 |

Human
Computer Interaction
(CS408)
VU
tests
include viewing the design
through a mirror (the mirror
test) and looking at the
design
upside
down to uncover imbalances in
the design. Changing your
perspective can often
uncover
previously
undetected issues in layout and
composition.
Lecture
39
Lecture
39. Behavior
& Form Part VII
Learning
Goals
As the
aim of this lecture is to
introduce you the study of
Human Computer
Interaction,
so that after studying this
you will be able to:
· Understand
the Principles of visual
interface design
Provide
visual structure and flow at each
level of
39.1
organization
Your
interfaces are most likely going to be
composed of visual and
behavioral
elements
used in f groups, which are
then grouped together into panes, which
then may, in
turn, be
grouped into screens or pages. This
grouping can be by position
(or proximity), by
alignment, by
color (value, hue, temperature,
saturation), by texture, by size, or by
shape.
There
may be several such levels of
structure in a sovereign application, and
so it is critical
that you
maintain a clear visual structure so that
the user can easily
navigate from one part
of
your
interface to another, as his workflow
requires. The rest of this
section describes
several
important attributes that
help define a crisp visual
structure.
Alignment;
grids, and the user's
logical path
Alignment
of visual elements is one of the
key ways that designers can
help users
experienced
product in an organized, systematic way.
Grouped elements should be
aligned
both horizontally
and vertically (see
Figure).
367

Human
Computer Interaction
(CS408)
VU
In
particular, designers should
take care to
· Align
labels. Labels
for controls stacked
vertically should be aligned
with each other;
left-justification
is easier for users to scan
than right justification, although
the latter may
look
visually cleaner -- if the
input forms are the
same size. (Otherwise, you
get a
Christmas
tree, ragged-edge effect on
the left and right.)
· Align
within a set of controls. A
related group of check boxes,
radio buttons, or text
,
fields
should be aligned according to a
regular grid.
· Align
across controls. Aligned
controls (as described previously)
that are grouped
together
with other aligned controls should
all follow the same
grid.
· Follow
a regular grid structure for
larger-scale element groups,
panes, and
screens,
as well as for smaller grouping of
controls.
A grid
structure is particularly important for
defining an interface with
several levels of visual or
functional
complexity. After interaction designers
have defined the overall framework
for the
application
and its elements, visual
interface designers should
help regularize the
layout
into a
grid structure that properly
emphasizes top-level elements and
structures but still
provides
room for lower level or
less important controls. The
most important thing to
remember
about
grids is that simple is
better. If the atomic grid
unit is too small, the grid
will become
unrecognizable
in its complexity. Ambiguity
and complexity are the
enemies of good
design.
Clear, simple grids help
combat ambiguity.
368

Human
Computer Interaction
(CS408)
VU
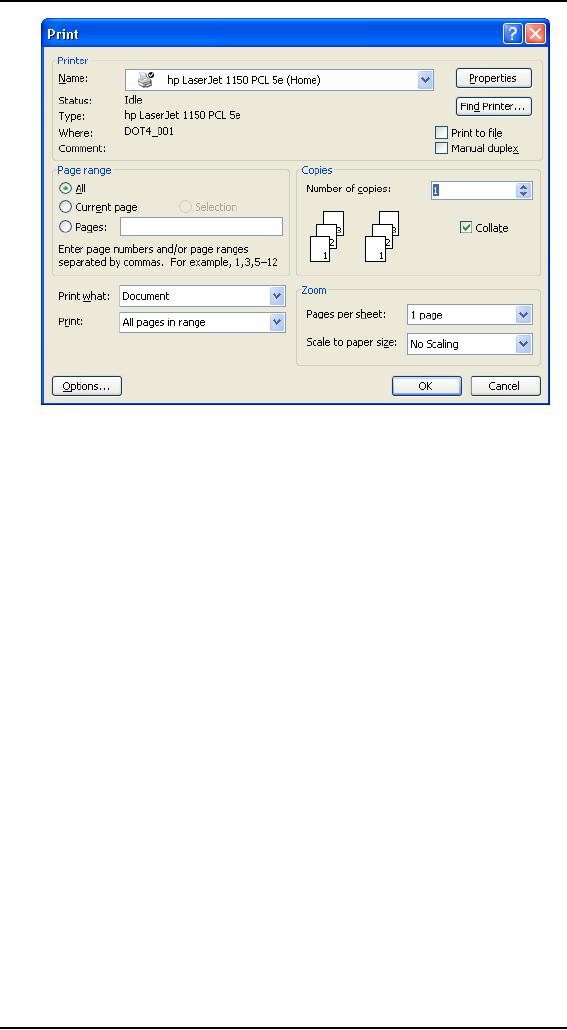
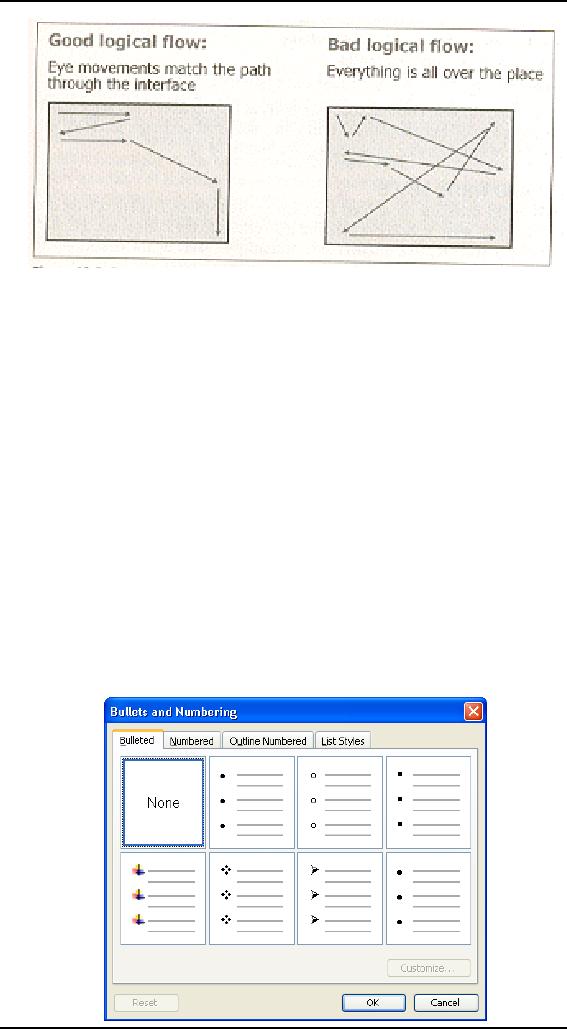
The
layout, although conforming to
the grid, must also properly
mirror the user's
logical
path through the
application, taking into account the
fact that (in Western
countries)
the eye will move from top to
bottom and left to right
(see Figure).
