 |

Introduction
to Computing CS101
VU
LESSON
12
INTERACTIVE
FORMS
(Web
Development Lesson 4)
Focus
of the last Lesson was on HTML Lists
& Tables
We
learnt how to extend our Web
pages by adding a few more
tags
Specifically,
we discussed various types of lists
that can be added to a Web
page un-ordered, ordered
and
definition lists
And
also, about tables: about various
tags used in a table and
their associated
attributes
Today's
Lecture
We
will try to understand the utility of
forms on Web pages
We
will find out about the
various components that are
used in a form
We
will become able to build a
simple, interactive
form
Interactive
Forms (1)
Without
forms, a Web site is "read-only" it
just provides information to the
user
Forms
enable the user to provide information to
the Web site. For example, the user
can:
Perform
searches on Web site
Give
comments
Ask
for info that is not
available on the Website
Place
order for goods and
services
Interactive
Forms (2)
Can
be simple or very
complex
Can
fill a whole page or just a
single line
Can
contain a single element or
many
Are
always placed between the <BODY>
and </BODY> tags of a Web
page
Interactive
Forms (3)
Are
GUI-based
May
contain:
Text
fields
Check
boxes
Buttons
Scrollable
lists
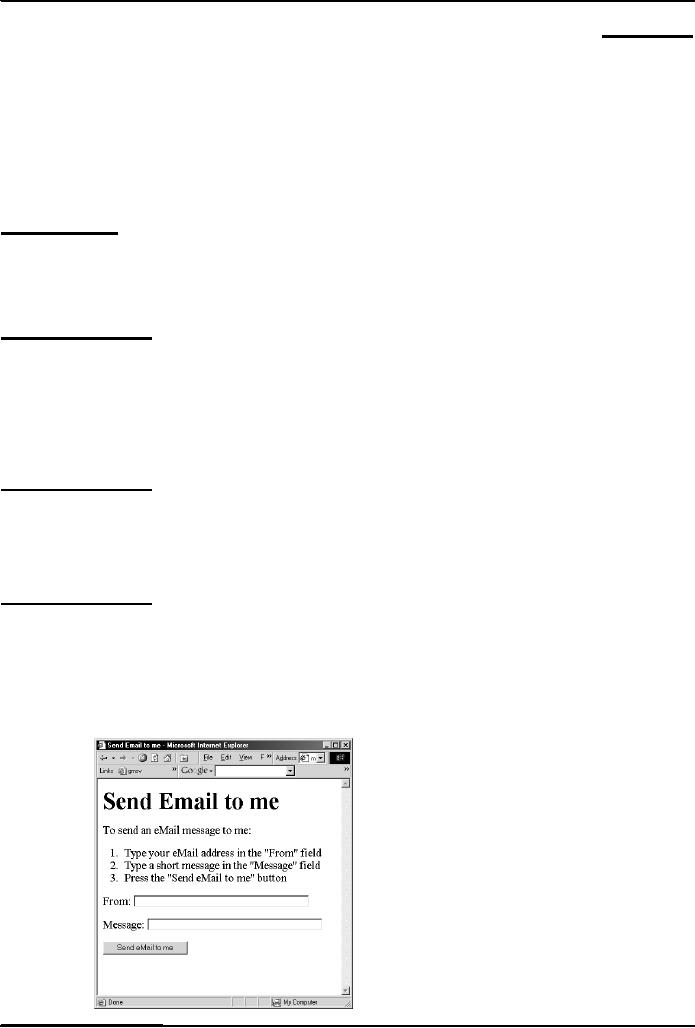
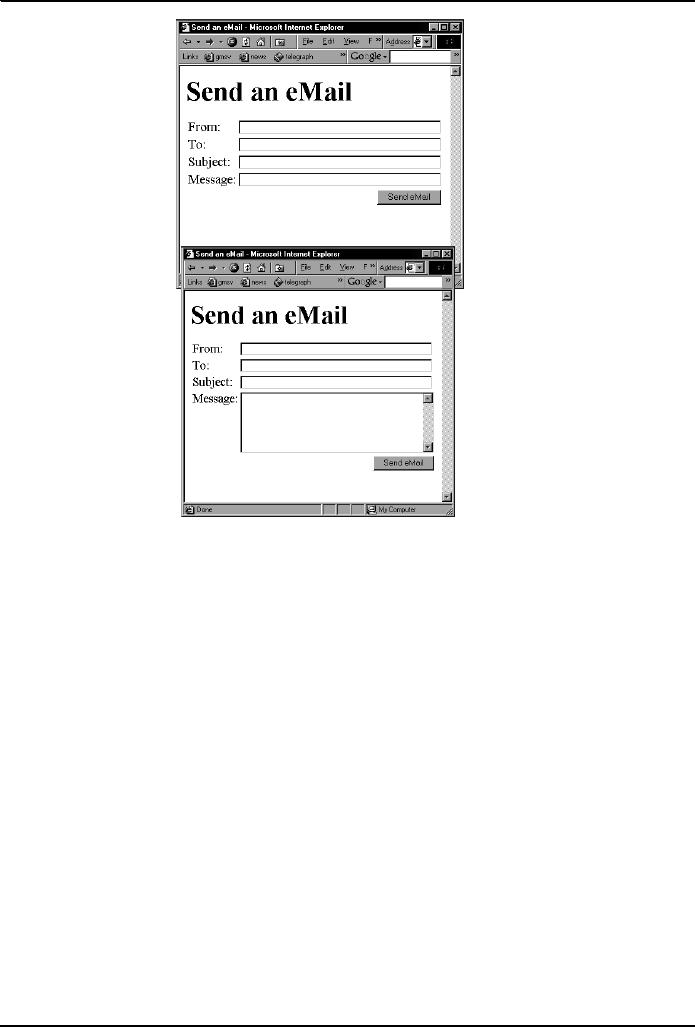
A
Simple
Example
of
Interactive
Forms
Code
for that Example
62

Introduction
to Computing CS101
VU
<HTML>
<HEAD>
<TITLE>Send
Email to me</TITLE>
</HEAD>
<BODY>
<H1>Send
Email to me</H1>
Code
for the instructions
Code
for the form
</BODY>
</HTML>
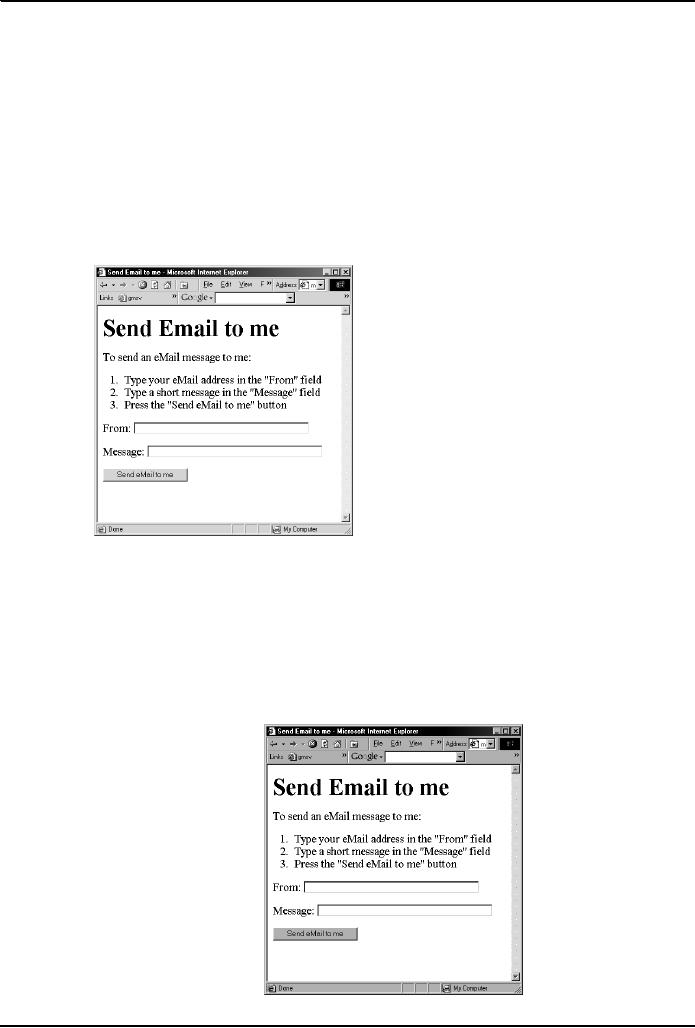
A
Simple
Example
of
Interactive
Forms
Code
for the Instructions
<P>To
send an eMail message to
me:</P>
<OL>
<LI>Type
your eMail address in the
"From" field</LI>
<LI>Type
a short message in the "Message"
field</LI>
<LI>Press
the "Send eMail to me"
button</LI>
</OL>
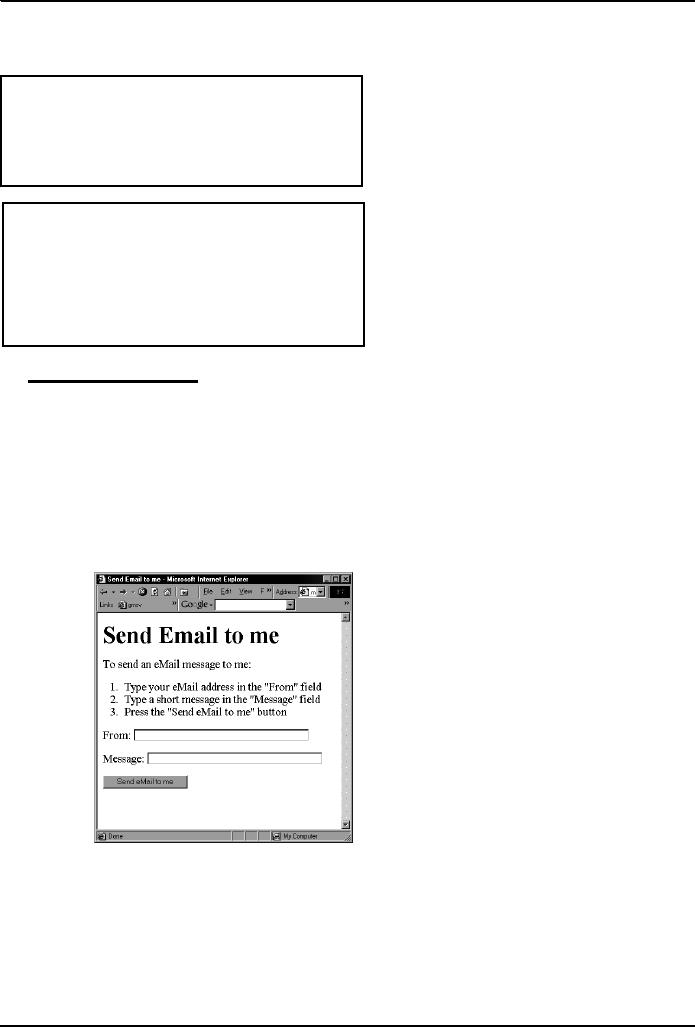
A
Simple
Example
of
Interactive
Forms
Code
for the Form
63

Introduction
to Computing CS101
VU
<FORM
name="sendEmail" method="post"
action="sendMailScriptURL">
Elements
of the form
</FORM>
<FORM
name="sendEmail" method="post"
action="sendMailScriptURL">
Elements of
the form
</FORM>
name:
Name
given to the form
method:
Forms
can be submitted through
two
alternate
