 |
JAVA SCRIPTING 3 |
| << JAVA SCRIPTING 2 |
| JAVA SCRIPTING AND XML >> |

E-COMMERCE
IT430
VU
Lesson
15
JAVA
SCRIPTING (CONTINUED....)
Example Date object
<HTML> <HEAD><TITLE>Writing the Current Date
and Time</TITLE>
</HEAD>
<BODY> <SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
<!--
document.write("Welcome!
you are visiting my web
site on " + Date()) //--> </SCRIPT>
</BODY>
</HTML>
Result is shown in Fig. 1 below. Here,
`Date()' is the constructor of the date
object
whichprovides
current date of the system.
Fig.
1
Getting
date and time in a user friendly
format
To get
the date/time in a different format, an
instance of the date object can be
created. In the following
example`d'
is such an instance. To define the
instance d of the date object we have to
use a constructor of
the
date object, preceded by the word
`new'. Constructor is defined as the
initializing function used
to
create
instance/copy of an object. It is after the name of the object
whose constructor it is. Note
that we
can
invoke or apply different
methods/functions of the date object
using this instance `d',
e.g, d.getDay(),
d.getYear()
etc.
<HTML>
<HEAD><TITLE>Example - Current Date and
Time</TITLE> </HEAD>
<BODY>
<SCRIPT
LANGUAGE="JavaScript" TYPE="text/javascript">
<!--// Store the date in a variable d
=
new
Date() dateText = ""// Get the current day
and convert it to the name of the
day dayValue =
d.getDay()
if (dayValue == 0)
dateText +=
"Sunday" else if (dayValue == 1) dateText +=
"Monday" else if (dayValue == 2)
dateText +=
"Tuesday" else if (dayValue == 3) dateText +=
"Wednesday" else if (dayValue ==
4)
dateText +=
"Thursday" else if (dayValue == 5) dateText +=
"Friday" else if (dayValue == 6)
dateText
+=
"Saturday"
// Get
the current month and convert it to the
name of the month monthValue =
d.getMonth() dateText
+= " " if
(monthValue == 0)
dateText +=
"January" if (monthValue == 1) dateText += "February"
if (monthValue == 2) dateText +=
"March"
if (monthValue == 3) dateText += "April" if
(monthValue == 4) dateText += "May"
if
(monthValue
== 5) dateText += "June"
if
(monthValue == 6) dateText += "July" if
(monthValue == 7) dateText += "August" if
(monthValue ==
8) dateText
+= "September" if (monthValue == 9) dateText +=
"October" if (monthValue ==
10)
dateText +=
"November" if (monthValue == 11)
dateText += "December"
// Get
the current year; if it's before 2000,
add 1900 if (d.getYear() <
2000) dateText += " " +
d.getDate()
+ ", " + (1900 + d.getYear())
else
dateText += " " +
d.getDate() + ", " + (d.getYear()) // Get
the current minutes minuteValue =
d.getMinutes() if
(minuteValue < 10)
minuteValue
= "0" + minuteValue // Get the current
hours hourValue = d.getHours() //
Customize
the
greeting based on the current hours if
(hourValue < 12)
{
greeting
= "Good morning!"
timeText
= " at " + hourValue + ":" + minuteValue
+ " AM"
}
69

E-COMMERCE
IT430
VU
else
if (hourValue == 12) { greeting =
"Good afternoon!" timeText = " at "
+ hourValue + ":" +
minuteValue
+ " PM" }
else
if (hourValue < 17) { greeting =
"Good afternoon!" timeText = " at "
+ (hourValue-12) + ":" +
minuteValue
+ " PM" }
else {
greeting = "Good evening!"
timeText = " at " + (hourValue-12) + ":" +
minuteValue + " PM" }
//
Write the greeting, the date,
and the time to the page document.write(greeting + "
It's " + dateText +
timeText)
//--> </SCRIPT> </BODY> </HTML>
Result is shown in Fig. 2 below. Note
that mainly
three
variables, greeting, dateText and
timeText have been used.