SYMMETRY
AND BALANCE
Symmetry1 is a useful tool in
organizing interfaces from
the standpoint of
providing
visual
balance. Interfaces that
don't employ symmetry tend
to look unbalanced, as if they
are
going to
topple over to one side.
Experienced visual designers are adept at
achieving
asymmetrical
balance by controlling the
visual weight ot individual elements
much as
you
might balance children of
different weights on a seesaw.
Asymmetrical design is
difficult
to achieve in the context of
user interfaces because of
the high premium
placed
on white
space by screen real-estate
constraints. The squint test, the
mirror test, and
the
upside
down test are again
useful for seeing whether a
display looks lopsided.
Two
types of symmetry are most
often employed in interfaces:
vertical axial symmetry
(symmetry
along a
vertical line, usually drawn
down the middle of a group of
elements) or diagonal axial
symmetry
(symmetry along a diagonal line).
Most typical dialog boxes
exhibit one or the
other
of these
symmetries -- most frequently
diagonal symmetry (see Figure).
369

Human
Computer Interaction
(CS408)
VU
Sovereign
applications typically won't
exhibit such symmetry' at
the top level
(they
achieve
balance through a well-designed grid),
but elements within a
well-designed
sovereign
interface will almost
certainly exhibit use of
symmetry' to some degree
(see Figure).
SPATIAL HARMONY AND
WHITE SPACE
Spatial
harmony considers the interface
(or at least each screen) as a
whole. Designers
have
discovered that certain
proportions seem to be more
pleasing than others to
the
human
eye. The best known of
these is the (Golden Section
ratio, discovered in antiquity
--
likely by
the Greeks --and probably
coined by Leonardo Da Vinci.
Unfortunately, for
the
time being, most computer
monitors have a ratio of
1.33:1, which puts
visual
designers at a
bit of a disadvantage when
laying out full-screen,
sovereign
applications.
Nonetheless, the understanding of
such ratios makes a big
difference in
developing
comfortable layouts for user
interfaces.
Proper
dimensioning of interface functional
regions adds to spatial
harmony, as does a
proper
amount of white space between
elements and surrounding element
groups. Just as
well-designed books
enforce proper margins and spacing
between paragraphs, figures,
and captions,
the same kind of visual
attention is critical to designing an interface that
does
not
seem cramped or uncomfortable. Especially in the
case of sovereign applications,
which
users
will be inhabiting for many
hours at a time, it is critical to get
proportions right.
The
last
thing you want is for
your user to feel uncomfortable
and irritated every time she
uses
your
product or service. The key is to be
decisive in your layout.
Almost a square is no good.
Almost a
double square is also no good.
Make your proportions bold,
crisp, and exact.
370

Human
Computer Interaction
(CS408)
VU
Use
cohesive, consistent, and
contextually appropriate
imagery
Use of
icons and other illustrative
elements can help users
understand an interface,
or if
poorly executed, can
irritate, confuse, or insult. It is
important that designers
understand
both what the program
needs to communicate to users
and how users think
about
what must be communicated. A good
understanding of personas and
their mental
models
should provide a solid foundation
for both te x t u a l and visual
language used in an
interface.
Cultural issues are also
important. Designers should be
aware of different
meanings
for colors in different cultures
(red is not a warning color
in China), for
gestures
(thumbs
up is a terrible insult in Turkey),
and for symbols (an
octagonal shape means
a
stop in
the US, but not in
many other countries). Also,
be aware of domain-specific
color
coding. Yellow means radiation in a
hospital. Red usually means
something life-
threatening.
Make sure you understand
the visual language of your
users' domains and
environments
before forging ahead.
Visual
elements should also be part of a
cohesive and globally
applied visual
language.
This means that similar
elements should share visual
attributes, such as
how
they are
positioned, their size, line
weight, and overall style,
contrasting only what is
important to
differentiate their meaning. The idea is
to create a system of elements
that
integrate
together to form a cohesive
whole. A design that achieves
this seems to fit
together
perfectly;
nothing looks stuck on at the
last minute.
FUNCTION-ORIENTED
ICON
Designing
icons to represent functions or
operations performed on objects leads
to
interesting
challenges. The most significant
challenge is to represent an abstract
concept
in iconic, visual language. In these
cases, it is best to rely on
idioms rather than
force a
concrete representation where none
makes sense and to consider
the addition of
ToolTips
or text labels. For more
obviously concrete functions, some
guidelines apply:
· Represent
both the action and an
object acted upon to improve
comprehension.