methods GET &
POST
action:
Specifies
the URL that is
accessed
when the
form is being
submitted
12.1
Server-Side Scripts
Are
programs that reside on Web
servers
Receive
info that a user enters in a
form
Process
that info and take
appropriate action
Examples:
CGI
scripts on Unix
servers
ASP
scripts on Windows
servers
A
Simple
Example
of
Interactive
Forms
Elements
of the Form
(1)
<P>From:
<INPUT type="text" name="sender"
size="50"></P>
<P>Message:
<INPUT type="text" name="message"
size="50"></P>
64

Introduction
to Computing CS101
VU
A
Simple
Example
of
Interactive
Forms
Elements
of the Form
(2)
<P><INPUT
type="hidden" name="receiver"
value="altaf@vu.edu.pk"></P>
<P><INPUT
type="hidden" name="subject"
value="eMail
from the form"></P>
<P><INPUT
type="submit" name="sendEmail"
value="Send eMail to
me"></P>
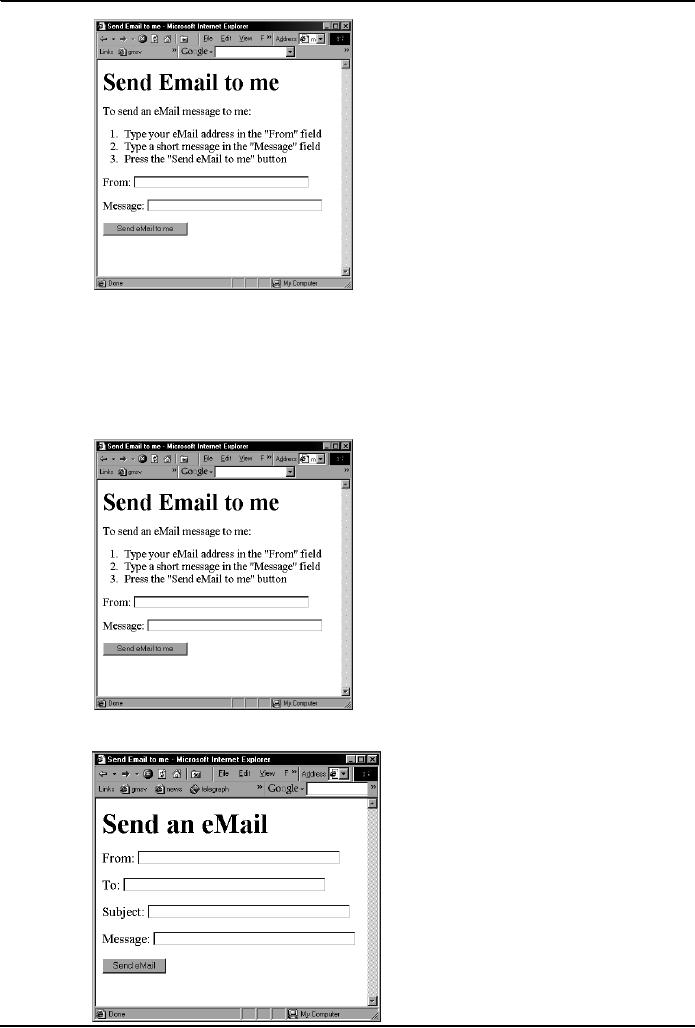
A
Simple
Example
of
Interactive
Forms
65

Introduction
to Computing CS101
VU
<TEXTAREA
name="message"
cols="38"
rows="6"
>
</TEXTAREA>
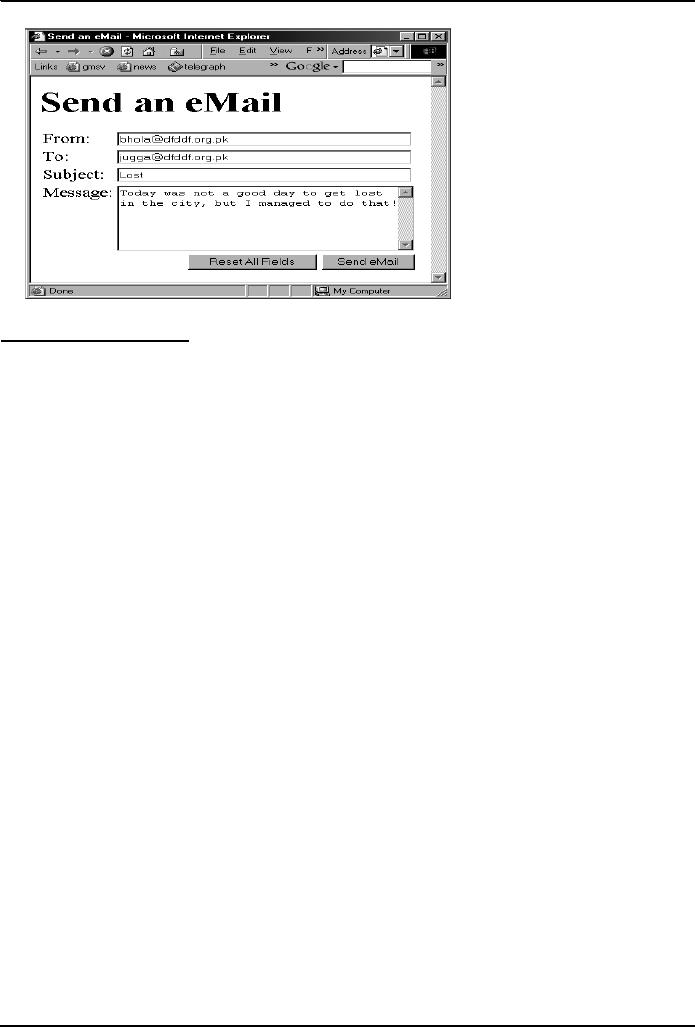
<FORM
name="sendEmail" method="post"
action="sendMailScriptURL">
<table><tr>
<td>From:
</td>
<td><INPUT
