 |
GOALS & EVOLUTION OF HUMAN COMPUTER INTERACTION |
| << AN INDUSTRY IN DENIAL, SUCCESS CRITERIA IN THE NEW ECONOMY |
| DISCIPLINE OF HUMAN COMPUTER INTERACTION >> |

Human
Computer Interaction
(CS408)
VU
Lecture
4
Lecture 4.
Goals
& Evolution of Human
Computer
Interaction
Learning
Goals
As the
aim of this lecture is to
introduce you the study of
Human Computer
Interaction,
so that after studying this
you will be able to:
Describe
the goals of HCI
�
Define
Usability goals
�
Define
User Experience goals
�
Discuss
the History and Evolution of
HCI
�
Definition
of HCI
"Human-Computer
Interaction is a discipline concerned
with the design,
evaluation
and
implementation of interactive computing
systems for human use
and with the
study of
major phenomena surrounding
them"
-ACM/IEEE
4.1
Goals
of HCI
The
term Human Computer
Interaction (HCI) was
adopted in the mid-1980s as
a
means of
describing this new field of
study. This term
acknowledged that the focus
of
interest
was broader than just
the design of the interface
and was concerned with
all
those
aspects that relate to the
interaction between users
and computers.
The
goals of HCI are to produce usable
and safe systems, as well as
functional
systems.
These goals can be
summarized as `to develop or
improve the safety,
utility,
effectiveness,
efficiency and usability of
systems that include
computers' (Interacting
with
computers, 1989). In this
context the term `system'
derives from systems
theory
and it
refers not just to the
hardware and software but to
the entire environment---be
it
organization
of people at work at, home
or engaged in leisure pursuits---that
uses or is
affected
by the computer technology in
question. Utility refers to
the functionality of a
system
or, in other words, the
things it can do. Improving
effectiveness and
efficiency
are
self-evident and ubiquitous
objectives. The promotion of
safety in relation to
computer
systems is of paramount importance in
the design of safety-critical
systems.
Usability,
a key concept in HCI, is
concerned with making
systems easy to learn
and
easy to
use. Poorly designed
computer system can be
extremely annoying to users,
as
you
can understand from above
described incidents.
[2]
Part of
the process of understanding user's
needs, with respect to
designing an
interactive
system to support them, is to be
clear about your primary
objective. Is it to
design a
very efficient system that
will allow users to be
highly productive to
their
29

Human
Computer Interaction
(CS408)
VU
work, or
is to design a system that will be
challenging and motivating so
that it
supports
effective learning, or is it some
thing else? We call these
talk-level concerns
usability
goals and user experience
goals. The two differ in
terms of how they are
operational
zed, i.e., how they
can be met and through
what means. Usability
goals
are concerned
with meeting specific
usability criteria (e.g.,
efficiency) and user
experience
goals are largely concern
with explicating the quality
of the user
experience
(e.g., to be aesthetically
pleasing).
Usability
goals
To recap,
usability in generally regarded as
ensuring that interactive
products are easy
to learn,
effective to use, and
enjoyable from user
perspective.
It
involves optimizing the
interactions people have
with interactive product to
enable
them to
carry out their activities
at work, school, and in
their everyday life.
More
specifically,
usability is broken down
into the following
goals:
� Effective
to use (effectiveness)
� Efficient
to use (efficiency)
� Safe to
use(safety)
� Have
good utility
(utility)
� Easy to
learn (learnability)
� Easy to
remember how to use
(memorability)
For
each goal, we describe it in more
detail.
Effectiveness
It is a
very general goal and
refers to how good a system
at doing what it is suppose
to
do.
[1]
Efficiency
It refers
to the way a system supports
users in carrying out their
tasks. [1]
Safety
It
involves protecting the
users from dangerous conditions
and undesirable
situations.
In
relation to the first
ergonomics aspect, it refers to the
external conditions
where
people
work. For example, where
there are hazardous conditions---like
x-rays
machines or
chemical plants---operators should be
able to interact with and
control
computer-based
system remotely. The second
aspect refers to helping any
kind of user
in any
kind of situation avoid the
danger of carrying out
unwanted action
accidentally.