Nouns
and verbs are easier to
comprehend together than verbs alone (for
example,
for a
Cut command, representing a
document with an X through it may be
more
readily
understood than a more
metaphorical image of a pair of
scissors).
Beware of
metaphors and representations that
may not have the
intended
·
meanings
for your target
audience.
Group
related functions visually to
provide context, either
spatially or, if this
·
is not
appropriate, using color or other
common visual themes.
Keep
icons simple; avoid
excessive visual detail.
·
Reuse
elements when possible, so users
need to learn them only
once.
·
ASSOCIATING
VISUAL SYMBOLS TO OBJECTS
Creating
unique symbols for types of
objects in the interface supports
user
recognition.
These symbols can't always be
representational or metaphoric -- they
are
thus
often idiomatic. Such visual
markers help the user
navigate to appropriate
objects
faster
than text labels alone
would allow. To establish
the connection between
symbol
and
object, use the symbol
wherever the object is represented on
the screen.
371

Human
Computer Interaction
(CS408)
VU
RENDERING
ICONS AND VISUAL SYMBOLS
Especially
as the graphics capabilities of
color screens increase, it is tempting
to
render
icons and visuals with
ever-increasing detail, producing an almost
photographic
quality.
However, this trend does
not ultimately serve user
goals, especially in productivity
applications. Icons
should remain, simple and schematic,
minimizing the number of
colors
and
shades and retaining a
modest size. Both Windows XP
and Mac OS X have
recently
taken
the step towards more
fully rendered icons (OS X
more so, with its
128x128 pixel,
nearly
photographic icons). Although
such icons may look great,
they draw undue
attention
to
themselves and render poorly at
small sizes, meaning that
hey must necessarily take
up
extra real
estate to be legible. They
also encourage a lack of
visual cohesion in the
interface
because
only a small number of functions (mostly
those related to hardware) can
be
adequately
represented with such
concrete photo-realistic images.
Photographic cons are
like
all-capitalized text; the differences
between icons aren't sharp
and easy to
distinguish,
so we get
lost in the complexity. The Mac OS X
Aqua interface is filled
with photo-realistic
touches
that ultimately distract. None of this
serves the user particularly
well.
VISUALIZING
BEHAVIORS
Instead
of using words alone to describe
the results of interface functions
(or worse,
not
giving any description at
all), use visual elements to show
the
user what the results
will
be. Don't
confuse this with use of
icons on control affordances.
Rather, in addition to using
text to
communicate a setting or state, render an
illustrative picture or diagram
that
communicates
the behavior.
Although
visualization often consumes more
space, its
capability to clearly
communicate is well worth
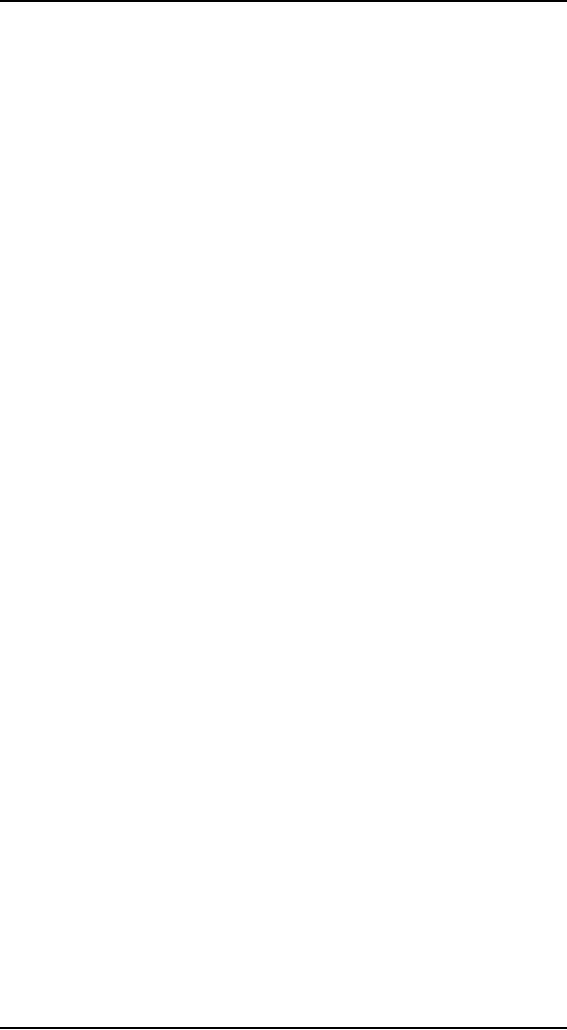
the pixels. In recent years, Microsoft
has
discovered
this fact, and the
dialog boxes in Windows Word, for
example, have begun
to
bristle
with visualizations of their meaning in
addition to the textual
controls. Photoshop
and other
image-manipulation applications have long
shown thumbnail previews of
the
results
of visual processing operations The
Word Page Setup dialog
box offers an image
labeled
Preview. This is an output-only control,
showing a miniature view of what
the page
will look
like with the current margin
settings on the dialog. Most
users have trouble
visualizing
what a 1.2 inch left
margin looks like. The
Preview control shows
them.
Microsoft
could go one better by allowing input on
the Preview control in addition
to
output. Drag
the left margin of the picture
and watch the numeric value
in the corresponding
spinner
ratchet up and down.
The
associated text field is
still important -- you can't
just replace it with the
visual
one.
The text shows the precise
values of the settings, whereas the
visual control
accurately portrays
the look of the resulting
page.
Integrate
style and function
comprehensively and
purposefully
When
designers choose to apply stylistic
elements to an interface, it must be from
a
global
perspective. Every aspect of
the interface must be
considered from a stylistic point
of
view, not
simply individual controls or
other visual elements. You do
not want your
interface
to seem as though someone
applied a quick coat of paint.