type="text" name="sender"
size="50"></td>
</tr><tr>
<td>To:
</td>
<td><INPUT
type="text" name="receiver"
size="50"></td>
</tr><tr>
<td>Subject:
</td>
<td><INPUT
type="text" name="subject"
size="50"></td>
</tr><tr>
<td
valign="top">Message:
</td>
<td><TEXTAREA
name="message"
cols="38"rows="6">
</TEXTAREA></td>
</tr><tr>
<td
colspan="2" align="right">
<INPUT
type="submit" name="sendEmail"
value="Send eMail">
</td>
</tr></table>
</FORM>
66

Introduction
to Computing CS101
VU
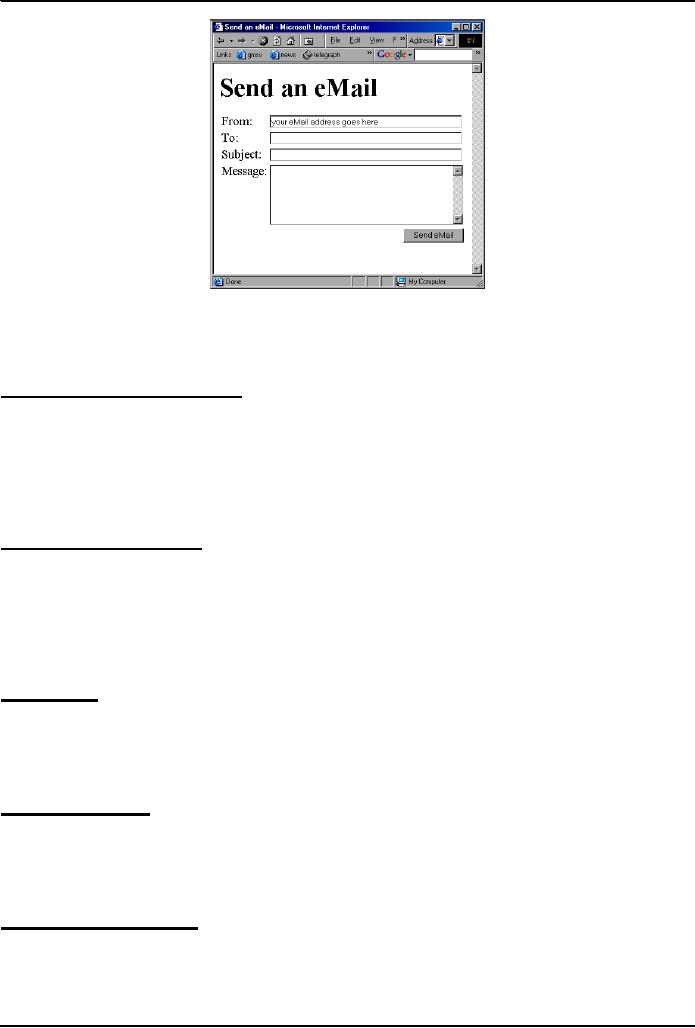
<INPUT
type="text"
name="sender"
size="50"
value="your
eMail address goes
here"
Review
of the Tags Used in
Forms
<FORM>
name="nameOfTheForm"
method="get"
or "post"
action="URL"
Elements
of the form
</FORM>
Single-Line
Text Input Field
<INPUT
type="text"
name="fieldName"
size="widthInCharacters"
maxlength="limitInCharacters"
value="initialDefaultValue"
>
Hidden
Input
<INPUT
type="hidden"
name="fieldName"
value="value"
>
Submit
Button Input
<INPUT
type="submit"
name="buttonName"
value="displayedText"
>
Multi-Line
Text Input Area
<TEXTAREA
name="areaName"
cols="widthInCharacters"
rows="numberOfLines"
>
initial
default value