It also
refers to the perceived fears
users might have of the
consequences of making
errors
and how this effects
their behavior to make
computer-based system safer in
this
sense
involves:
� Preventing
the user from making serious
error by reducing the risk
of wrong
keys/buttons
being mistakenly activated
(an example is not placing
the quit or
delete-file
command right next to the
save command on a menu.)
and
� Providing
users with various means of
recovery should they make
errors. Save
interactive
systems should engender
confidence and allow the
users the
opportunity
to explore the interface to
carry out new
operations.
30

Human
Computer Interaction
(CS408)
VU
Other
safety mechanism include undo
facilities and confirmatory
dialog boxes that
give
users another chance to
consider their intentions (a
well-known used in
email
application
is the appearance of a dialog box
after the user has
highlighted the
messages
to be deleted, saying: "are
you sure you want to
delete all these
messages?")
Utility
It refers
to the extent to which the
system provides the right
kind of functionality so
that
user can do what they need
or want to do. An example of a
system with high
utility
is an accounting software package
providing a powerful computational
tool that
accountants
can use to work out
tax returns. An example of a
system with low
utility
is a
software drawing tool that
does not allow users to
draw free hand but
forces them
to use a
mouse to create their
drawings, using only polygon
shapes. [1]
Learnability
It refers
to how easy a system is to
learn to use. It is well
known that people do
not
like
spending a long time
learning how to use a
system. They want to get
started
straight
away and become competent at
caring out tasks without to
much effort. This
is
especially so far interactive
products intended for
everyday use (for
example
interactive
TV, email) and those used
only infrequently (for
example, video
conferencing)
to certain extent, people are
prepared to spend longer
learning more
complex
system that provide a wider
range of functionality (for
example web
authoring
tools, word processors) in
these situations, CD ROM and
online tutorials
can
help by providing interactive
step by step material with
hands-on exercises.
However
many people find these
tedious and often difficult
to relate to the tasks
they
want to
accomplish. A key concern is
determining how much time
users are prepared
to spend
learning a system. There
seems little point in
developing a range of
functionality
if the majority of users are
unable or not prepared to spend
time learning
how to
use it. [1]
Memorability
It refers
to how easy a system is to remember
how to use, once learned.
This is
especially
important for interactive
systems that are used
infrequently. If users
haven't
used a
system or an operation for a
few months or longer, they
should be able to
remember
or at least rapidly be reminded how to
use it. Users shouldn't have
to keep
relearning
how to carry out tasks.
Unfortunately, this tends to happen
when the
operation
required to be learning are obscure,
illogical, or poorly sequenced.
Users
need to be
helped to remember how to do tasks.
There are many ways of
designing
the
interaction to support this.
For example, users can be
helped to remember the
sequence
of operations at different stages of a
task through meaningful
icons,
command
names, and menu options.
Also, structuring options
and icons so they
are
placed in
relevant categories of options (for
example, placing all the
drawing tools in
the
same place on the screen)
can help the user
remember where to look to
find a
particular
tool at a given stage of a
task. [1]
"Don't
Make me THINK, is the key to
a usable product"
User
experience goals
The
realization that new
technologies are offering increasing
opportunity for
supporting
people in their everyday
lives has led researchers
and practitioners to
31

Human
Computer Interaction
(CS408)
VU
consider
further goals. The emergence of
technologies (for example,
virtual reality,
the
web, mobile computing) in
diversity of application areas
(e.g., entertainment,
education,
home, public areas) has
brought about a much wider
set of concerns. As
well as
focusing primarily on improving
efficiency and productivity at
work,
interaction
design is increasingly concerning
itself with creating systems
that are:
� Satisfying
� Enjoyable
� Fun
� Entertaining
� Helpful
� Motivating
� Aesthetically
pleasing
� Supportive
of creativity
� Rewarding
� Emotionally
fulfilling
The
goals of designing interactive
products to be fun, enjoyable,
pleasurable,
aesthetically
pleasing and so on are concerned
primarily with the user
experience. By
this we
mean what the interaction
with the system feels
like to the users.
