 |
JavaScript and client-side scripting, objects in JavaScript |
| << ALGORITHMS: Pseudo code, Flowcharts |
| Low, High-Level, interpreted, compiled, structured & object-oriented programming languages >> |

Introduction
to Computing CS101
VU
ESSON
18
OBJECTS,
PROPERTIES, METHODS
(Web
Development Lesson 6)
During
the last Lesson we continued
our discussion on Interactive
Forms
We
got our first taste of
JavaScript the object-based language that we
will be employing
throughout
the
rest of the Web development part of
this course
We
developed a (simple) client-side
script in JavaScript
During
Today's Lesson ...
We
will have a more formal introduction to
JavaScript and client-side
scripting
We
will become able to appreciate the
concept of objects in JavaScript
We
will learn about the
properties of those objects, and about
how to read & modify
them
We
will become able to perform
simple tasks through the
application of methods
Last
time we looked at two
distinct ways of performing the "form"
field checking
function.
From
now onwards, we will be employing the
2nd way more often
than not
In
that 2nd
way, we
referred to a function in the HTML BODY,
and but defined that
function in the
HTML
HEAD
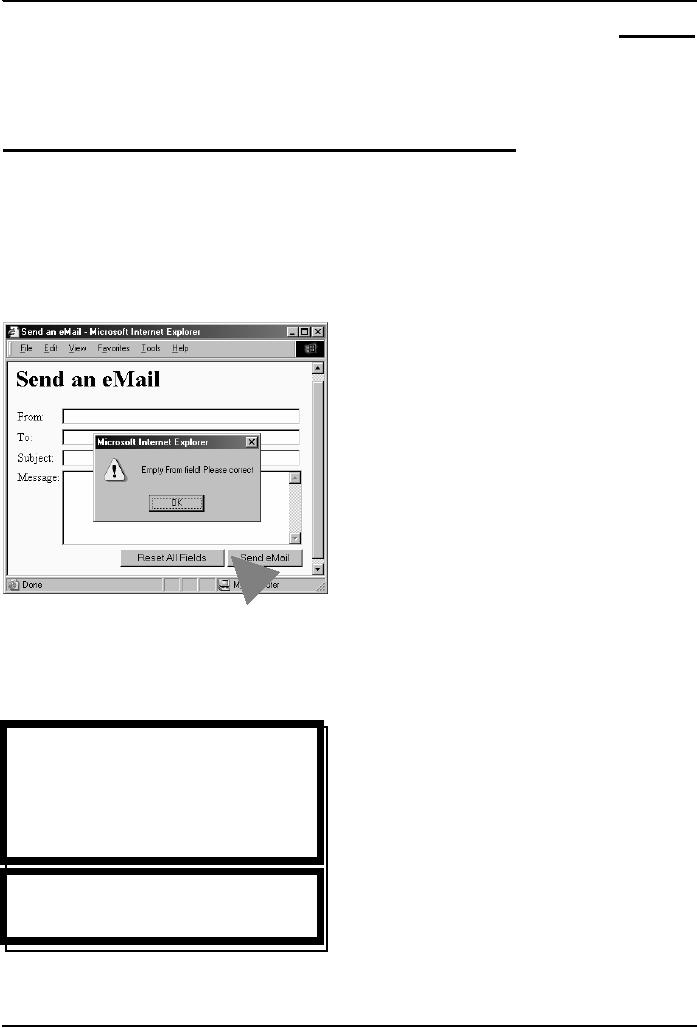
The main
code segment that goes
between the
<SCRIPT>,
</SCRIPT> tags in the
HEAD:
function
checkForm() {
if (
document.sendEmail.sender.value.length < 1)
{
window.alert(
"Empty From field! Please
correct"
);
}
}
The
JavaScript code included as an
attribute of
the "Send
eMail" button:
onMouseOver="checkForm()"
<HTML>
<HEAD>
109

Introduction
to Computing CS101
VU
<TITLE>Send
an eMail</TITLE>
<SCRIPT>
function
checkForm(){
if
(document.sendEmail.sender.value.length < 1) {
window.alert('Empty
From field! Please
correct');
}
}
</SCRIPT>
</HEAD>
<BODY
bgcolor="#FFFFCC">
<H1>Send
an eMail</H1>
<FORM
name="sendEmail" method="post"
action=sendMailScriptURL>
<TABLE><TR>
<TD>From: </TD>
<TD><INPUT
type="text" name="sender" size="50"
></TD>
</TR><TR>
<TD>To: </TD>
<TD><INPUT
type="text" name="receiver"
size="50"></TD>
</TR><TR><TD>Subject:
</TD>
<TD><INPUT
type="text" name="subject"
size="50"></TD>
</TR><TR><TD
valign="top">Message:
</TD>
<TD><TEXTAREA
name="message" cols="38"
rows="6"></TEXTAREA></TD>
</TR><TR><TD
colspan="2" align="right">
<INPUT
type="reset" name="reset" value="Reset All
Fields">
<INPUT
type="submit" name="sendEmail"
value="Send eMail"
onMouseOver="checkForm()">
</TD></TR></TABLE></FORM>
</BODY>
</HTML>
18.1
New Concept: Client-Side Scripts
Small
programs that are a part of
the Web page and run on the user's
(client's) computer
They
interact with the user to
collect info or to accomplish other
tasks
Once
it has been collected, they
may help pass the collected
info on to a server-side script
We'll
use JavaScript to do client-side
scripting. However, there are
many other languages that
can be
used
for that purpose, e.g.