67

Introduction
to Computing CS101
VU
</TEXTAREA>
This
was a review of the new tags
(and associated attributes) that we have
used in today's examples.
There
are many more tags that
can be used in a
form.
Let
us take a look at a
few
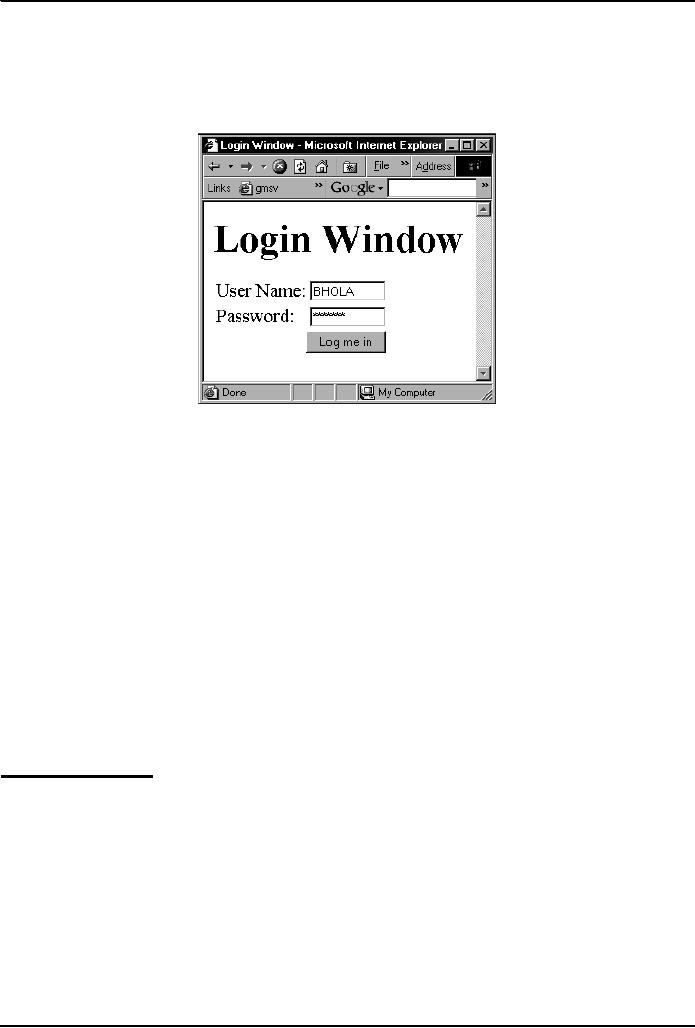
<form
name="login" method="post"
action="loginScript">
<table><tr>
<td>User
Name: </td>
<td>
<input
type="text" name="userName"
size="10">
</td>
</tr><tr>
<td>Password:
</td>
<td>
<input
type="password" name="password"
size="10">
</td>
</tr><tr>
<td
colspan="2" align="right">
<input
type="submit" name="login" value="Log me
in">
</td>
</tr></table>
</form>
Password
Input Field
<INPUT
type="password"
name="fieldName"
size="widthInCharacters"
maxlength="limitInCharacters"
value="initialDefaultValue"
>
68

Introduction
to Computing CS101
VU
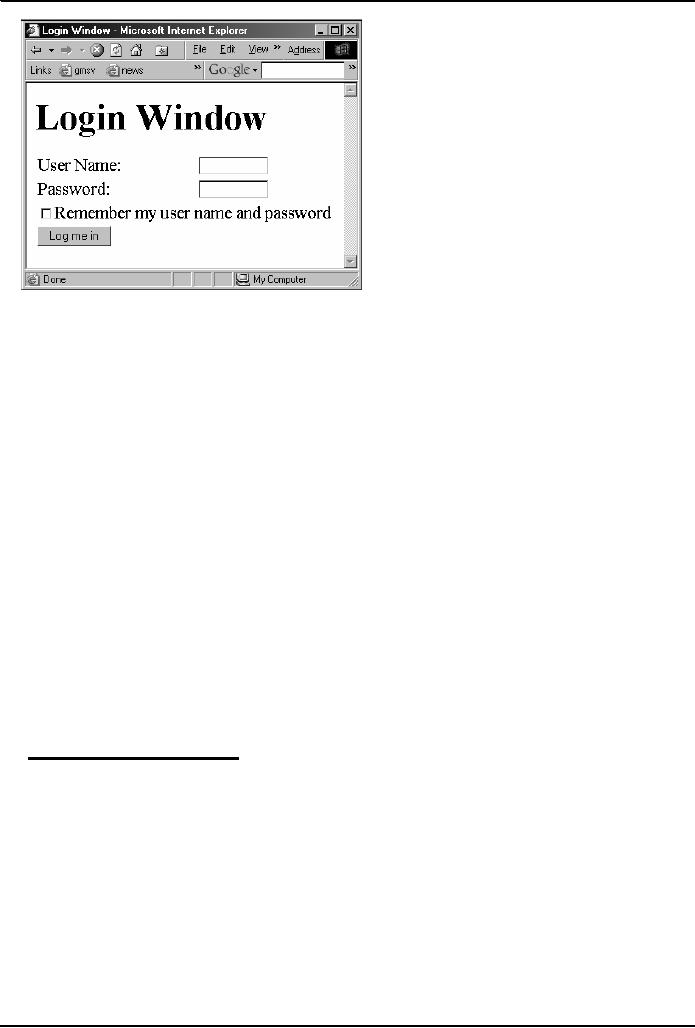
<form
name="login" method="post"
action="loginScript">
<table><tr>
<td>User
Name: </td>
<td>
<input
type="text" name="userName"
size="10">
</td>
</tr><tr>
<td>Password:
</td>
<td>
<input
type="password" name="password"
size="10">
</td>
</tr><tr>
<td
colspan="2">
<input