Rather you need to
make
sure that the functional
aspects of your program's
visual interface design are
in
complete
harmony with the visual brand of
your product. Your program's
behavior is part of
its
brand, and your user's
experience with your product
should reflect the proper balance
of
form,
content, and behavior.
372

Human
Computer Interaction
(CS408)
VU
FORM
VERSUS FUNCTION
Although
visual style is a tempting
diversion for many visual
designers, use of
stylized
visual elements needs to be carefully
controlled within an interface
--
particularly
when designing for sovereign
applications. Designers must be careful
not to
affect
the basic shape, visual
behavior, and visual affordance of controls in the
effort to
adapt
them to a visual style. The
point is to be aware of the
value each element
provides.
There's
nothing wrong with an
element that adds style, as
long as it accomplishes what
you
intend
and doesn't interfere with
the meaning of the interface
or the user's ability to
interact
with
it.
That
said, educational and
entertainment applications, especially
those designed for
children,
leave room for a bit
more stylistic experimentation.
The visual experience
of
the
interface and content are
part of the enjoyment of these
applications, and a
greater
argument
can also be made for
thematic relationships between controls and content.
Even
in these
cases, however, basic
affordances should be preserved so
that users can, in fact,
reach
the
content easily.
BRANDING AND THE
USER INTERFACE
Most
successful companies make a significant
investment in building brand
equity. A
company
that cultivates substantial brand equity
can command a price premium
for its
products,
while encouraging greater customer
loyalty. Brands indicate the
positive
characteristics of
the product and suggest
discrimination and taste in
the user.
In its
most basic sense, brand
value is the sum of all
the interactions people have
with a
given
company. Because an increasing
number of these interactions are
occurring
through
technology-based channels, it should be no
surprise that the emphasis
placed on
branding
user interfaces is heater than
ever. If the goal is
consistently positive
customer
interactions,
the verbal, visual, and
behavioral brand messages
must be consistent.
Although
companies have been considering
the implications of branding as it
relates
to
traditional marketing and communication
channels for some time
now, many
companies
are just beginning to
address branding in terms of the
user interface. In
order to
understand branding in the context of
the user interface, it can
be helpful to think
about it
from two perspectives: the
first impression and the
long-term relationship.
Just as
with interpersonal relationships,
first impressions of a user interface
can be
exceedingly
important. The first
five-minute experience is the foundation
that long-term
relationships
are built upon. To ensure a
successful first five-minute
experience, a user
interface
must clearly and immediately
communicate the brand.
Visual design,
typically,
plays one of the most
significant roles in managing first
impressions largely
through
color and image. By
selecting a color palette
and image style for your user
interface
that
supports the brand, you go a
long way toward leveraging
the equity of that
brand
in the
form of a positive first
impression.
After
people have developed a
first impression, they begin
to assess whether the
behavior
of the interface is consistent with
its appearance. You build
brand equity and
long-term
customer relationships by delivering on the
promises made during the
first
impression.
Interaction design and the
control of behavior are often
the best ways to
keep
the promises that visual
branding makes to
users.
373

Human
Computer Interaction
(CS408)
VU
Principles of
Visual Information
Design
39.2
Like
visual interface design,
visual information design
also has many principles
that
the
prospective designer can use
to his advantage. Information design
guru Edward Tufte
asserts
that good visual design is "clear
thinking made visible," and
that good visual design
is
achieved through an understanding of the
viewer's "cognitive task" (goal)
and a set of design
principles.
Tufte
claims that there are
two important problems in
information design:
1. It is difficult to
display multidimensional information
(information with more
than
two
variables) on a two-dimensional surface.
2. The resolution of
the display surface is often
not high enough to display
dense
information.
Computers present a particular challenge
-- although they can
add
motion
and interactivity, computer
displays have a low
information density
compared
to that of paper.
Interaction
and visual interface designers
may not be able to escape
the limitations of
2D
screens or overcome the
problems of low-resolution displays.
However, some
universal
design principles -- indifferent to
language, culture, or time -- help
maximize
the
effectiveness of any information
display, whether on paper or digital
media.
In his
beautifully executed volume, The
Visual Display of Quantitative
Information
(1983),
Tufte introduces seven Grand
Principles, which we briefly
discuss in the
following
sections
as they relate specifically to
digital interfaces and
content.
Visually
displayed information should,
according to Tufte
Enforce
visual comparisons
1.
Show
causality
2.
Show
multiple variables
3.
Integrate
text, graphics, and data in
one display
4.
Ensure
the quality, relevance, and
integrity of the
content
5.
Show
things adjacently in space,
not stacked in time
6.
Not
de-quantify quantifiable
data
7.
We will
briefly discuss each of
these principles as they
apply to the
information
design of
software-enabled media.