VBScript
18.2
Advantages of Client-Side Scripting
Reduced
server load as it does not
have to send messages to the user's
browser about missing or
incorrect
data
Reduced
network traffic as the form's
data is sent only once
instead of many to's and
fro's
18.3
Disadvantages
Client-side
scripts do not work with
all browsers
Some
user intentionally turn
scripting off on their
browsers
This
increases the complexity of the Web page,
as it now has to support both
situations: browsers
with
scripting
capability, and those not
having that
capability
18.4
JavaScript
A
programming language specifically designed to
work with Web
browsers
It is designed to
be used for developing small
programs called scripts that
can be embedded in
HTML Web
pages
JavaScript:
Is an
interpreted language
Supports
event-driven programming
110

Introduction
to Computing CS101
VU
Is
object-based
Some
of things that JavaScript cannot
do!
The
following file operations on the client
computer:
Read
--
Modify
Rename
-- Delete
Create
Create
graphics (although, it does have the
ability to format pages
through HTML - including the
placement of
graphics)
Any
network programming bar one function: the
ability to download a file to the browser
specified
through
an arbitrary URL
Some
of the things that
JavaScript can
do!
Control
the appearance of the browser
Control
the content and appearance of the document
displayed in the browser
Interact
with the user through event
handlers
Arbitrary
calculations, including floating-point
ones
Store &
modify a limited amount of data
about the user in the form of
client-side "cookies"
18.5
Client-Side JavaScript
Everything
that JavaScript manipulates, it Although a
version of JavaScript exists that can be
used to
write
server-side scripts, our focus in this
course will only be on
client-side scripting
Case
Sensitivity
HTML is
not
case
sensitive. The following mean the
same to the browser:
<HTML>
--
<html>
<Html>
--
<htMl>
JavaScript
is
case
sensitive. Only the first of the
following will result in the desired
function the rest
will
generate an error or some
other undesirable event:
onMouseClick--
OnMouseClick
onmouseclick
-- ONMOUSECLICK
JavaScript
A
programming language specifically designed to
work with Web
browsers
It is designed to
be used for developing small
programs called scripts that
can be embedded in
HTML Web
pages
JavaScript:
Is an
interpreted language
Supports
event-driven programming
Is
object-based
JavaScript
is Object-Based
treats
as an object
e.g. a
window or a button
An
object has properties
e.g. a
window has size, position,
status, etc.
Objects
are modified with methods
that
are associated with that
object
e.g. a
resize a window with
resizeTo(150,
200)
Not
Object-Oriented!