type="checkbox" name="remember"
value="remember">
Remember
my user name and
password<br>
</td>
</tr><tr>
<td
colspan="2">
<input
type="submit" name="login" value="Log me
in">
</td>
</tr></table>
</form>
12.2
Checkbox Input Element
<INPUT
type="checkbox"
name="checkboxName"
checked
value="checkedValue"
>
69

Introduction
to Computing CS101
VU
<form
name="login" method="post"
action="loginScript">
<table><tr>
<td>User
Name: </td>
<td>
<input
type="text" name="userName"
size="10">
</td>
</tr><tr>
<td>Password:
</td>
<td>
<input
type="password" name="password"
size="10">
</td>
</tr><tr>
<td
valign="top">Logging in
from:</td>
<td>
<input
type="radio" name="from" value="home">
Home<br>
<input
type="radio" name="from"
value="office"> Home<br>
<input
type="radio" name="from"
value="university" checked>
University
</td>
</tr><tr>
<td
colspan="2" align="right">
<input
type="submit" name="login" value="Log me
in">
</td>
</tr></table>
</form>
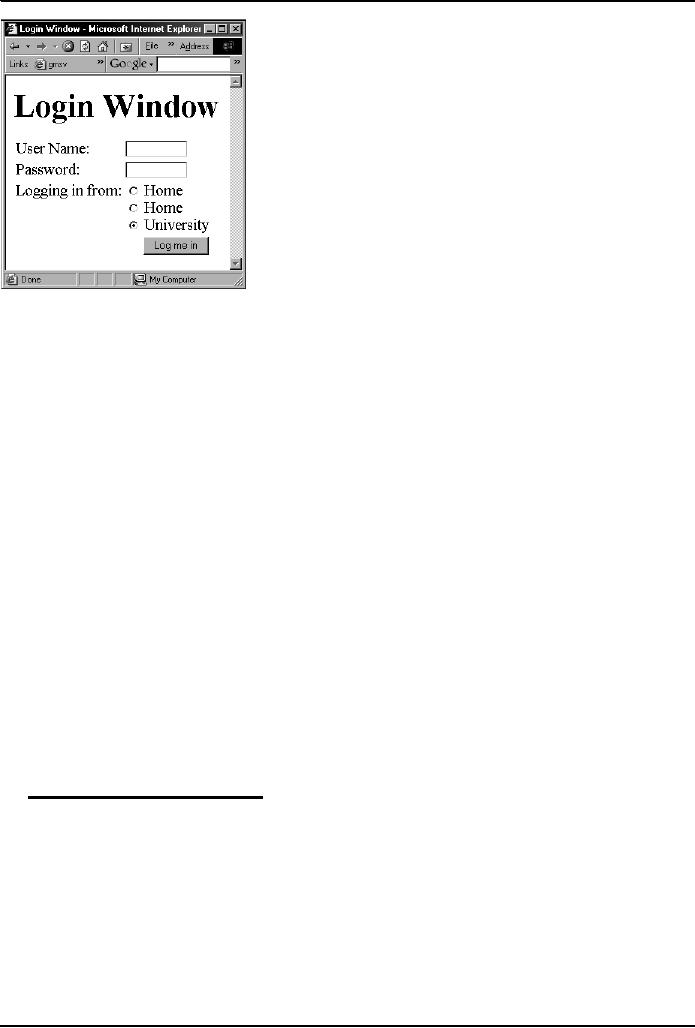
12.3
Radio Button Input
Element
<INPUT
type="radio"
name="radioButtonName"
checked
value="selectedValue"
>
What
is the difference between checkboxes and
radio buttons?