Enforce
visual comparisons
You
should provide a means for
users to compare
related
variables and trends or to
compare before and
after
scenarios. Comparison provides a context
that
makes
the information more
valuable and more
comprehensible
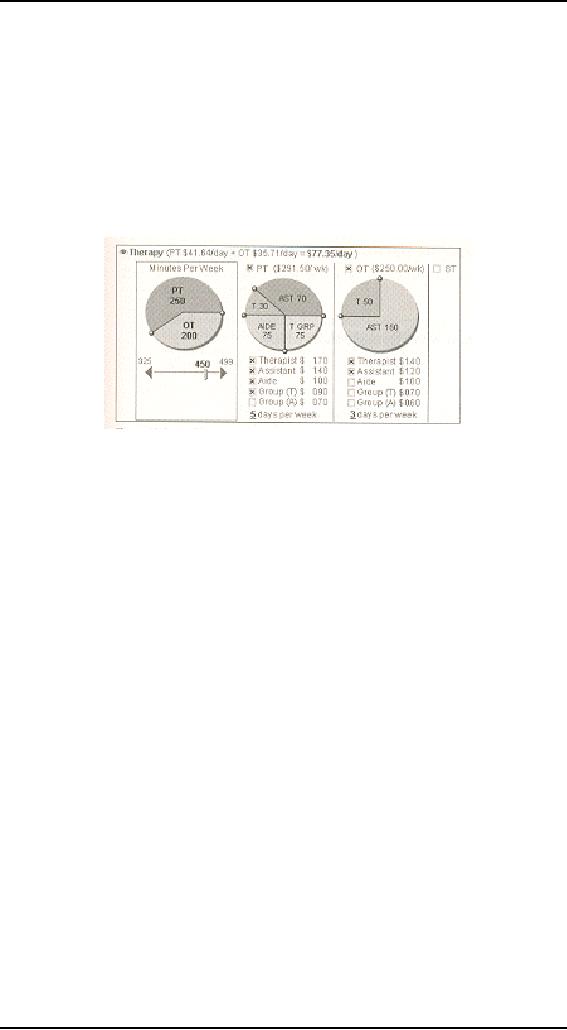
to users. Adobe Photoshop,
along with
many
other graphics tools, makes frequent
use of
previews,
which allow users to easily
achieve before
and
after comparisons interactively (see
Figure A as
well as
Figures B and C).
Show
causality
Within
information graphics, clarify
cause and effect.
In his
books, Tufte provides the
classic example of the
space
shuttle Challenger disaster, which
could have been
374

Human
Computer Interaction
(CS408)
VU
averted
if charts prepared by NASA scientists
had been organized to more
clearly present the
relationship
between air temperature at launch
and severity of 0-ring
failure. In interactive
interfaces,
modeless visual feedback should be
employed to inform users of the
potential
consequences
of their actions or to provide
hints on how to perform
actions.
Show
multiple variables
Data displays
that provide information on
multiple, related variables should be able to
display
them all simultaneously without
sacrificing clarity.
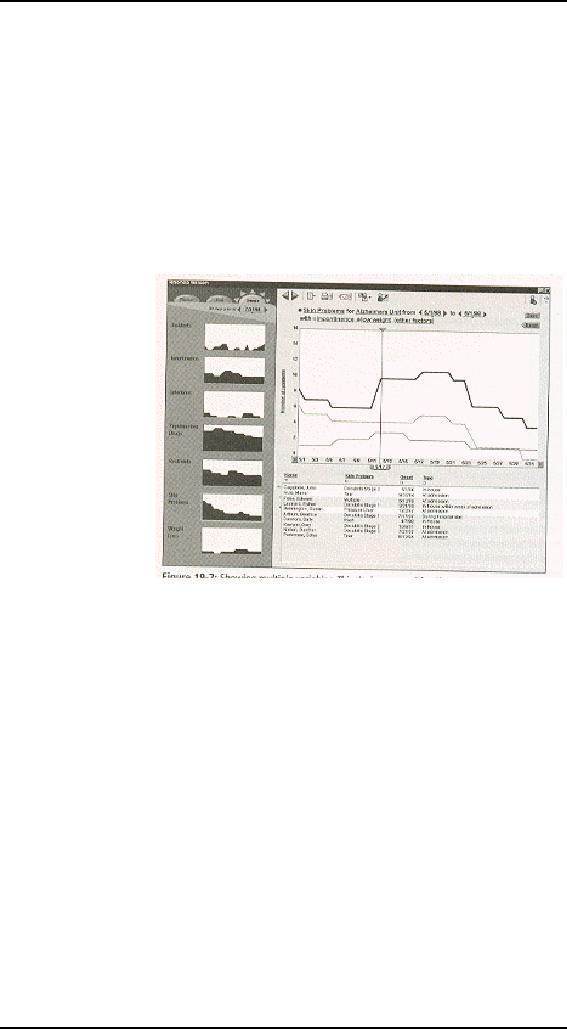
In an
interactive display, the user should be
able to
Figure
A
selectively
turn off and on the variables to
make
comparisons
easier and correlations (causality)
clearer. Figure B shows an example of
an
interactive
display that permits manipulation of
multiple variables.
Figure
B
375

Human
Computer Interaction
(CS408)
VU
Integrate
text, graphics, and data in
one display
Diagrams
that require separate keys
or legends to decode are less effective
and require
more
cognitive processing on the part of
users. Reading and deciphering diagram
legends
is yet
another form of navigation-related
excise. Users must move
their focus back and
forth
between
diagram and legend and then
reconcile the two in their
minds. Figure C shows
an
interactive
example (integrates text,
graphics, and data, as well
as input and output: a
highly
efficient
combination for users.
Figure
C
Ensure
the quality, relevance, and
integrity of the
content
Don't
show information simply
because it's technically
possible to do so. Make
sure
that
any information you display
will help your users achieve
particular goals that
are
relevant
to their context. Unreliable or
otherwise poor-quality information
will damage the
trust
you must build with
users through your product's
content, behavior, and visual
brand.
Show
things adjacently in space, not stacked
in time
If you
are showing changes over
time, it's much easier for
users to understand
the
changes
if they are shown adjacently
in space, rather than superimposed on
one
another.
Cartoon strips are a good example of showing
flow and change over
time
arranged
adjacently in space.
Of course,
this advice applies to
static information displays; in
software, animation
can be
used even more effectively
to show change over time, as
long as technical
issues
(such as
memory constraints or connection speed
over the Internet) don't
come into play.
