 |
JAVA SCRIPTING 2 |
| << JAVA SCRIPTING 1 |
| JAVA SCRIPTING 3 >> |

E-COMMERCE
IT430
VU
Lesson
14
JAVA
SCRIPTING (CONTINUED....)
We can
also get the result of
addition or subtraction written on a page
using `write' function
of the document
object. Again we need to do a slight
modification in the code as
shown
below.
<HTML>
<script
language="JavaScript">
<!--
function
Addit()
{
var
num1=document.Calform.One.value;
var
num2=document.Calform.Two.value;
document.write("The
result of this addition is " +
(parseFloat(num1)+parseFloat(num2)));
}
function
minus()
{ var
num1=document.Calform.One.value; var num2=document.Calform.Two.value;
document.write("The
result
of this subtraction is " + (parseFloat(num1)
parseFloat(num2)));
}
//-->
</script>
<BODY>
<FORM
name="Calform">
<P>
First
Number:<INPUT TYPE="TEXT" NAME="One"
maxlength="3">
<P>
Second
Number:<INPUT TYPE="TEXT" NAME="Two"
maxlength="3">
<P>
<INPUT
TYPE="button" NAME="Add" VALUE="Add
Them!!" onclick="Addit()">
<INPUT
TYPE="button" NAME="Minus"
VALUE="Subtract Them!!"
onclick="minus()">
<INPUT
TYPE="RESET" VALUE="Reset!">
</FORM>
</BODY>
</HTML>
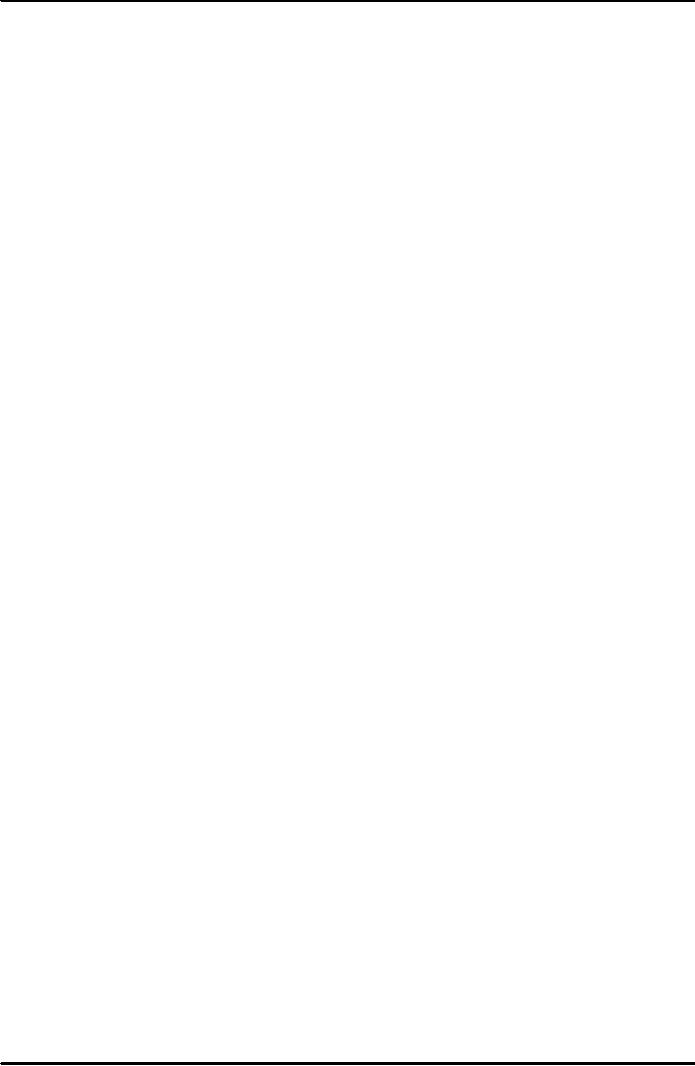