Also, a number of if statements have
been
used
in order to get customized
values.
Fig.
2
Example
- String Object
In the
following example, `str' and
`myArray' are the instances of string and
array objects, respectively.
The
size
of the array is 10. Here,
charAt() is the function/method of string object.
So, charAt(3) would
provide
the
value of the element at the index
three. Different other
functions of string object have also
been used.
In the
example, str.Split(' ') splits the string on the
basis of blank space. After
splitting, we assign parts
of
the string as
values for the array. <HTML>
<HEAD><TITLE>Using the String
object</TITLE>
<SCRIPT
LANGUAGE="JavaScript" TYPE="text/javascript">
<!--
//-->
</SCRIPT></HEAD> <BODY>
<H1>Using the String object </H1>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript"> <!--str=new
String("This is a test of
javascript
string methods");
myArray=new Array(10); myArray=str.split('
'); document.write("str.charAt(3) :"
+str.charAt(3)
+"<P>");
document.write("str.substring(20,25):"+str.substring(20,25)+"<P>");
document.write("str.toLowerCase()
:"+str.toLowerCase()+"<P>");
document.write("str.toUpperCase()
:"+str.toUpperCase()+"<P>");
document.write("str.Split(' ') myArray[0]
:"+myArray[0]+"<P>");
document.write("str.Split('
') myArray[1]:"+myArray[1]+"<P>"); //-->
</SCRIPT> </BODY>
</HTML>
Result
is shown in Fig. 3 below.
Fig.
3
70

E-COMMERCE
IT430
VU
Using
java script for applying
for checks in a registration
form
We can
use JavaScript for applying
different checks on a web
form including pattern
checking. Consider
following
example in this behalf, where we use a
JavaScript function checkValues
():
<HEAD>
<script
language="JavaScript">
<!--
function
checkValues()
{
var
Userlogin=document.regForm.userlogin.value; var
UserPassword=document.regForm.userPassword.value;
var
conPassword=document.regForm.conPassword.value;
var
userAddress=document.regForm.userAdd.value;
var name=document.regForm.Name.value; var
maxLength =
15; var minLength = 3;
if(Userlogin.length