This
involves,
explicating the nature of
the user experience in
subjective terms. For
example,
a new software package for
children to create their own
music may be
designed
with the primary objectives
of being fun and
entertaining. Hence,
user
experience
goals differs from the
more objective usability
goals in that they
are
concerned
with how user experience an
interactive product from
their perspective,
rather
than assessing how useful or
productive a system is from
its own perspective.
The
relationship between two is
shown in figure.
Recognizing
and understanding the
trade-offs, between usability
and user experience
goals, is
important. In particular, this enables
designers to become aware of the
consequences
of pursuing different combinations of
them in relation to
fulfilling
different
users' needs. Obviously, not
all of the usability goals
and user experience
goals
apply to every interactive
product being developed.
Some combination will also
be
incompatible. For example, it
may not be possible or
desirable to design a
process
control
system that is both safe
and fun. [1]
32

Human
Computer Interaction
(CS408)
VU
Fun
Satisfying
Emotionally
fullfilling
Efficient
to
use
enjoyable
Effective
Rewarding
Easy
to
to
use
remember
Usability
Goals
Supportive
of
Easy
to
Safe
to
creativity
learn
Entertaining
use
Have
good
utility
Aesthetically
helpful
pleasing
Motivating
4.2
Evolution of
HCI
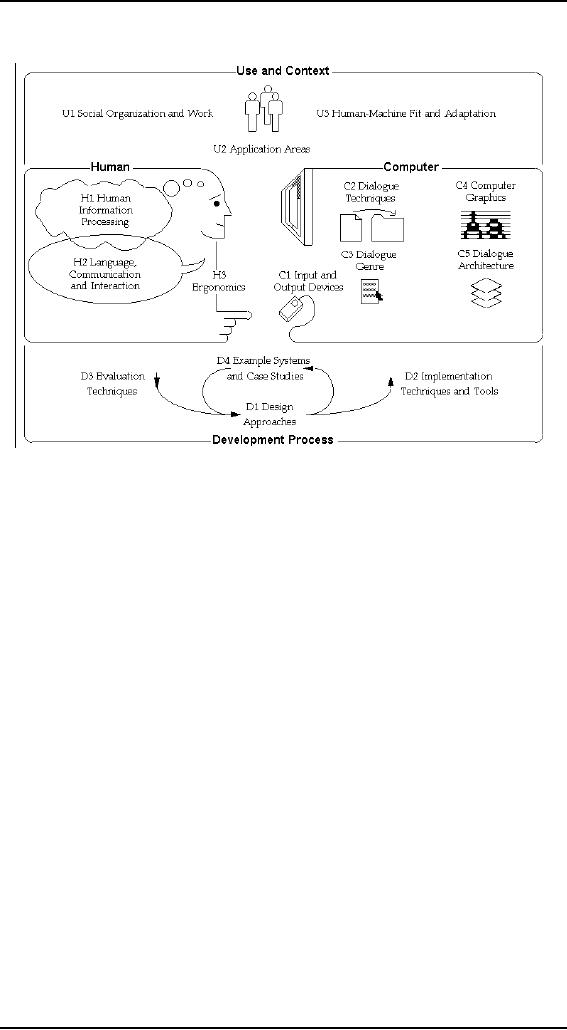
Figure
shows the main topics
that make up the discipline
of HCI. All HCI takes place
within a
social and organizational
context. Different kinds of
applications are
required
for
different purposes and care
is needed to divide tasks between humans
and
machines,
making sure that those
activities and routine are
allocated to machines.
Knowledge
of human psychological and
physiological abilities and,
more important
still
their limitations is
important.
As shown
in figure, this involves
knowing about such things as
human information
processing,
language, communication, interaction
and ergonomics. Similarly it
is
essential to
know about the range of
possibilities offered by computer
hardware and
software
so that knowledge about humans
can be mapped on to the
technology
appropriately.
The main issues for
consideration on the technology
side involve input
techniques,
dialogue technique, dialogue
genre or style, computer
graphics and
dialogue
architecture. This knowledge
has to be brought together
some how into
the
design
and development of computer
systems with good HCI, as
shown at the bottom
of the
figure. Tools and techniques
are needed to realize systems. Evolution
also plays
an
important role in this
process by enabling designers to check
that their ideas
really
are what
users want.
