global Variables
- Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP
- DEVELOPING PRESENTATIONS: Effective Multimedia Presentations
- Event Handlers
- GRAPHICS & ANIMATION
- INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems
- Mathematical Functions in JavaScript
- DATA MANAGEMENT
- DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS
- String Manipulations:
- CYBER CRIME
- Social Implications of Computing
- IMAGES & ANIMATION
- THE COMPUTING PROFESSION
- THE FUTURE OF COMPUTING
- PROGRAMMING METHODOLOGY
- REVIEW & WRAP-UP of Introduction to Computing