JavaScript is
not a true object-oriented language
like C++ or Java
It is so
because it lacks two key
features:
A
formal inheritance
mechanism
Strong
typing
111

Introduction
to Computing CS101
VU
Nevertheless, it
does include many key
concepts that are part of
almost all object-oriented
languages,
and
therefore is referred as an object-based
language
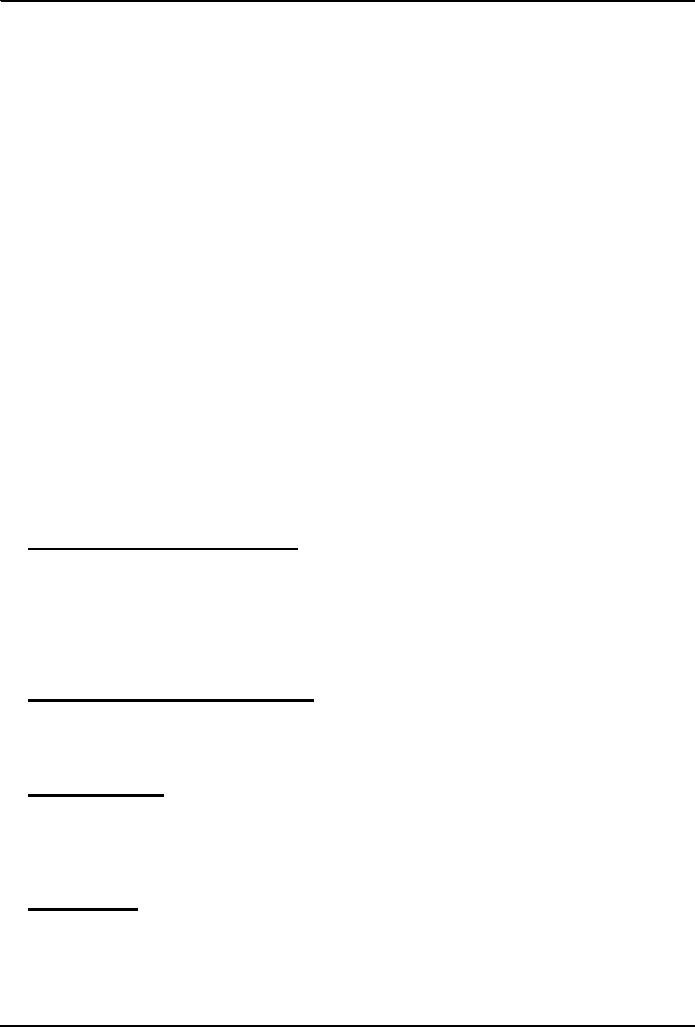
Object: A named
collection of
properties
(data,
state) & methods (instructions,
behavior)
A
collection
All objects
have the
of properties
"name" property:
it
& methods
holds the
name of
the
object
name
method
2
prop
1
prop
3
prop
5
prop
2
method
3
method 1
prop 4
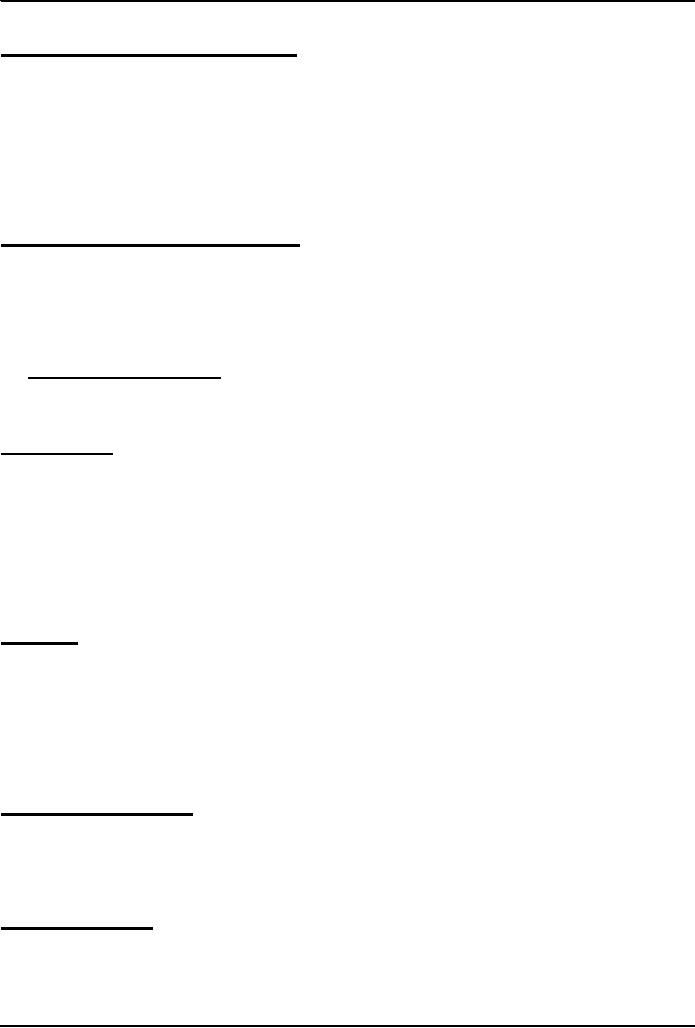
Example: A
Bicycle
name
accelerate()
color
pressure
direction
height
turn()
park()
inflate()
speed
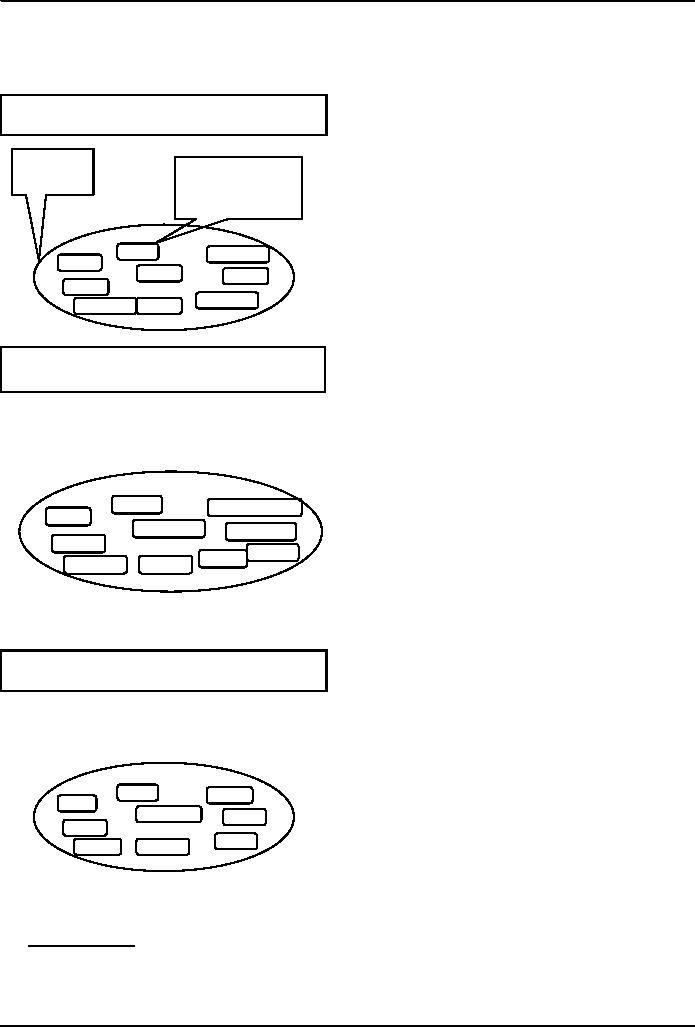
Example:
JavaScript's "window"
Object
name
open()
width
document
status
height
alert()