== 0|| userAddress.length==0||name.length==0)
{
alert("Please fill in all
values"); return
false;
}
if(Userlogin.length < minLength || Userlogin.length
> maxLength ) {
alert("Login
Name is limited to " + minLength + " - " + maxLength +
" characters");
return
false; } if(UserPassword.length <
minLength || UserPassword.length > maxLength)
{
alert("Password
is limited to " + minLength + " - " + maxLength + "
characters");
return
false;
}
else
{
for(i=0;i<Userlogin.length;i++)
{
if(Userlogin.charAt(i) == "," ||
Userlogin.charAt(i) == ";") {
alert("invalid
login name"); return
false; } } }
if(UserPassword!=conPassword)
{
alert("Passwords do not match"); return
false;
}
return
true;
}
//-->
</script> <BODY
onload="onwindowload()"> <font
size="3" face="Arial"
color=red><strong></font>
<H3>To Register Please
Enter The Following
Information:</H3>
<FORM
NAME="regForm" ACTION="regcheck.asp"
METHOD="POST" onSubmit="return
checkValues()">
Name: <INPUT TYPE="TEXT"
NAME="Name" maxlength="25">
<P>
Address:
<INPUT TYPE="TEXT" NAME="userAdd"
maxlength="50">
<P>
Login:
<INPUT TYPE="TEXT" NAME="userlogin"
maxlength="20">
<P>
Password:
<INPUT TYPE="Password"
NAME="userPassword"
maxlength="15">
<P>
Confirm
Password:<INPUT TYPE="Password"
NAME="conPassword"
maxlength="15">
<P>
Email:
<INPUT TYPE="TEXT" NAME="email"
maxlength="15">
<P>
<INPUT
TYPE="submit" NAME="Go"
VALUE="Register!"> <INPUT
TYPE="RESET"
VALUE="Reset!"></FORM>
</BODY> </HTML>
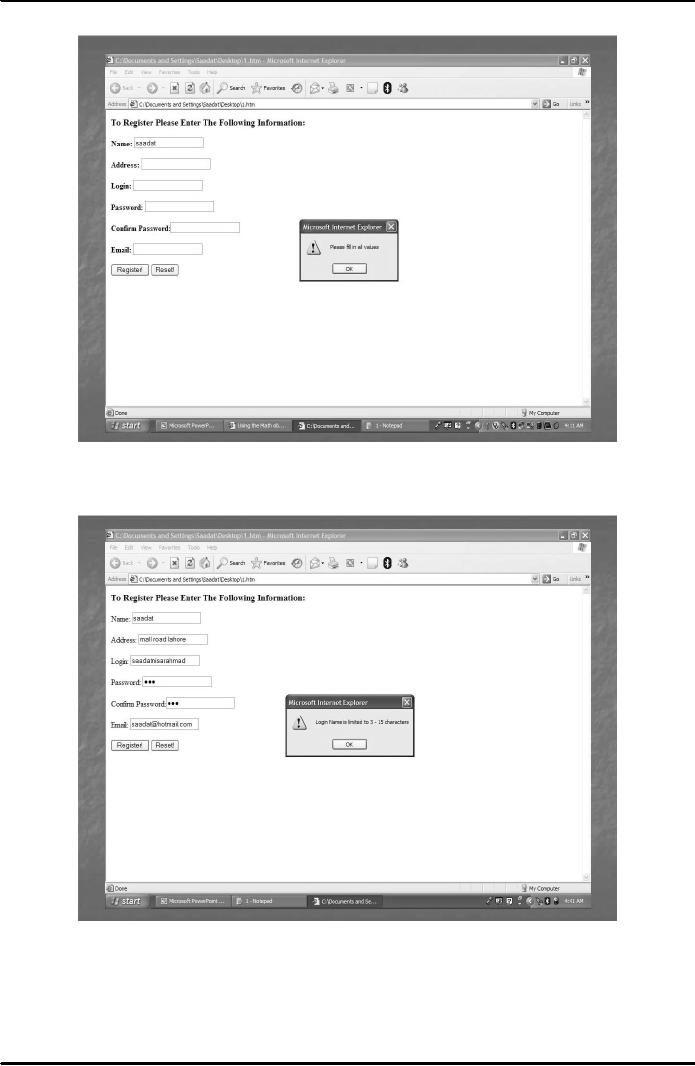
When a
user just types name
and omits to type either Userlogin or
userAddress, an alert box would
be
displayed
informing him to fill in all
values. Accordingly, false
would be returned by the function
checkValues(),
and no data would be
forwarded to the server side on clicking
the submit (Register!) button.
71

E-COMMERCE
IT430
VU
See
Fig. 4 below: Fig. 4
Fig.
4
Secondly,
if the user violates the permissible
limit of 3-15 characters in the
text box for user
login, again
a
pop-up box can confront
him with a message as
shown in Fig. 5 below.
Fig.