70

Introduction
to Computing CS101
VU
<form
name="login" method="post"
action="loginScript">
<table><tr>
<td>User
Name: </td>
<td><input
type="text" name="userName"
size="10"></td>
</tr><tr>
<td>Password:
</td>
<td>
<input
type="password" name="password"
size="10">
</td>
</tr><tr>
<td
valign="top">Logging in
from:</td>
<td>
<select
size="2" name="from">
<option
value="home"> Home
<option
value="office"> Office
<option
value="university" selected>
University
</select>
</td>
</tr><tr>
<td
colspan="2">
<input
type="submit" name="login" value="Log me
in">
</td>
</tr></table>
</form>
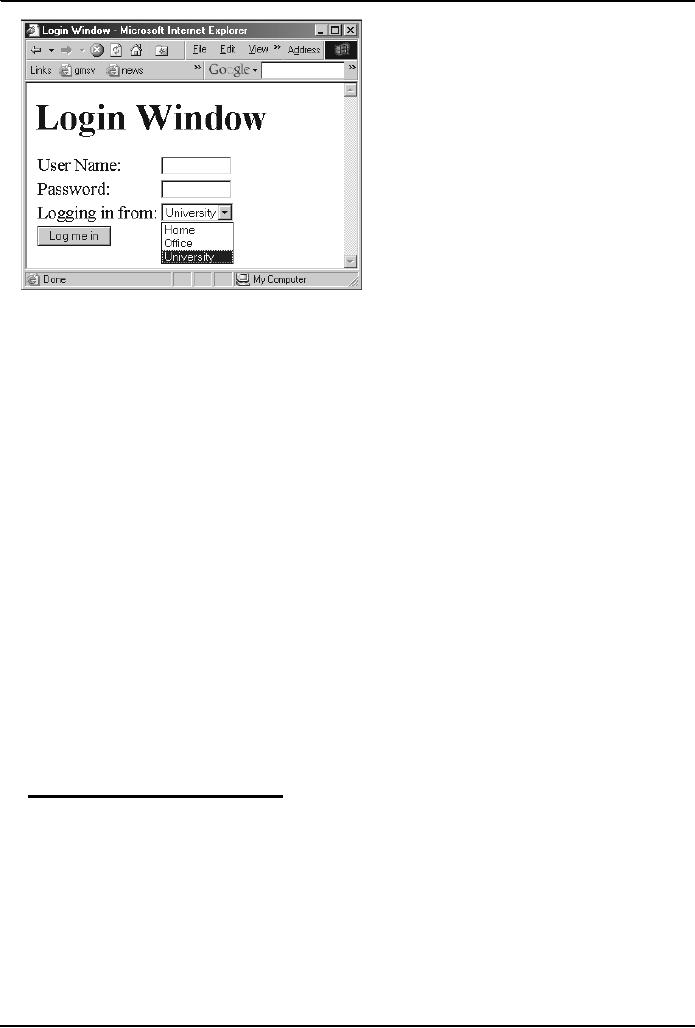
12.4
Select from a (Drop Down)
List
<SELECT
name="listName"
size="numberOfDisplayedChoices"
multiple
>
<OPTION
value="value1"> text1
<OPTION
value="value2" selected>
text2
<OPTION
value="value3"> text2
...
...