close()
location
18.6
Properties
Objects
may have a single or several
properties
A
property may have one of the following
values:
Number
--
Text
--
Boolean
Array
--
Functions
112

Introduction
to Computing CS101
VU
Objects
(Example: "document" a property of
the "window" object is an object in
itself. A
"document"
in turn may contain a "form"
object as a property, and
then that "form" may
contain a
"button"
property, which, once again,
is an object in itself)
Referring to a
Property
dot
objectName.propertyName
Examples:
window.width
button.value
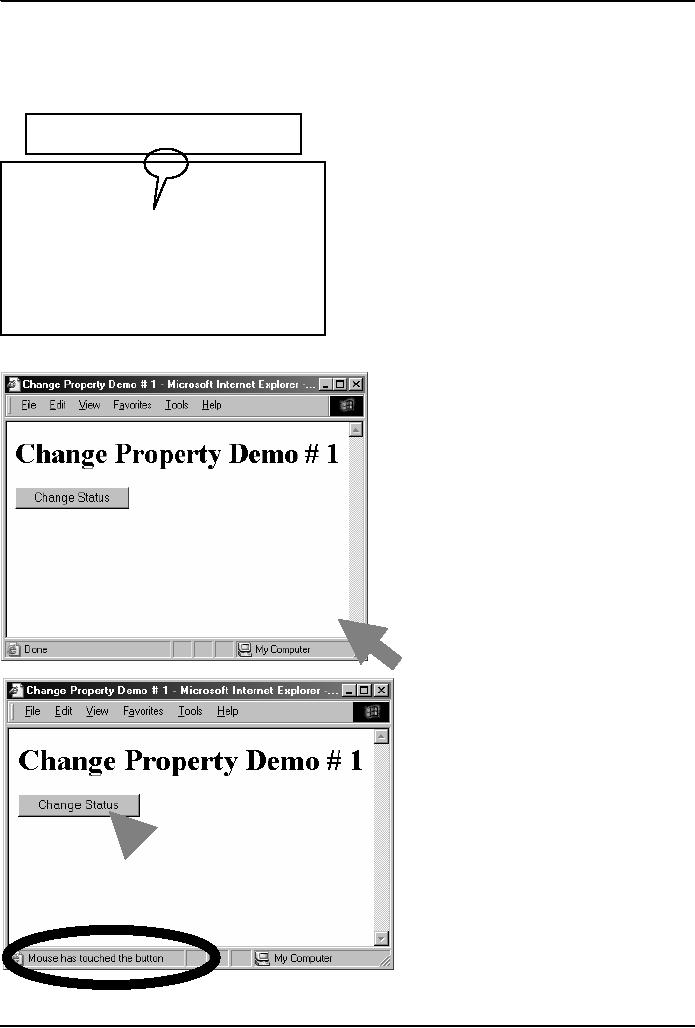
<HTML>
<HEAD>
<TITLE>Change
Property Demo # 1</TITLE>
<SCRIPT>
function
changeStatus() {
window.status
= "Mouse has touched the
button";
}
</SCRIPT>
</HEAD>
<BODY>
<H1>Change
Property Demo # 1</H1>
<FORM
name="dummy" method=""
action="">
<INPUT
type="submit" name="" value="Change
Status"
onMouseOver="changeStatus()">
</FORM>
113