33

Human
Computer Interaction
(CS408)
VU
Three
systems that provide
landmarks along this
evolutionary path are the
Dynabook,
the
Star and the Apple
Lisa, predecessor of today's
Apple Macintosh machines. An
important
unifying theme present in all
three computer systems is
that they provided a
form of
interaction that proved
effective and easy for
novices and experts alike.
They
were also
easy to learn, and provided
a visual-spatial interface whereby, in
general,
objects
could be directly manipulated,
while the system gave
immediate feedback.
Dynabook
Alan
Kay designed the first
object-oriented programming language in
the 1970s.
Called
Smalltalk, the programs were
the basis for what is
now known as windows
technology--the
ability to open more than
one program at a time on a
personal
computer.
However, when he first
developed the idea, personal
computers were only
a
concept. In fact, the idea
of personal computers and laptops
also belongs to Kay.
He
envisioned
the Dynabook--a notebook-sized
computer, with a keyboard on
the
bottom
and a high-resolution screen at
the top.
Star
The
Xerox Star was born out of
PARC's creative ferment,
designing an integrated
system
that would bring PARC's
new hardware and software
ideas into a
commercially
viable product for use in
office environments. The Star
drew on the
ideas
that had been developed, and
went further in integrating
them and in designing
for a
class of users who were
far less technically
knowledgeable than the
engineers
34

Human
Computer Interaction
(CS408)
VU
who
had been both the creators
and the prime users of
many PARC systems (one
of
PARC's
favorite mottoes was "Build
what you use, use
what you build.") The
Star
designers
were challenged to make the
personal computer usable for a
community that
did
not have previous computer
experience.
From
today's perspective, the
Star screen looks rather
unremarkable, and perhaps a
bit
clumsy in
its graphic design--a boxy
model-T when compared to the
highly styled
look of
today's Taurus or Jaguar. What is
notable from a historical
perspective, of
course, is
how much the Star does
look like current screens
and how little it looks
like
the
character-based and vector-drawing
screens that preceded
it.
The
Star (Viewpoint) screen
image The Star pioneered the
now-familiar constellation
of icons,
moveable scrollable windows,
and inter-mixed text and
graphic images. The
widely
used graphic user interfaces
(GUIs) of today are all
variants of this
original
design.
(Source: Reprinted by permission
from Jeff Johnson et al.
Xerox Star, a
retrospective.
IEEE Computer 22:9
(September, 1989), p.
13.)
The
visible mechanisms on the Star
display were backed up with
a set of design
principles
that grew out of a
user-oriented design methodology
and by a great deal
of
empirical
testing. Several principles
were central to the Star
design:
Direct
manipulation
The core
concept that distinguished Star (and
other Alto programs) from
the
conventional
computer interfaces of their
time was the use of a
bitmapped screen to
present
the user with direct
visual representations of objects. In the
Star's desktop
metaphor,
documents, printers, folders, collections
of folders (file drawers
and
cabinets),
in and out boxes, and
other familiar office
objects were depicted on
the
screen.
To print a document, for
example, the user could
point (using the mouse)
to
the
icon for the document
and the icon for
the printer, while using a
key on the
keyboard
to indicate a Copy
operation.
WYSIWYG
(what you see is what you
get)
In
previously available programs
for producing sophisticated
graphical output--such
as
drawings or page layout with
multiple fonts--the user created
and edited a
representation
that looked like a
programming language, and
then compiled the
resulting
program into a visible form.
Alto programs pioneered a
new style that Star
unified,
in which the user works
directly with the desired
form, through direct
manipulation.
The user makes changes by
operating on a direct representation of
what
35

Human
Computer Interaction
(CS408)
VU
will appear on
the printed page. The Star
user could intermix text,
tables, graphs,
drawings,
and mathematical formulas. In
fact, most of the popular
microcomputer
applications
of today have not yet
reached the degree of integration that
Star offered
more
than a decade ago.
