 |
CLIENT AND SERVER SIDE PROCESSING OF DATA |
| << JAVA SCRIPTING AND XML |
| APPLETS, CGI SCRIPTS >> |

E-COMMERCE
IT430
VU
Lesson
17
CLIENT
AND SERVER SIDE PROCESSING OF
DATA
You
are now familiar with the
fact that internet presents
a two-way communication model, also called
the
Client-Server
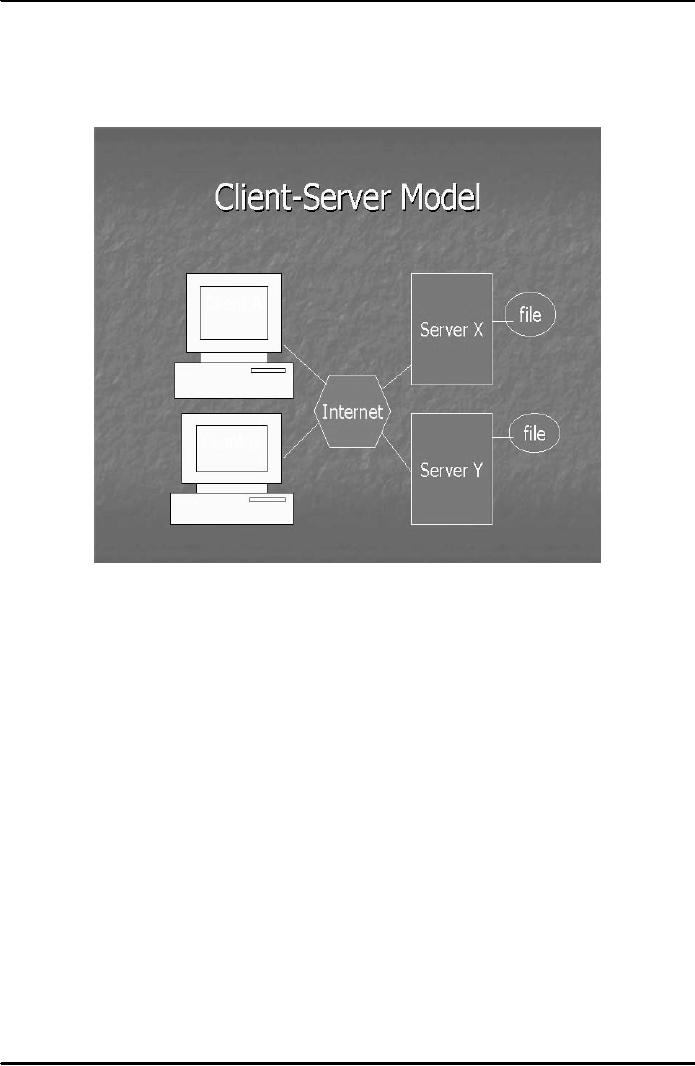
Model as shown in Fig. 1 below. In the
client server model some
data is processed on the
client
side and certain data is
processed by the server on the server
side.
Fig.
1
Client
side processing
Data
that is processed on the client
side mainly includes the HTML code,
most of JavaScript, applets
and
cookies
(in most cases). As a matter
of fact, the browser installed on the
client side has the capability
to
interpret
different HTML tags and
display the result accordingly.
JavaScript code can be included in
the
HTML document to be
executed on the client side by the
browser. JavaScript is mainly used at the
client
side
for simple calculations and
for pattern checking. We
have already learnt this concept in the
examples of
calculator
and registration form where
JavaScript functions were applied.
Applets are compiled
java
programs.
Applet code is sent from
server to the browser for
processing. Examples of applets
include
animation
files, java games
spreadsheets etc. Typically
applets take more space on
the window screen
Applet
call
example Consider the following HTML
document where a special <applet>
tag has been used to
make
a call
for the applet code. The URL
of the site where applet code is
stored has been assigned as
a value for
the
code attribute. Width and
height attributes are used to
specify the space allocation for the
display of the
applet
result.
<HTML>
<BODY>
<APPLET
CODE=http://www.xyz.com/carfind.class width=100
height=200>DEMO</APPLET>
</BODY>
</HTML>
Cookies
Cookies
are text files stored on
client's hard disk sent by the server
side due to cookie
related
programming in the
code. Cookies are usually
generated by JavaScript or CGI
scripts. In
JavaScript
the processing for cookies
takes place on the client
side. Consider the
following
79

E-COMMERCE
IT430
VU
example
where the property `cookie' of the document object in
JavaScript is used to create
a
cookie:
<HTML>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javaScript">
<!--
function
updateCookie()
{
document.cookie=document.form1.cookie.value;
location.reload(true);
} //--> </SCRIPT> <BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
document.write("Currently,
your cookie is "+document.cookie); //-->
</SCRIPT> <FORM
NAME="form1">
<P>
This
information would be treated as a Cookie:
<INPUT TYPE="TEXT"
NAME="cookie"
size="50">
</P>
<INPUT
TYPE="Button" name="setCookie" VALUE="Set
Cookie!"