Introduction
to Computing CS101
VU
</BODY>
</HTML>
The main
code segment that goes
between the
<SCRIPT>,
</SCRIPT> tags in the
HEAD:
function
changeStatus() {
window.status="Mouse
has touched the
button";
}
new
value
property
The
JavaScript code included as an
attribute of
the
"Submit" button:
onMouseOver="changeStatus()"
114

Introduction
to Computing CS101
VU
The main
code segment that goes
between the
<SCRIPT>,
</SCRIPT> tags in the
HEAD:
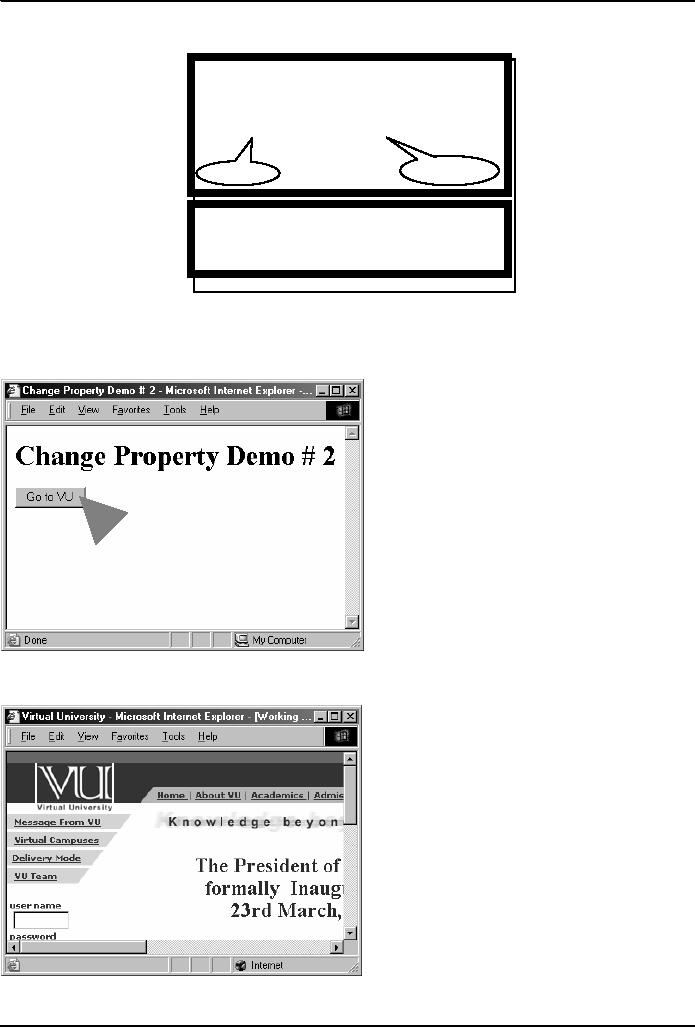
function
gotoURL() {
window.location="http://www.vu.edu.pk/";
}
new
value
property
The
JavaScript code included as an
attribute of
the "Go to
VU" button:
onMouseOver="gotoURL()"
You
should be connected to the Internet
for the successful execution of the
example that we
just
discussed
A
Suggestion
Please
try the pieces of code that
I just demonstrated to you to
change the status and location
properties
of the
"window" object
yourself
Also