5
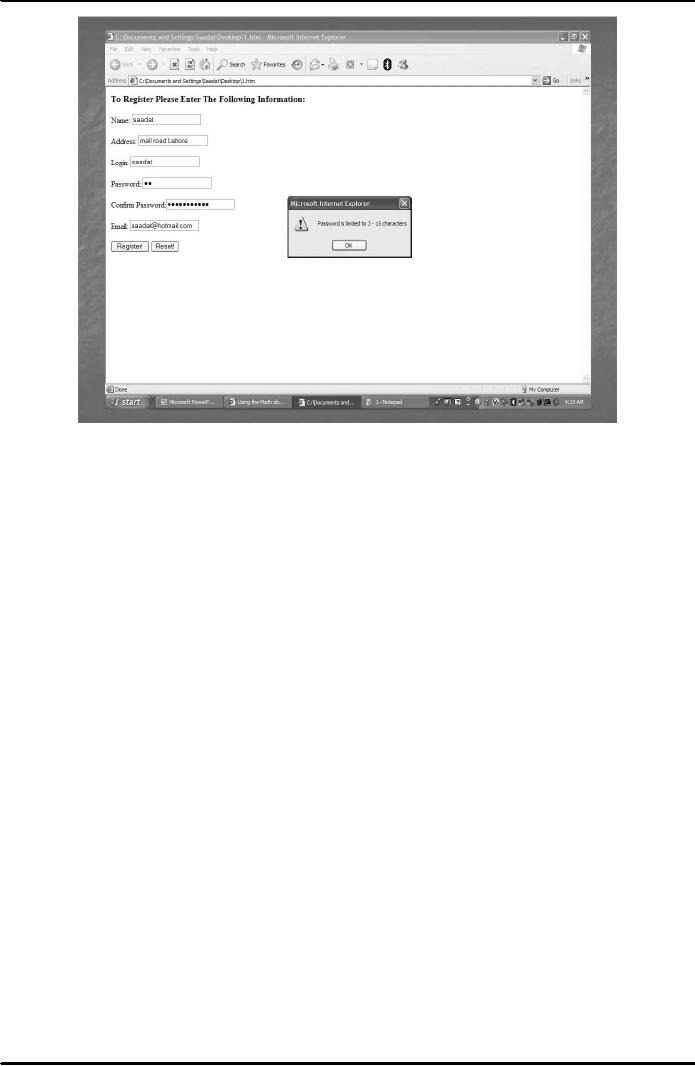
Similarly, if the
user violates the permissible
limit of 3-15 characters in
respect of Password, an alert box
can
inform
him about it as
shown in Fig. 6 below.
72

E-COMMERCE
IT430
VU
Fig.
6
73
Table of Contents:
- E-COMMERCE
- WHAT IS A NETWORK
- HOW MANY CLASS A, B, C NETWORKS AND HOSTS ARE POSSIBLE
- NETWORKING DEVICES
- BASICS OF HTML 1
- BASICS OF HTML 2
- TEXT BOXES, CHECK BOXES, RADIO BUTTONS
- FRAMES AND IMAGES IN HTML
- TAG ATTRIBUTES, SOUNDS FILES, ANIMATIONS
- STYLE SHEETS 1
- STYLE SHEETS 2
- SOME USEFUL STYLE SHEETS PROPERTIES
- JAVA SCRIPTING 1
- JAVA SCRIPTING 2
- JAVA SCRIPTING 3
- JAVA SCRIPTING AND XML
- CLIENT AND SERVER SIDE PROCESSING OF DATA
- APPLETS, CGI SCRIPTS
- MAINTAINING STATE IN A STATELESS SYSTEM
- INTEGRATION WITH ERP SYSTEMS
- FIREWALLS
- CRYPTOGRAPHY
- HASH FUNCTION AND MESSAGE DIGEST
- SYMMETRIC KEY ALGORITHMS
- VIRTUAL PIN PAYMENT SYSTEM
- E-CASH PAYMENT SYSTEM 1
- E-CASH PAYMENT SYSTEM 2
- SECURE SOCKET LAYER (SSL)
- E-BUSINESS: DISADVANTAGES OF E-BUSINESS
- E-BUSINESS REVENUE MODELS
- E-MAIL MARKETING
- CUSTOMER RELATIONSHIP MANAGEMENT (CRM)
- META INFORMATION
- DATA MINING
- CONFIDENCE AND SUPPORT
- ELECTRONIC DATA INTERCHANGE (EDI)
- PERSONAL FINANCE ONLINE
- SUPPLY CHAIN
- PORTER’S MODEL OF COMPETITIVE RIVALRY
- BARRIERS TO INTERNATIONAL E-COMMERCE
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 1
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 2
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 3
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 1
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 2