 |
BASICS OF HTML 2 |
| << BASICS OF HTML 1 |
| TEXT BOXES, CHECK BOXES, RADIO BUTTONS >> |

E-COMMERCE
IT430
VU
Lesson
06
BASICS
OF HTML
Hypertext
links are used to connect
HTML documents. Text can be links.
Images can be links. Links
can by
used
for email also. An attribute
`href' is used in anchor tag
<A>, and its value is
set as the URL of a
web
page
or a file name which is required to be
opened by clicking the hyperlink. Content
enclosed between
<A>
and </A> becomes clickable. See the
following example:
<HTML>
<BODY>
<H1>Computer
Science</H1>
Welcome
to <A HREF=http://www.vu.edu>Virtual
University</A> in
Pakistan
</BODY>
</HTML>
Result is
shown in Fig. 1 below.
Fig.
1
In
order to create a mailto
link, one should use the
following syntax: <A
HREF=mailto:vtv@hotmail.com>
email address</A>
Changing
colors in a page
In
order to provide a specific background
color to a web page, an
attribute `bgcolor' is used in the body
tag.
We can
also use `text' and `link'
attributes, respectively, in the body tag
to assign font colors to our
text and
hyperlinks, as
indicated below:
<BODY
bgcolor="Green" text="white"
link="red"> Instead of giving the
color name as value
of
`bgcolor'
one can also provide
value in terms of a six
digit code based on
hexadecimal numbers called
RGB
values,
e.g, #00FF00 refers to pure
green color. RGB values
are set according to
following rule:
Red
Green Blue
Where
we want to provide an image as a background
for the page then the `background'
attribute is used in
the
body tag keeping its value
as the name of that image
file, e.g,
<BODYbackground="filename">.
Consider
the following example:
<HTML>
<BODY
bgcolor=yellow text=red link=blue
>
<H1>Computer
Science</H1>
Welcome
to <A HREF=http://www.vu.edu>Virtual
University</A> in
23

E-COMMERCE
IT430
VU
Pakistan
</BODY></HTML>
Result
is shown in Fig. 2 below.
Fig.
2
Meta
information
24

E-COMMERCE
IT430
VU
Spanning
text across multiple rows or
columns
Attributes
`colspan' and `rowspan' are
used in <TD> tag for
spanning the cells to a particular no.
of
columns
or rows, respectively, as is shown in the
examples below:
<HTML>
<HEAD><TITLE> Example - COLSPAN
</TITLE> </HEAD> <BODY>
<TABLE
BORDER="1"
align=center> <CAPTION>Spanning
the text</CAPTION> <TR>
<TD
COLSPAN="2">This
line is extended to two
columns</TD> <TD>This does
not</TD> </TR>
<TR>
<TD>First Column</TD>
<TD>Second Column</TD>
<TD>Third
Column</TD> </TR>
</TABLE>
</BODY>
</HTML>
Result
is shown in Fig. 3 below:
Fig.
3
<HTML>
<HEAD><TITLE>Spanning
Text</TITLE> </HEAD>
<BODY> <TABLE
BORDER="1">
<CAPTION>Example
-
ROWSPAN</CAPTION>
<TR>
<TD
ROWSPAN="2">This
line is stretched to two
rows</TD> <TD>First
Row</TD> </TR>
<TR>
<TD>Second
Row</TD> </TR> <TR>
<TD>This does not</TD>
<TD>Third Row</TD>
</TR>
</TABLE> </BODY></HTML> Result
is shown in Fig. 4 below.
Fig.
4
Table tag
attributes
Border
- <table border="5"> displays the
cell boundaries, accordingly.
Width - <table width="75%>
sets
the
width of the table, accordingly.
Height - <table height="100%">
sets the height of the
table,
accordingly.
Cellpadding - <table cellpadding="10">
refers to distance between the
cells in pixels.
25