onclick="updateCookie()">
</FORM>
</SCRIPT>
</BODY>
</HTML>
In the
above code, a text box
called cookie is created. When a
user clicks the button Set
Cookie, the control
is shifted to the
function update Cookie which
creates a cookie in the hard disk of the client
and opens or
reloads
a fresh page for the user
with the information of the current cookie
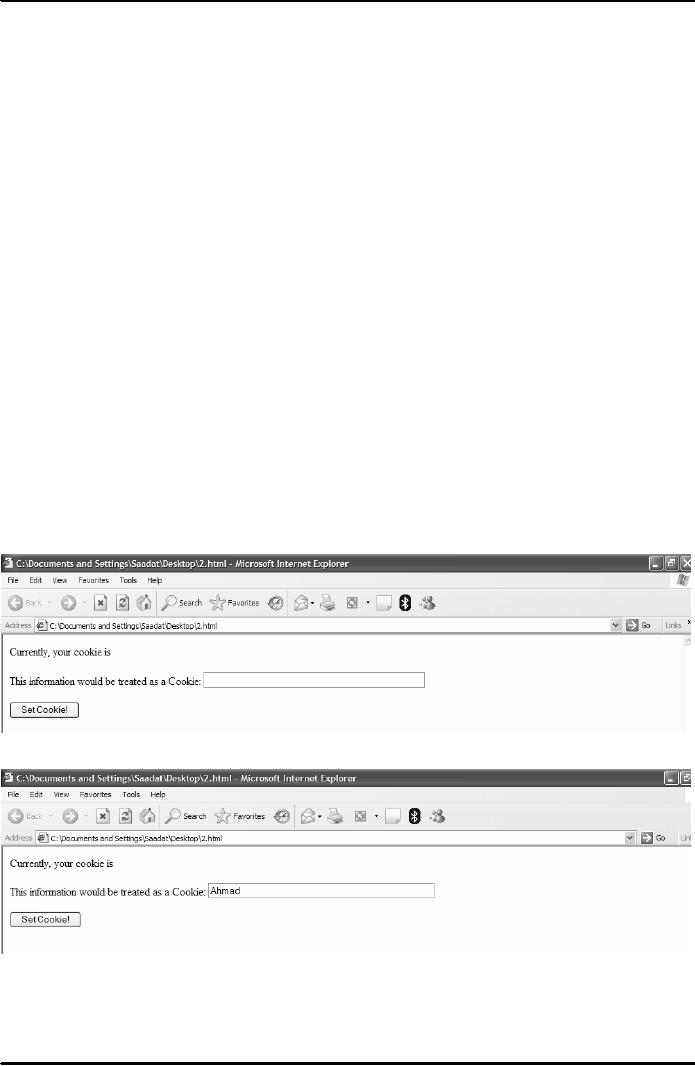
written on it. Suppose that
I
type the
word Ahmad in the text box
and click the button Set Cookie,
then the cookie `Ahmad' would be
consequently
created and stored
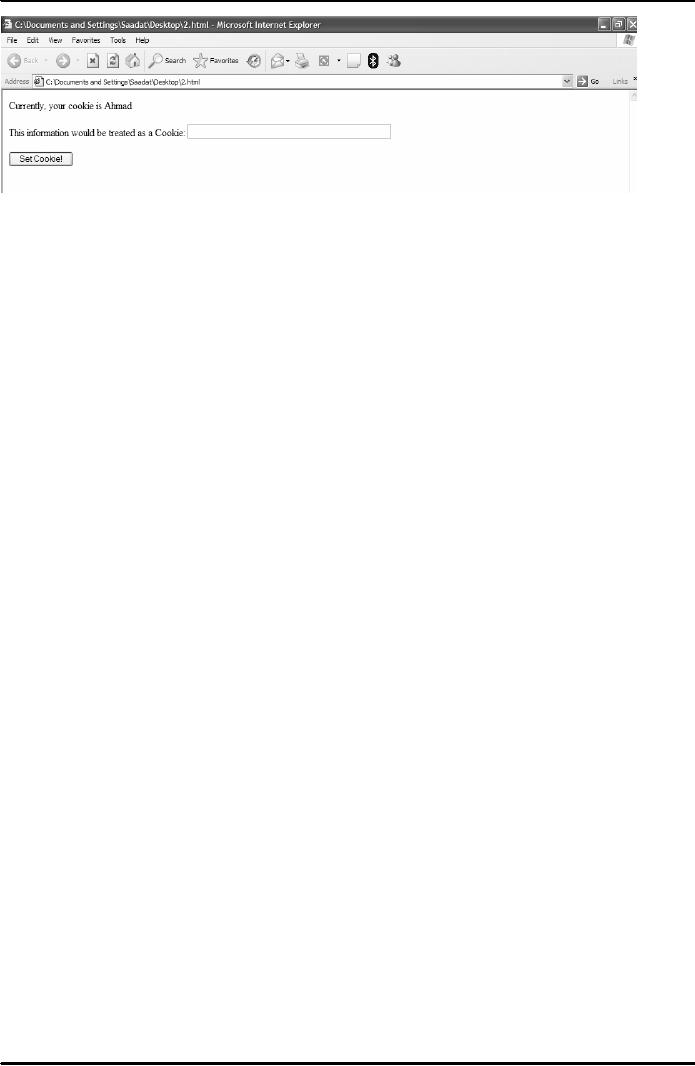
in the hard disk. See
figures 2-4 below.