</SELECT>
71

Introduction
to Computing CS101
VU
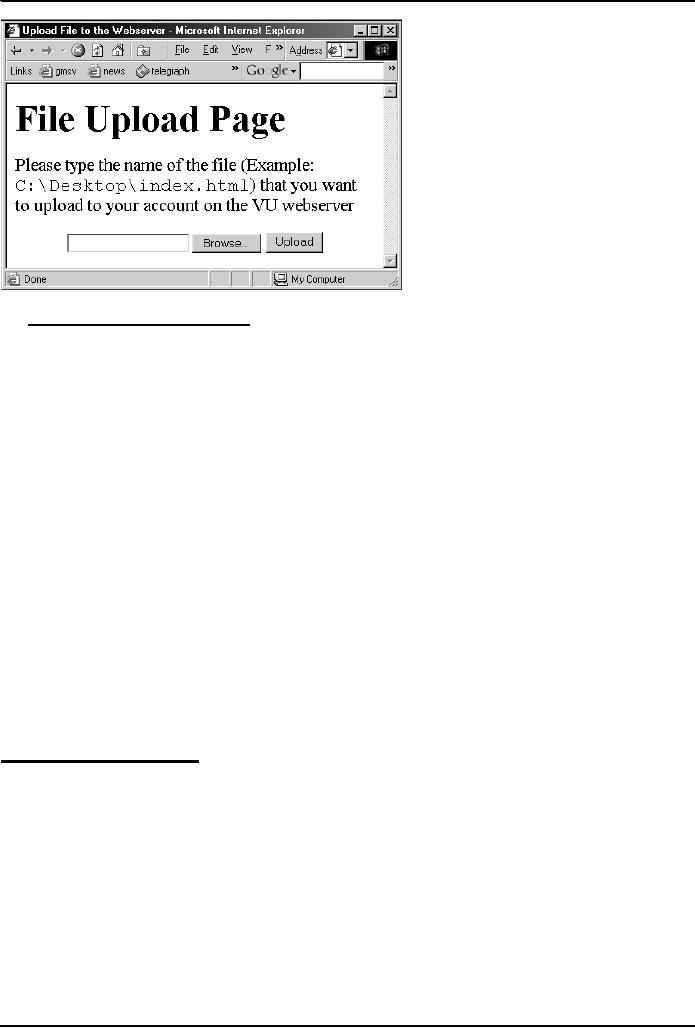
12.5
File Upload Input
Element
<INPUT
type="file"
name="buttonName"
value="nameOfSelectedFile"
enctype="fileEncodingType"
>
<form
name="uploadForm"
method="post"
action="uploadScript"
<input
type="file"
name="uploadFile"
enctype="multipart/form-data"
>
<input
type="submit"
name="submit"
value="Upload"
>
</form>
Reset
Button Input
Element
(Resets
the contents of a form to default
values)
<INPUT
type="reset"
value="dispalyedText"
>
72

Introduction
to Computing CS101
VU
Today's
Lesson was the
...
We
looked at the utility of forms on Web
pages
We
found out about the various
components that are used in
a form
We
became able to build a
simple, interactive
form
73
Table of Contents:
- INTRODUCTION
- EVOLUTION OF COMPUTING
- World Wide Web, Web’s structure, genesis, its evolution
- Types of Computers, Components, Parts of Computers
- List of Parts of Computers
- Develop your Personal Web Page: HTML
- Microprocessor, Bus interface unit, Data & instruction cache memory, ALU
- Number systems, binary numbers, NOT, AND, OR and XOR logic operations
- structure of HTML tags, types of lists in web development
- COMPUTER SOFTWARE: Operating Systems, Device Drivers, Trialware
- Operating System: functions, components, types of operating systems
- Forms on Web pages, Components of Forms, building interactive Forms
- APPLICATION SOFTWARE: Scientific, engineering, graphics, Business, Productivity, Entertainment, Educational Software
- WORD PROCESSING: Common functions of word processors, desktop publishing
- Interactivity to Forms, JavaScript, server-side scripts
- ALGORITHMS
- ALGORITHMS: Pseudo code, Flowcharts
- JavaScript and client-side scripting, objects in JavaScript
- Low, High-Level, interpreted, compiled, structured & object-oriented programming languages
- Software Design and Development Methodologies
- DATA TYPES & OPERATORS
- SPREADSHEETS
- FLOW CONTROL & LOOPS
- DESIGN HEURISTICS. Rule of thumb learned through trial & error
- WEB DESIGN FOR USABILITY
- ARRAYS
- COMPUTER NETWORKS: types of networks, networking topologies and protocols
- THE INTERNET
- Variables: Local and Global Variables
- Internet Services: FTP, Telnet, Web, eMail, Instant messaging, VoIP
- DEVELOPING PRESENTATIONS: Effective Multimedia Presentations
- Event Handlers
- GRAPHICS & ANIMATION
- INTELLIGENT SYSTEMS: techniques for designing Artificial Intelligent Systems
- Mathematical Functions in JavaScript
- DATA MANAGEMENT
- DATABASE SOFTWARE: Data Security, Data Integrity, Integrity, Accessibility, DBMS
- String Manipulations:
- CYBER CRIME
- Social Implications of Computing
- IMAGES & ANIMATION
- THE COMPUTING PROFESSION
- THE FUTURE OF COMPUTING
- PROGRAMMING METHODOLOGY
- REVIEW & WRAP-UP of Introduction to Computing