try changing the width,
height properties of the "window"
object
Types
of Objects
JavaScript
objects
Objects
that are part of
JavaScript
Examples:
window, document
Browser
objects
Objects
that contain info not
about
the contents of the display, but the
browser itself
Examples:
history, navigator
User-defined
object
One
More Example:
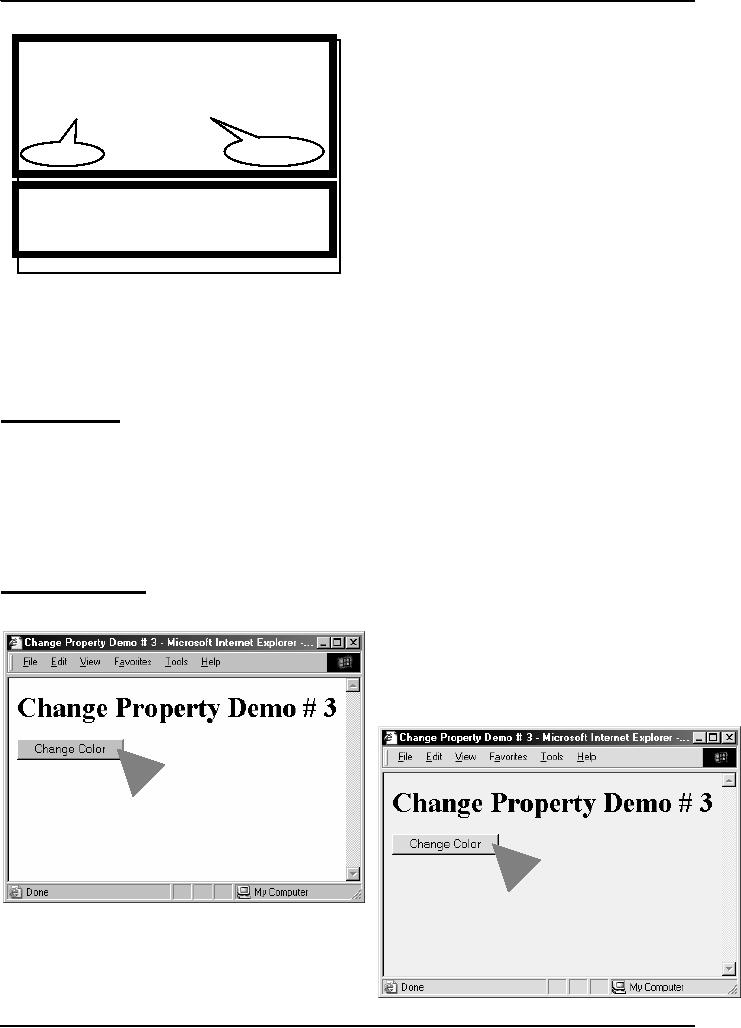
Let
us try to change the background
color of the window
115

Introduction
to Computing CS101
VU
The main
code segment that goes
between the
<SCRIPT>,
</SCRIPT> tags in the
HEAD:
function
changeBgcolor() {
window.document.bgColor
= "pink";
}
new
value
property
The
JavaScript code included as an
attribute of
the
"Change Color"
button:
onMouseOver="changeBgcolor()"
In
addition to "bgColor", there are
many other properties of the
"document" object,
e.g.
cookie
fgColor
forms[
]
linkColor
images[
]
title
links[
]
URL
...
referrer
...
lastModified
...