Consistency
of commands
Because a
single development group
developed all Star
applications in a unified
way,
it was
possible to adhere to a coherent and
consistent design language. The
Star
keyboard
embodied a set of generic commands,
which were used in a consistent
way
across
all applications: Move,
Copy, Delete, Open, Show
Properties, and Same
(copy
properties).
Evoking one of these commands
produced the same behavior
whether the
object is
being moved or copied, for
example, was a word of text,
a drawing element,
or a
folder of documents. Through the
use of property sheets the
user could
manipulate
the aspects that were
specific to each element,
such as the font of a
text
character, or
the brush width of a painted
line. The Open command
was the basis
for
applying
a technique of progressive
disclosure--showing the user
only the relevant
information
for a task at hand, and then
providing a way to reveal
more possibilities,
as they
were needed.
In
addition to these three key
concepts, many specific design
features made the
Star
unique,
including its attention to
the communicative aspects of
graphic design, its
integration
of an end-user scripting language (CUSP),
and its underlying
mechanisms
for
internationalization--from the very
beginning, Star versions were
developed in
several
languages, including non-European
languages with large character sets,
non
left-to-right
orthography, and so
on.
Some of
the aspects that led to
the Star's design quality
may have also hampered
its
commercial
success--in particular Xerox's dependence
on development groups
within
a single
company to produce all the
applications software.
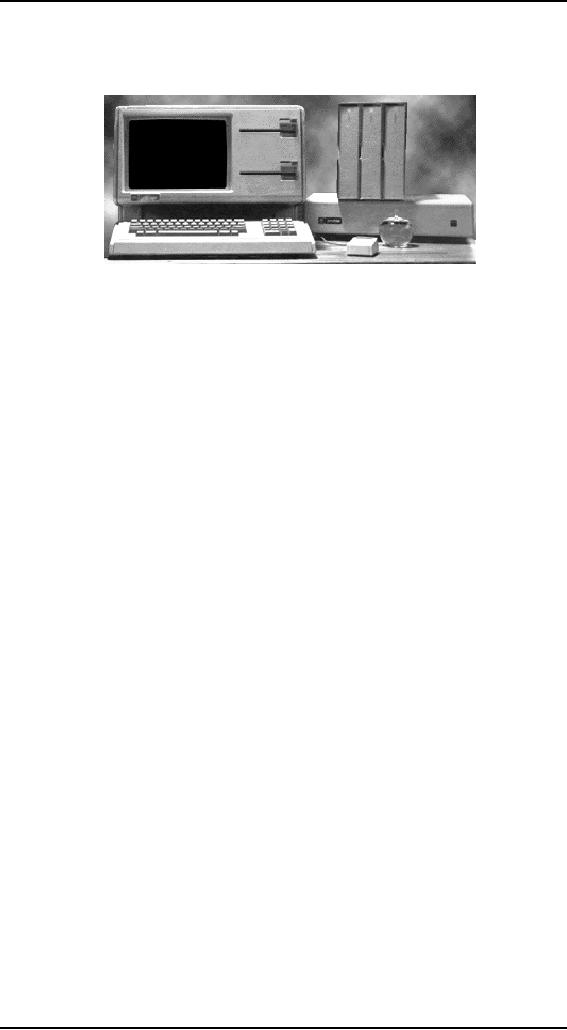
Lisa by
Apple
The GUI
(Graphical User Interface)
that started it all. If you are
sitting in front of a
computer
with a mouse and pull
down menus you owe it to
this machine. Windows
proponents
will tell you that Xerox
PARC developed GUIs and
Apple stole it from
them,
therefore what Mr. Gates has
done is okay. Xerox had
the core idea, but
I've
seen
video of the early PARC
work. It was advanced but it
was not nearly what
the
Lisa
(and later the Mac)
became.
The
first Apple Lisa was
equipped with dual 5.25
inch floppy drives in
addition to a
huge
external hard drive (shown
here). The Apple Lisa
2/10 moved the hard
drive
inside
the case. It lost one
floppy drive and the
Macintosh the newer 3.5-inch
floppy
shared
the remaining one.