Don't
de-quantify quantifiable
data
Although
you may want to use graphs
and charts to make
perception of trends
and
other
quantitative information easier to
grasp, you should not
abandon the display of
the
numbers
themselves. For example, in
the Windows Disk Properties
dialog, a pie chart
is
displayed to
give users a rough idea of
their tree disk space, but
the numbers of
kilobytes
free
and used are also displayed
in numerical form.
Use of Text and
Color in Visual Interfaces
39.3
Text
and color are both
becoming indispensable elements of
the visual language of
user
interfaces
(text always has been).
This section discusses some
useful visual
principles
concerning
the use of these two
important visual tools.
376

Human
Computer Interaction
(CS408)
VU
Use of
text
Humans
process visual information
more easily than they do
textual information,
which
means that navigation by
visual elements is faster than
navigation by textual
elements.
For navigation purposes, text
words are best considered as
visual elements.
They
should, therefore, be short,
easily recognized, and
easily remembered.
Text
forms a recognizable shape
that our brains categorize
as a visual object. Each
word
has a recognizable shape,
which is why WORDS TYPED IN
ALL CAPITAL
LETTERS
ARE HARDER TO READ than
upper/lowercase -- the familiar
pattern-
matching
hints are absent in
capitalized words, so we must pay
much closer attention
to
decipher what is written.
Avoid using all caps in
your interfaces.
Recognizing
words is also different from
reading, where we consciously
scan the
individual
words and interpret their
meaning in context. Interfaces
should try to
minimize
the amount of text that must
be read in order to navigate the
interface
successfully:
After the user has
navigated to something interesting, he
should be able
to read
in detail if appropriate. Using
visual objects to provide
context facilitates
navigation
with minimal reading.
Our
brains can rapidly
differentiate objects in an interface if
we represent what
objects
are by using visual symbols
and idioms. After we have
visually identified
the
type of
object we are interested in, we
can read the text to
distinguish which
particular
object we
are looking at. In this
scheme, we don't need to read about
types of objects
we are
not interested in, thus
speeding navigation and
eliminating excise.
The
accompanying
text only comes into
play after we have decided
that it is important.
When text
must be read in interfaces,
some guidelines
apply:
· Make
sure that the text is in
high contrast with the background
and do not use
conflicting
colors that may affect
readability.
· Choose
an appropriate typeface and point
size. Point sizes less
than 10 are difficult
to read.
For brief text, such as on a
label or brief instruction, a crisp
sans-serif font,
like
Arial, is appropriate; for
paragraphs of text, a serif font,
like Times, is more
appropriate.
· Phrase
your text to make it
understandable by using the least number
of words
necessary
to clearly convey meaning. Phrase
clearly, and avoid abbreviation. If
you
must
abbreviate, use standard
abbreviations.
Use of
color
Color is
an important part of most visual
interfaces whose technology can
support it.
In these
days of ubiquitous color LCDs, users have
begun to expect color
screens even in
devices
like PDAs and phones.
However, color is much more
than a marketing checklist
item; it
is a powerful information design and
visual interface design tool
that can be used
to great
effect, or just as easily
abused.
Color
communicates as part of the visual
language of an interface, and
users will
impart
meaning to its use. For
non-entertainment, sovereign applications in
particular,
color
should integrate well into
the other elements of the
visual language: symbols
and
icons,
text, and the spatial
relationships they maintain in
the interface. Color, when
used
appropriately,
serves the following
purposes in visual interface
design:
· Color
draws attention. Color is an
important element in rich
visual feedback,
and
consistent use of it to highlight
important information provides an
important
channel
of communication.
377

Human
Computer Interaction
(CS408)
VU
Color
improves navigation and
scanning speed. Consistent
use of color in
·
signposts
can help users quickly
navigate and home in on information
they are
looking
for.
Color
shows relationships. Color
can provide a means of
grouping or relating
·
objects
together.
Misuse of
color
There are
a few ways that color
can be misused in an interface if one is
not careful. The
most
common of these misuses are as
follows:
· Too
many colors. A study by
Human Factors International
indicated that one
color
significantly reduced search
time. Adding additional colors
provides less
value,
and at seven or more, search
performance degraded significantly. It
isn't
unreasonable
to suspect a similar pattern in any
kind of interface navigation.
· Use
of complementary colors. Complementary colors
are the inverse of each
other in
color computation. These colors, when
put adjacent to each other
or when
used
together as figure and ground,
create perceptual artifacts that are
difficult to
perceive
correctly or focus on. A
similar effect is the result of
chromostereopsis, in
which
colors v on the extreme ends of the
spectrum "vibrate" when
placed
adjacently.
Red text on a blue background (or
vice versa) is extremely
difficult to
read.
· Excessive
saturation. Highly
saturated colors tend look garish and
draw too much
attention.
When multiple saturated colors
are used together,
chromostereopsis
and
other perceptual artifacts
often occur.
· Inadequate
contrast. When
figure colors differ from
background colors only in
hue, but
not in saturation or value
(brightness), they become
difficult to perceive.
Figure
and ground should vary in
brightness or saturation, in addition to
hue, and
color
text on color backgrounds
should also be avoided when
possible.
· Inadequate
attention to color impairment. Roughly
ten percent of the male
population
has some degree of color-blindness.
Thus care should be taken
when
using red
and green hues (in
particular) to communicate important
information.
Any colors
used to communicate should also
vary by saturation or brightness
to
· distinguish
them from each other. If a
grayscale conversion of your
color
· palette
is easily distinguishable, colorblind
users should be able to distinguish
the
color
version.