E-COMMERCE
IT430
VU
Cellspacing
- <table cellspacing="5"> refers to
distance between cell
boundaries andcontent enclosed in
terms
of pixels. Color - <table
bgcolor="#cccccc"> provides background color to the
table (you can also
provide
color name instead of RGB
value code). <table
background="tablebg.gif"> supplies an
image in
the
table background.
Attributes
for <TD> tag
Width
- <td width="50%"> specifies
width of a cell with
reference to the table width.
Align - <td
align="center">
is used to align the text in a cell
accordingly (you can also
use left and right as
values of
`align').
Valign- <td valign="top"> is
used to vertically align the text in a
cell (you can also use
bottom or
middle
as values of `valign').
Using
a table to set up a page
with a margin
Set
the table's height to 100% using the
<table> tag's height
attribute. First column is the margin.
Use
`bgcolor' or
`background' attribute to define color or
image for the margin. Also
set width of the margin
as
desired.
Second column is where one
can put all the regular
text and the graphics. Note
the following
example:
<HTML>
<HEAD><TITLE>A Page with a
Left-Hand Margin</TITLE> </HEAD>
<BODY
LEFTMARGIN="0"
TOPMARGIN="0" MARGINWIDTH="0"
MARGINHEIGHT="0"> <TABLE
HEIGHT="100%">
<TR>
<TD
BACKGROUND="image2.gif"
WIDTH="100"> </TD> <TD
VALIGN="TOP"> This
section
contains the contents of your
web page. </TD> </TR>
</TABLE> </BODY> </HTML>
Result
is shown in Fig. 5 below.
Fig.
5
` '
is the code for a blank
space in HTML.
Forms
A form
is a web page populated with
text boxes, drop-down lists
and commands buttons to get
information
from
the user. Its basic tag is
<form> and </form>.
`Action' and `Method' are
the two attributes used in
the
form tag as shown below to
transport the information received form
the user to a particular URL or a
file:
<Form action=http://www.forms.com
Method=post>
Types
Submit/Reset
button Text boxes Text
area Check boxes Radio
buttons Lists
Submit
and reset button
To
create a submit or reset button
use the following instruction
within the form tag:
<Input type="submit"
value="label">
<Input type="Reset"
value="label">
"Label"
is the value that appears on the
button. You may not want to
use `value' attribute. When
the submit
26