We have
learnt how to modify the properties of
objects
But
the properties are not there just so
that we can modify them; we
can also just read them
that is just
find
out their current
value
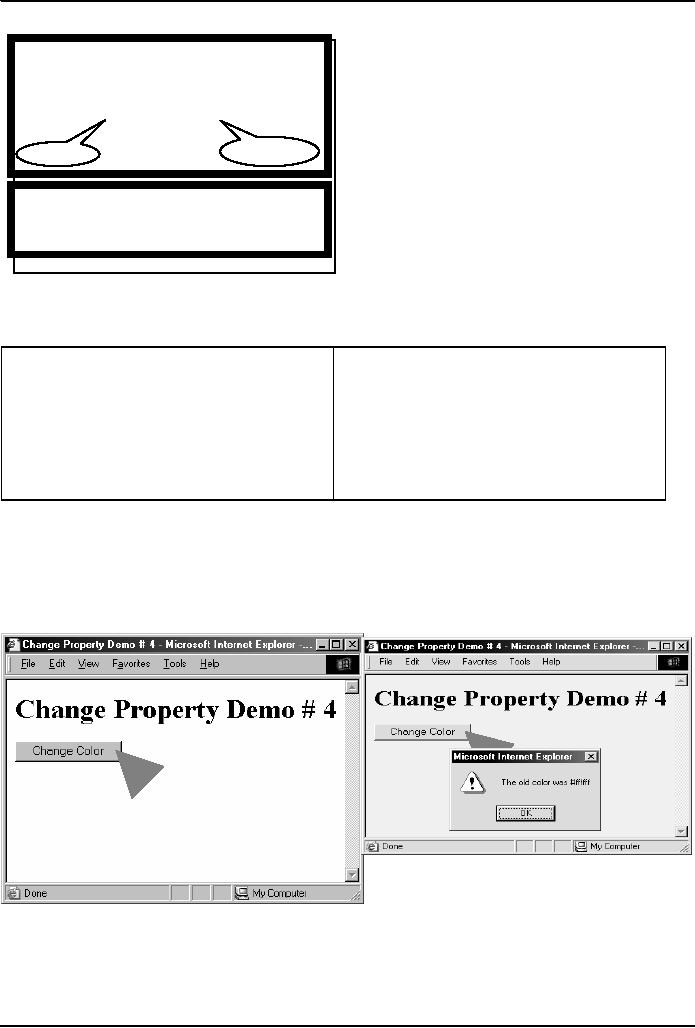
Let
us now look at an example where we
first read a property,
display the current value, and
then
change
the property
116

Introduction
to Computing CS101
VU
The main
code segment that goes
between the <SCRIPT>,
</SCRIPT> tags in
the
HEAD:
function
changeBgcolor() {
oldColor =
window.document.bgColor;
window.document.bgColor
= "pink";
window.alert("The
old color was " +
oldColor);
}
The
JavaScript code included as an
attribute of the "Change
Color" button:
onMouseOver="changeBgcolor()"
Now
we have established what we mean by objects: a
named collection of properties and
methods
And
that JavaScript treats everything
that it manipulates as an object
We have
also learnt how to change
the properties of these objects by selecting a
property and equating
it
to a
new value
Methods:
Functions (code, instructions, behavior) associated
with objects
Methods
are functions associated
with an object that can be
used to manipulate that
object
Example:
window.close()
Here
"close()" is a method that has
been defined for the
"window" object. Its
function is to close the
"window"
Referring to a
Method
dot
objectName.methodName(
argumnets
)
Examples: Info
is
window.close()
passed on to
button.click()
the method
through
one
or
more
arguments
A
few more methods associated
with the
"window"
object
alert()
confirm()
prompt()
close()
open()
focus()
blur()
setTimeOut()
117

Introduction
to Computing CS101
VU
The main
code segment that goes
between the
<SCRIPT>,
</SCRIPT> tags in the
HEAD:
function
vuWindow() {
window.open("http://www.vu.edu.pk/");
}
argument
method
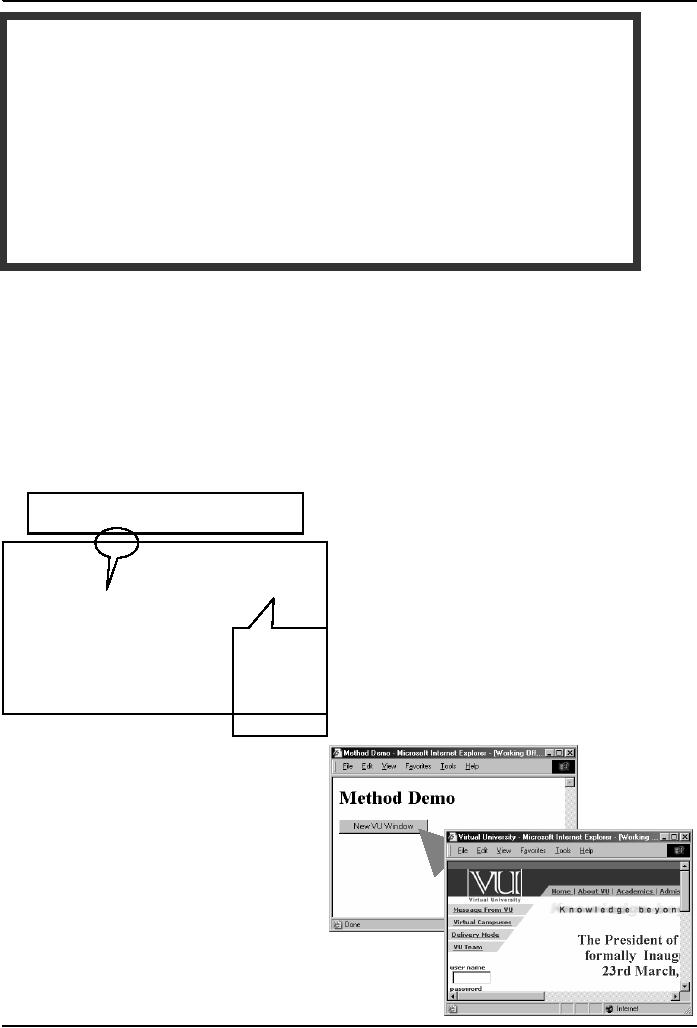
The
JavaScript code included as an
attribute of
the "New
VU Window" button:
different
event handler
onClick="vuWindow()"
18.7
Event Handlers
Objects
are made up of properties
and associated
methods
Many
objects also have "event handlers"
associated with them
"Events"
are actions that occur as a
result of user's interaction
with the browser
We
use "event handlers" [e.g.
onMouseOver(), onClick()] to design Web
pages that can react to
those
events
More
on event handlers in a future
lecture
During
Today's Lesson ...
We had a more
formal introduction to JavaScript and