Consistency and
Standards
39.4
Many
in-house usability organizations
view themselves, among other
things, as the
gatekeepers of
consistency in digital product
design. Consistency implies a
similar
look,
feel, and behavior across
the various modules of a software
product, and this is
sometimes
extended to apply across all
the products a vendor sells. For
at-large software
vendors,
such as Macromedia and Adobe,
who regularly acquire new
software titles from
smaller
vendors, the branding
concerns of consistency take on a
particular urgency. It is
obviously
in their best interests to
make acquired software look as though it
belongs, as a
first-class
offering, alongside products developed in-house.
Beyond this, both Apple
and
Microsoft
have an interest in encouraging their
own and third-party
developers to create
applications
that have the look
and feel of the OS platform
on which the program is
being
run, so that
the user perceives their
respective platforms as providing a
seamless and
comfortable
user experience.
378

Human
Computer Interaction
(CS408)
VU
Benefits
of interface standards
User
interface standards provide
benefits that address these
issues, although they
come at a
price. Standards provide benefits to
users when executed
appropriately.
According
to Jakob Nielsen (1993), relying on a
single interface standard
improves users'
ability
to quickly learn interfaces
and enhances their
productivity by raising
throughput
and
reducing errors. These
benefits accrue because
users are more readily
able to predict
program
behavior based on past
experience with other parts of
the interface, or with
other
applications
following similar
standards.
At the
same time, interface
standards also benefit software
vendors. Customer
training
and technical support costs
are reduced because the
consistency that standards
bring
improves ease of use and
learning. Development time
and effort are also
reduced
because formal interface
standards provide ready-made decisions on
the
rendering
of the interface that development
teams would otherwise be forced to
debate
during
project meetings. Finally, good standards
can lead to reduced
maintenance costs
and
improved reuse of design and
code.
Risks of
interface standards
The
primary risk of any standard is
that the product that
follows it is only as good
as
the
standard itself. Great care
must be made in developing
the standard in the first
place
to make
sure, as Nielsen says, that
the standard specifies a
truly usable interface, and
that it
is usable
by the developers
who must
build the interface
according to its
specifications.
It is
also risky to see interface
standards as a panacea for good
interfaces. Most
interface
standards
emphasize the syntax of the interface, its
visual look and feel, but
say little
about
deeper behaviors of the
interface or about its
higher-level logical
and
organizational
structure. There is a good reason
for this: A general interface
standard has
no
knowledge of context incorporated into
its formalizations. It takes
into account no
specific
user behaviors and usage
patterns within a context, but
rather focuses on
general
issues of
human perception and cognition
and, sometimes, visual
branding as well.
These
concerns
are important, but they
are presentation details, not the
interaction framework
upon
which such rules
hang.
Standards,
guidelines, and rules of
thumb
Although
standards are unarguably
useful, they need to evolve as
technology and our
understanding
of users and their goals evolve.
Some practitioners and programmers
invoke
Apple's or Microsoft's user interface
standards as if they were delivered
from Mt.
Sinai on a
tablet. Both companies
publish user interface
standards, but both companies
also
freely
and frequently violate them
and update the guidelines
post facto. When
Microsoft
proposes
an interface standard, it has no qualms
about changing it for
something better
in the
next version. This is only
natural -- interface design is
still in its infancy, and it
is
wrongheaded
to think that there is benefit in
standards that stifle true
innovation. In some
respects,
Apple's dramatic visual shift from'OS 9
to OS X has helped to dispel the
notion
among the
Mac faithful that interface
standards are etched in
granite.
The
original Macintosh was a
spectacular achievement precisely because
it transcended
all
Apple's previous platforms
and standards. Conversely, much of
the strength of the
Mac
came from the fact
that vendors followed Apple's lead and
made their interfaces
look,
work, and act alike.
Similarly, many successful Windows
programs are
unabashedly
modeled
after Word, Excel, and
Outlook.
interface
standards are thus most
appropriately treated as detailed
guidelines
or
rules
of
thumb.
Following
interface guidelines too
rigidly or without careful
consideration of
379

Human
Computer Interaction
(CS408)
VU
the
needs of users in context
can result in force-fitting an
application's interface
into
an
inappropriate interaction
model.
When to
violate guidelines
So, what
should we make of interface
guidelines? Instead of asking if we
should
follow
standards, it is more useful to ask:
When should we violate
standards? The
answer is
when, and only when, we
have a very good
reason.
But
what constitutes a very good
reason? Is it when a new
idiom is measurably
better?
Usually,
this sort of measurement can be
quite elusive because it
rarely reduces to a
quantifiable
factor alone. The best
answer is: When an idiom is
clearly seen to be
significantly
better by most people in the
target user audience (your
personas) who try
it,
there's a good reason to keep it in
the interlace. This is how
the toolbar came
into
existence,
along with outline views,
tabs, and many other
idioms. Researchers
may
have been
examining these artifacts in
the lab, but it was
their useful presence in
real-
world
software that confirmed the
success.
Your
reasons for diverging from
guidelines may ultimately
not prove to be good
enough
and your product may
suffer. But you and
other designers will learn from
the
mistake.
This is what Christopher
Alexander (1964) calls the
"unselfconscious
process," an
indigenous and unexamined
process of slow and tiny
forward increments
as
individuals attempt to improve
solutions. New idioms (as
well as new uses for
old
idioms)
pose a risk, which is why
careful, goal-directed design
and appropriate
testing
with
real users in real working
conditions are so
important.
Consistency
and standards across
applications
Using
standards or guidelines has special
challenges when a company
that sells
multiple
software titles decides that
all its various products
must be completely
consistent
from a user-interface
perspective.