E-COMMERCE
IT430
VU
button
is clicked, the form data is
shipped to the URL specified by the
<form> tag's action
attribute.
Text
boxes and text
area
To
create a text box the value
of `type' attribute is set as `text' in
the input tag. To create
abigger box called
text
area we use <Textarea>
and </Textarea> tag.
The size of the text area is
fixed on the basis of value
of
attributes
`cols' and `rows'. Note the
following example:
<HTML>
<HEAD><TITLE>Text Area
Example</TITLE> </HEAD> <BODY>
<H3>Today's
Burning
Question</H3>
<FORM
ACTION="http://www.gov.pk/scritps/test.asp"
METHOD="POST">
First Name: <INPUT TYPE="TEXT"
NAME="First">
<P>
Last
Name: <INPUT TYPE="TEXT"
NAME="Last">
<P>
Today's
<I>Burning Question</I>:
<B>How to make Pakistan a
developed
country?</B>
<P>
Please
enter your answer in the
text area below: <BR>
<TEXTAREA NAME="Answer"
ROWS="10"
COLS="60">
</TEXTAREA>
<P>
<INPUT
TYPE="SUBMIT" VALUE="I Know!">
<INPUT TYPE="RESET">
</FORM>
</BODY>
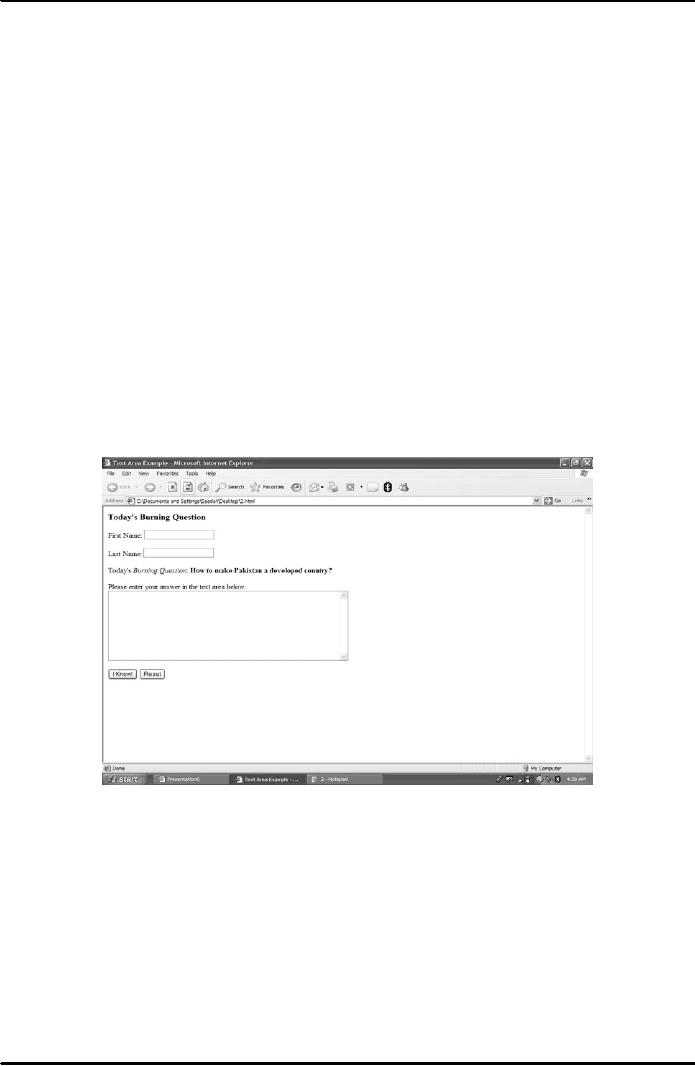
</HTML> Result
is shown in Fig. 6 below.
Fig.
6
In the
above example `name'
attribute used in `input'
and `textarea' tags is the unique
name for the field. A
field
name is the information normally
used by the server side to
respond to the client side after the
form
has
been submitted to it.
27
Table of Contents:
- E-COMMERCE
- WHAT IS A NETWORK
- HOW MANY CLASS A, B, C NETWORKS AND HOSTS ARE POSSIBLE
- NETWORKING DEVICES
- BASICS OF HTML 1
- BASICS OF HTML 2
- TEXT BOXES, CHECK BOXES, RADIO BUTTONS
- FRAMES AND IMAGES IN HTML
- TAG ATTRIBUTES, SOUNDS FILES, ANIMATIONS
- STYLE SHEETS 1
- STYLE SHEETS 2
- SOME USEFUL STYLE SHEETS PROPERTIES
- JAVA SCRIPTING 1
- JAVA SCRIPTING 2
- JAVA SCRIPTING 3
- JAVA SCRIPTING AND XML
- CLIENT AND SERVER SIDE PROCESSING OF DATA
- APPLETS, CGI SCRIPTS
- MAINTAINING STATE IN A STATELESS SYSTEM
- INTEGRATION WITH ERP SYSTEMS
- FIREWALLS
- CRYPTOGRAPHY
- HASH FUNCTION AND MESSAGE DIGEST
- SYMMETRIC KEY ALGORITHMS
- VIRTUAL PIN PAYMENT SYSTEM
- E-CASH PAYMENT SYSTEM 1
- E-CASH PAYMENT SYSTEM 2
- SECURE SOCKET LAYER (SSL)
- E-BUSINESS: DISADVANTAGES OF E-BUSINESS
- E-BUSINESS REVENUE MODELS
- E-MAIL MARKETING
- CUSTOMER RELATIONSHIP MANAGEMENT (CRM)
- META INFORMATION
- DATA MINING
- CONFIDENCE AND SUPPORT
- ELECTRONIC DATA INTERCHANGE (EDI)
- PERSONAL FINANCE ONLINE
- SUPPLY CHAIN
- PORTER’S MODEL OF COMPETITIVE RIVALRY
- BARRIERS TO INTERNATIONAL E-COMMERCE
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 1
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 2
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 3
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 1
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 2