My Lisa
is the later variety. In
fact I have no way of
knowing how mine was
sold but
the
Lisa was later marketed as
the Macintosh XL: a bigger sister to
the little
Macintosh.
Lisa lacked the ROM toolbox
built into every Macintosh
so it had to do
Macintosh
emulation through a new
operating system known as
MacWorks. It
allowed
Lisa to pretend she was a
Macintosh. Why do this when
you could just buy
a
36

Human
Computer Interaction
(CS408)
VU
Mac?
Lisa offered more RAM (1
meg) a hard drive (10
meg) and some
businesses
had
already bought them.
While
giving credit to the workers
at Xerox it should also be
mentioned that much
of
the
groundwork was done in the
1960s and early 1970s.
one influential researcher
was
Licklider
(1960), who visualized a
symbiotic relationship between humans
and
computers.
He envisaged computers that would be
able to do more than simply
handle
information:
the partnership of computer
and human brain would
greatly enhance
thinking
processes and lead to more
creative achievements. Another
influential
development
was the pioneering work of
Sutherland (1963), who
developed the
Sketchpad
system at MIT. The Sketchpad
system introduced a number of
powerful
new
ideas, including the ability to
display, manipulate and copy
pictures represented
on the
screen and the use of
new input devices such as
the light pen.
Alongside
developments in interactive graphic
interface, interactive text
processing
systems
were also evolving at a
rapid rate. Following in the
footsteps of line and
display
editors was the development
of systems that allowed
users to create and
edit
documents
that were represented fully on
the screen. The underlying
philosophy of
these
systems is captured by the
term WYSIWYG, which stands
for `what you see
is
what
you get' (pronounced
`whizzee-wig'). In other words,
the documents were
displayed
on the screen exactly as
they would look in printed
form. This was in
stark
contrast
to earlier document editors,
where commands were embedded in
the text and
it was
impossible to see what
document would look like
without printing it.
Interestingly,
difference in research and
development interests could be discerned
on
the
two sides of the Atlantic.
Pioneers of HCI in the USA were primarily
concerned
with
how the computer could
enrich our lives and
make them easier. They
foresaw it
as a tool
that could facilitate
creativity and problem
solving. In Europe, in
1980
researchers
began to be more concerned
with constructing theories of HCI
and
developing
methods of design which
would ensure that the
needs of users and
their
tasks
were taken into account.
One of the major
contributions from the
European side
was an
attempt to formalize more
fully the concept of
usability and to show how
it
could be
applied to the design of
computer systems (Shackel,
1981).
During
the technology explosion of
the 1970s the notion of
user interface, also
known
as the
Man-Machine Interface (MMI), became a
general concern to both
system
designers
and researchers. Moran
defined this term as `those
aspects of the system
that
the user comes in contact
with' (1981, p.4), which in
turn means `an
input
language
for the user, an output
language for the machine,
and a protocol for
interaction'
(Chi, 1985, p.671).
37

Human
Computer Interaction
(CS408)
VU
Academic
researchers were concerned about
how the use of computer
might enrich
the
work and personal lives of
people. In particular, they
focused on the
capabilities
and
limitations of human users,
that is, understanding the
`people side' of the
interaction
with computer systems. At
that time this primarily
meant understanding
people's
psychological processes when
interacting with computers.
However, as the
field
began to develop it soon became
clear that other aspects
impinge on users and
management
and organizational issues
and health hazards are
all important factors
contributing
to the success or failure of
using the computer systems.