From
the perspective of visual
branding, as discussed earlier,
this makes a great
deal
of sense,
although there are some
intricacies. If an analysis of personas
and markets
indicates
that there is little overlap
between the users of two
distinct products and
that
their
goals and needs are
also quite distinct, you
might question whether it
makes
more
sense to develop two visual
brands that speak specifically to these
different
customers,
rather than using a single,
less-targeted look. When it comes to
the
behavior
of the software, these
issues become even more
urgent. A single standard
might be
important if customers will be using
the products together as a
suite. But
even in
this case, should a
graphics-oriented presentation
application, like
PowerPoint,
share an interface structure
with a text processor like
Word? Microsoft's
intentions
were good, but it went a
little too far enforcing
global style guides.
PowerPoint
doesn't gain much from
having a similar menu
structure to Excel
and
Word,
and it loses quite a bit in
ease-of-use by conforming to an alien
structure that
diverges
from the user's mental
models. On the other hand,
the designers did draw
the
line
somewhere, and PowerPoint does
have a slide-sorter display, an
interface unique
to that
application.
Designers,
then, should bear in mind
that consistency doesn't imply
rigidity,
especially
where it isn't appropriate.
Interface and interaction
style guidelines need to
grow
and evolve like the
software they help describe.
Sometimes you must bend
the
rules to
best serve your users and
their goals (and sometimes
even your company's
goals).
When this has to happen,
try to make changes and
additions that are
380
Table of Contents:
- RIDDLES FOR THE INFORMATION AGE, ROLE OF HCI
- DEFINITION OF HCI, REASONS OF NON-BRIGHT ASPECTS, SOFTWARE APARTHEID
- AN INDUSTRY IN DENIAL, SUCCESS CRITERIA IN THE NEW ECONOMY
- GOALS & EVOLUTION OF HUMAN COMPUTER INTERACTION
- DISCIPLINE OF HUMAN COMPUTER INTERACTION
- COGNITIVE FRAMEWORKS: MODES OF COGNITION, HUMAN PROCESSOR MODEL, GOMS
- HUMAN INPUT-OUTPUT CHANNELS, VISUAL PERCEPTION
- COLOR THEORY, STEREOPSIS, READING, HEARING, TOUCH, MOVEMENT
- COGNITIVE PROCESS: ATTENTION, MEMORY, REVISED MEMORY MODEL
- COGNITIVE PROCESSES: LEARNING, READING, SPEAKING, LISTENING, PROBLEM SOLVING, PLANNING, REASONING, DECISION-MAKING
- THE PSYCHOLOGY OF ACTIONS: MENTAL MODEL, ERRORS
- DESIGN PRINCIPLES:
- THE COMPUTER: INPUT DEVICES, TEXT ENTRY DEVICES, POSITIONING, POINTING AND DRAWING
- INTERACTION: THE TERMS OF INTERACTION, DONALD NORMAN’S MODEL
- INTERACTION PARADIGMS: THE WIMP INTERFACES, INTERACTION PARADIGMS
- HCI PROCESS AND MODELS
- HCI PROCESS AND METHODOLOGIES: LIFECYCLE MODELS IN HCI
- GOAL-DIRECTED DESIGN METHODOLOGIES: A PROCESS OVERVIEW, TYPES OF USERS
- USER RESEARCH: TYPES OF QUALITATIVE RESEARCH, ETHNOGRAPHIC INTERVIEWS
- USER-CENTERED APPROACH, ETHNOGRAPHY FRAMEWORK
- USER RESEARCH IN DEPTH
- USER MODELING: PERSONAS, GOALS, CONSTRUCTING PERSONAS
- REQUIREMENTS: NARRATIVE AS A DESIGN TOOL, ENVISIONING SOLUTIONS WITH PERSONA-BASED DESIGN
- FRAMEWORK AND REFINEMENTS: DEFINING THE INTERACTION FRAMEWORK, PROTOTYPING
- DESIGN SYNTHESIS: INTERACTION DESIGN PRINCIPLES, PATTERNS, IMPERATIVES
- BEHAVIOR & FORM: SOFTWARE POSTURE, POSTURES FOR THE DESKTOP
- POSTURES FOR THE WEB, WEB PORTALS, POSTURES FOR OTHER PLATFORMS, FLOW AND TRANSPARENCY, ORCHESTRATION
- BEHAVIOR & FORM: ELIMINATING EXCISE, NAVIGATION AND INFLECTION
- EVALUATION PARADIGMS AND TECHNIQUES
- DECIDE: A FRAMEWORK TO GUIDE EVALUATION
- EVALUATION
- EVALUATION: SCENE FROM A MALL, WEB NAVIGATION
- EVALUATION: TRY THE TRUNK TEST
- EVALUATION – PART VI
- THE RELATIONSHIP BETWEEN EVALUATION AND USABILITY
- BEHAVIOR & FORM: UNDERSTANDING UNDO, TYPES AND VARIANTS, INCREMENTAL AND PROCEDURAL ACTIONS
- UNIFIED DOCUMENT MANAGEMENT, CREATING A MILESTONE COPY OF THE DOCUMENT
- DESIGNING LOOK AND FEEL, PRINCIPLES OF VISUAL INTERFACE DESIGN
- PRINCIPLES OF VISUAL INFORMATION DESIGN, USE OF TEXT AND COLOR IN VISUAL INTERFACES
- OBSERVING USER: WHAT AND WHEN HOW TO OBSERVE, DATA COLLECTION
- ASKING USERS: INTERVIEWS, QUESTIONNAIRES, WALKTHROUGHS
- COMMUNICATING USERS: ELIMINATING ERRORS, POSITIVE FEEDBACK, NOTIFYING AND CONFIRMING
- INFORMATION RETRIEVAL: AUDIBLE FEEDBACK, OTHER COMMUNICATION WITH USERS, IMPROVING DATA RETRIEVAL
- EMERGING PARADIGMS, ACCESSIBILITY
- WEARABLE COMPUTING, TANGIBLE BITS, ATTENTIVE ENVIRONMENTS