Fig.
2
Fig.
3
80

E-COMMERCE
IT430
VU
Fig.
4
Cookies
can be used to track customers
online. Typically, a unique ID of the customer is
stored in the
cookie
file on the hard disk. Same ID is
also stored in the database along
with the record of previously
purchased
items by the customer. When the
customer again visits the
online store, cookie (having
customer
ID
prepared against that URL)
is transmitted by the browser to the server
side. There, it is matched
with the
ID in the
database. This enables the merchant
side to know that a particular
customer (with a known
buying
pattern)
has come to visit again. By
tracking the customer in this manner,
personalized recommendations
for
certain items can be made to
the customer in real time.
Cookies
can also be used to maintain
state between two broken
sessions. Thus, it is possible
that some
information
of the previous session is stored in the cookie
file, and this information is
available (through
cookie) to the
server side on starting a subsequent
session. For instance, in the
code of a web form
certain
information
received form the user can
be stored in the variables as shown
below:
firstName=document.form1.first.value
lastName=document.form1.last.value
email=document.form1.email.value
The
coder can also define a
variable to set the expiration date of
the cookie as follows:
expirationDate="Friday,
01-Dec-11 12:00:00 GMT"
Then
using cookie property of the document object
all such information can be
stored on the client hard
disk in a cookie
file and can be used
for maintaining state between
two sessions:
document.cookie="firstname="+firstname+";lastname="+lastname+";email="+email+
";expires="+expirationDate
Fat
vs. Thin Client
Fat
clients have a lot of
processing done on the client side. On
the other hand, thin clients
have very little
processing
on client side, and most of the
processing takes place on the
server side.
81
Table of Contents:
- E-COMMERCE
- WHAT IS A NETWORK
- HOW MANY CLASS A, B, C NETWORKS AND HOSTS ARE POSSIBLE
- NETWORKING DEVICES
- BASICS OF HTML 1
- BASICS OF HTML 2
- TEXT BOXES, CHECK BOXES, RADIO BUTTONS
- FRAMES AND IMAGES IN HTML
- TAG ATTRIBUTES, SOUNDS FILES, ANIMATIONS
- STYLE SHEETS 1
- STYLE SHEETS 2
- SOME USEFUL STYLE SHEETS PROPERTIES
- JAVA SCRIPTING 1
- JAVA SCRIPTING 2
- JAVA SCRIPTING 3
- JAVA SCRIPTING AND XML
- CLIENT AND SERVER SIDE PROCESSING OF DATA
- APPLETS, CGI SCRIPTS
- MAINTAINING STATE IN A STATELESS SYSTEM
- INTEGRATION WITH ERP SYSTEMS
- FIREWALLS
- CRYPTOGRAPHY
- HASH FUNCTION AND MESSAGE DIGEST
- SYMMETRIC KEY ALGORITHMS
- VIRTUAL PIN PAYMENT SYSTEM
- E-CASH PAYMENT SYSTEM 1
- E-CASH PAYMENT SYSTEM 2
- SECURE SOCKET LAYER (SSL)
- E-BUSINESS: DISADVANTAGES OF E-BUSINESS
- E-BUSINESS REVENUE MODELS
- E-MAIL MARKETING
- CUSTOMER RELATIONSHIP MANAGEMENT (CRM)
- META INFORMATION
- DATA MINING
- CONFIDENCE AND SUPPORT
- ELECTRONIC DATA INTERCHANGE (EDI)
- PERSONAL FINANCE ONLINE
- SUPPLY CHAIN
- PORTER’S MODEL OF COMPETITIVE RIVALRY
- BARRIERS TO INTERNATIONAL E-COMMERCE
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 1
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 2
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 3
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 1
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 2