client-side scripting
We
became able to appreciate the concept of
objects in JavaScript
We
learnt about the properties of those
objects
We
also became able to perform
simple tasks through the
application of methods
Next
(the 7th) Web Dev
Lecture:
Data
Types and Operators
To
find out about data
types
To
become familiar with JavaScript
data types
To
become able to use JavaScript
statements and arithmetic
operators
118
Table of Contents:
- INTRODUCTION
- EVOLUTION OF COMPUTING
- World Wide Web, Web’s structure, genesis, its evolution
- Types of Computers, Components, Parts of Computers
- List of Parts of Computers
- Develop your Personal Web Page: HTML
- Microprocessor, Bus interface unit, Data & instruction cache memory, ALU
- Number systems, binary numbers, NOT, AND, OR and XOR logic operations
- structure of HTML tags, types of lists in web development
- COMPUTER SOFTWARE: Operating Systems, Device Drivers, Trialware
- Operating System: functions, components, types of operating systems
- Forms on Web pages, Components of Forms, building interactive Forms
- APPLICATION SOFTWARE: Scientific, engineering, graphics, Business, Productivity, Entertainment, Educational Software
- WORD PROCESSING: Common functions of word processors, desktop publishing
- Interactivity to Forms, JavaScript, server-side scripts
- ALGORITHMS
- ALGORITHMS: Pseudo code, Flowcharts
- JavaScript and client-side scripting, objects in JavaScript
- Low, High-Level, interpreted, compiled, structured & object-oriented programming languages
- Software Design and Development Methodologies
- DATA TYPES & OPERATORS
- SPREADSHEETS
- FLOW CONTROL & LOOPS
- DESIGN HEURISTICS. Rule of thumb learned through trial & error
- WEB DESIGN FOR USABILITY
- ARRAYS
- COMPUTER NETWORKS: types of networks, networking topologies and protocols
- THE INTERNET
- Variables: Local and Global Variables
- Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP
- DEVELOPING PRESENTATIONS: Effective Multimedia Presentations
- Event Handlers
- GRAPHICS & ANIMATION
- INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems
- Mathematical Functions in JavaScript
- DATA MANAGEMENT
- DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS
- String Manipulations:
- CYBER CRIME
- Social Implications of Computing
- IMAGES & ANIMATION
- THE COMPUTING PROFESSION
- THE FUTURE OF COMPUTING
- PROGRAMMING METHODOLOGY
- REVIEW & WRAP-UP of Introduction to Computing