[2]
Reference:
[1]
About Face 2.0 the
essentials of interaction design by
Alan Cooper
[2]
Human Computer Interaction by
Jenny Preece
38
Table of Contents:
- RIDDLES FOR THE INFORMATION AGE, ROLE OF HCI
- DEFINITION OF HCI, REASONS OF NON-BRIGHT ASPECTS, SOFTWARE APARTHEID
- AN INDUSTRY IN DENIAL, SUCCESS CRITERIA IN THE NEW ECONOMY
- GOALS & EVOLUTION OF HUMAN COMPUTER INTERACTION
- DISCIPLINE OF HUMAN COMPUTER INTERACTION
- COGNITIVE FRAMEWORKS: MODES OF COGNITION, HUMAN PROCESSOR MODEL, GOMS
- HUMAN INPUT-OUTPUT CHANNELS, VISUAL PERCEPTION
- COLOR THEORY, STEREOPSIS, READING, HEARING, TOUCH, MOVEMENT
- COGNITIVE PROCESS: ATTENTION, MEMORY, REVISED MEMORY MODEL
- COGNITIVE PROCESSES: LEARNING, READING, SPEAKING, LISTENING, PROBLEM SOLVING, PLANNING, REASONING, DECISION-MAKING
- THE PSYCHOLOGY OF ACTIONS: MENTAL MODEL, ERRORS
- DESIGN PRINCIPLES:
- THE COMPUTER: INPUT DEVICES, TEXT ENTRY DEVICES, POSITIONING, POINTING AND DRAWING
- INTERACTION: THE TERMS OF INTERACTION, DONALD NORMAN’S MODEL
- INTERACTION PARADIGMS: THE WIMP INTERFACES, INTERACTION PARADIGMS
- HCI PROCESS AND MODELS
- HCI PROCESS AND METHODOLOGIES: LIFECYCLE MODELS IN HCI
- GOAL-DIRECTED DESIGN METHODOLOGIES: A PROCESS OVERVIEW, TYPES OF USERS
- USER RESEARCH: TYPES OF QUALITATIVE RESEARCH, ETHNOGRAPHIC INTERVIEWS
- USER-CENTERED APPROACH, ETHNOGRAPHY FRAMEWORK
- USER RESEARCH IN DEPTH
- USER MODELING: PERSONAS, GOALS, CONSTRUCTING PERSONAS
- REQUIREMENTS: NARRATIVE AS A DESIGN TOOL, ENVISIONING SOLUTIONS WITH PERSONA-BASED DESIGN
- FRAMEWORK AND REFINEMENTS: DEFINING THE INTERACTION FRAMEWORK, PROTOTYPING
- DESIGN SYNTHESIS: INTERACTION DESIGN PRINCIPLES, PATTERNS, IMPERATIVES
- BEHAVIOR & FORM: SOFTWARE POSTURE, POSTURES FOR THE DESKTOP
- POSTURES FOR THE WEB, WEB PORTALS, POSTURES FOR OTHER PLATFORMS, FLOW AND TRANSPARENCY, ORCHESTRATION
- BEHAVIOR & FORM: ELIMINATING EXCISE, NAVIGATION AND INFLECTION
- EVALUATION PARADIGMS AND TECHNIQUES
- DECIDE: A FRAMEWORK TO GUIDE EVALUATION
- EVALUATION
- EVALUATION: SCENE FROM A MALL, WEB NAVIGATION
- EVALUATION: TRY THE TRUNK TEST
- EVALUATION – PART VI
- THE RELATIONSHIP BETWEEN EVALUATION AND USABILITY
- BEHAVIOR & FORM: UNDERSTANDING UNDO, TYPES AND VARIANTS, INCREMENTAL AND PROCEDURAL ACTIONS
- UNIFIED DOCUMENT MANAGEMENT, CREATING A MILESTONE COPY OF THE DOCUMENT
- DESIGNING LOOK AND FEEL, PRINCIPLES OF VISUAL INTERFACE DESIGN
- PRINCIPLES OF VISUAL INFORMATION DESIGN, USE OF TEXT AND COLOR IN VISUAL INTERFACES
- OBSERVING USER: WHAT AND WHEN HOW TO OBSERVE, DATA COLLECTION
- ASKING USERS: INTERVIEWS, QUESTIONNAIRES, WALKTHROUGHS
- COMMUNICATING USERS: ELIMINATING ERRORS, POSITIVE FEEDBACK, NOTIFYING AND CONFIRMING
- INFORMATION RETRIEVAL: AUDIBLE FEEDBACK, OTHER COMMUNICATION WITH USERS, IMPROVING DATA RETRIEVAL
- EMERGING PARADIGMS, ACCESSIBILITY
- WEARABLE COMPUTING, TANGIBLE BITS, ATTENTIVE ENVIRONMENTS