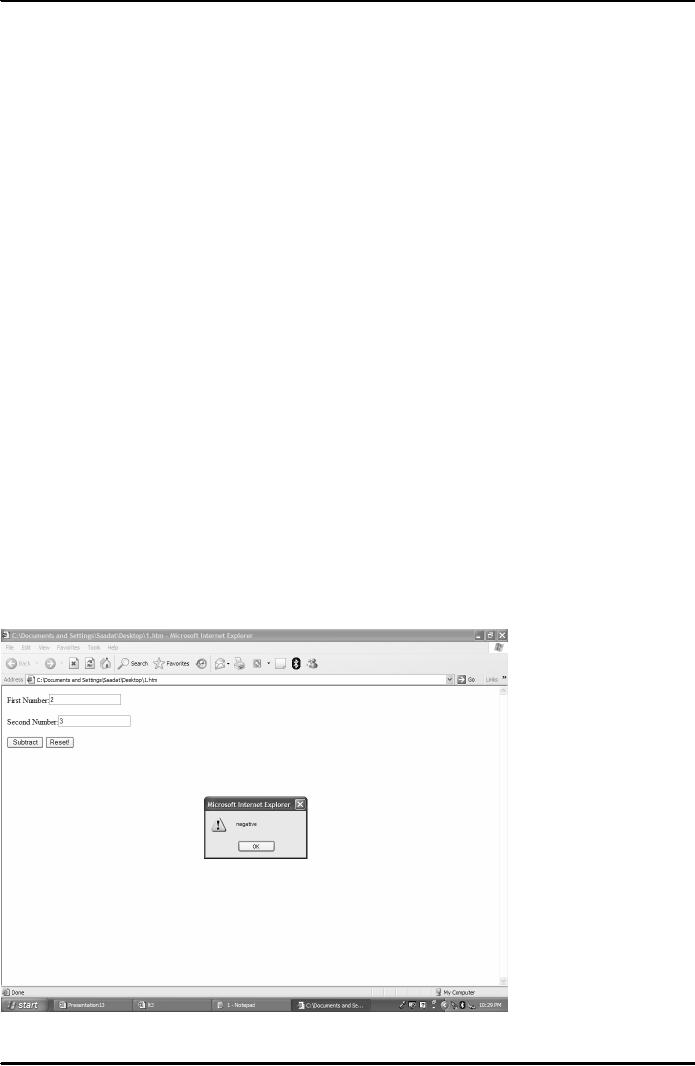
When a
user types 3 and 9 in the
two text boxes,
respectively, as shown in Fig. 1 below
and
presses
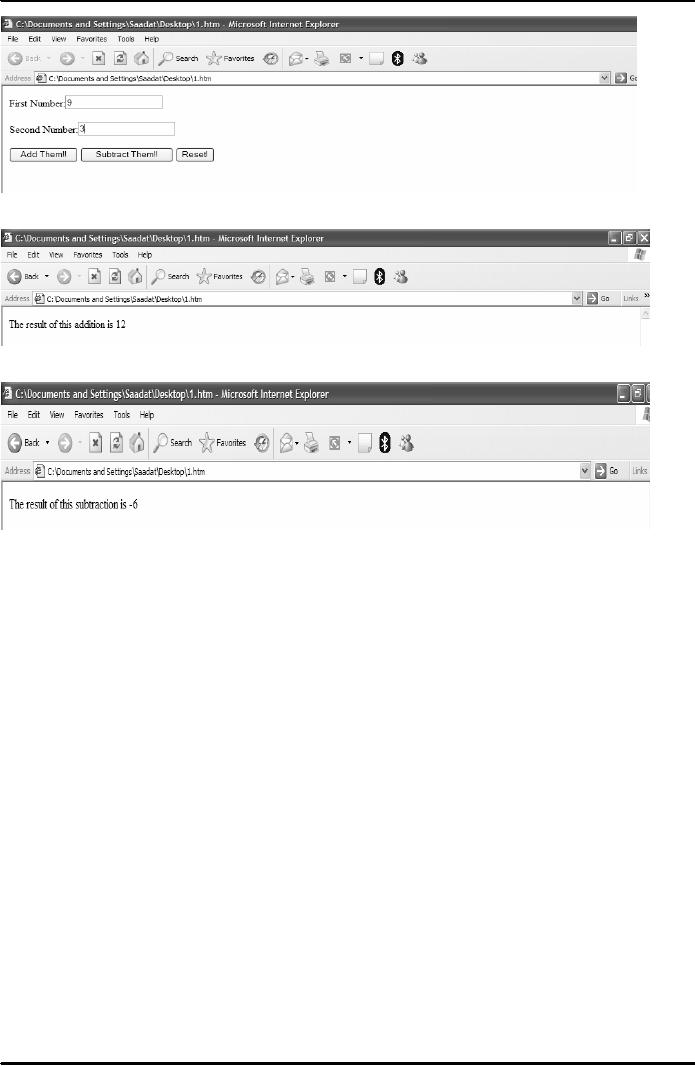
`AddThem!!' the addition of two nos.
`12' is written on a web
page (Fig. 2). On
clicking
`Subtract Them!!' the subtraction of two
nos. `-6' is written on a
page (Fig. 3). Note
that
in the brackets of `document.write' we concatenate or
join some text information
called
string
(within double quotation
marks) with the addition/subtraction of
two nos. using `+'
sign. The
addition/subtraction
of nos. is achieved using
function `parseFloat()', that
is, a function of predefined
global
object.
61

E-COMMERCE
IT430
VU
Fig.
1
Fig.
2
Fig.
3
Multiply
and divide calculator
See the
following code:
<HTML>
<script
language="JavaScript">
<!--
function
Multiplyit()
{
var
num1=document.Calform.One.value; var
num2=document.Calform.Two.value;
alert(parseFloat(num1)*parseFloat(num2));
}
function
Divideit()
{ var
num1=document.Calform.One.value; var
num2=document.Calform.Two.value;
alert(parseFloat(num1)/parseFloat(num2));
}
//-->
</script>
<BODY><h2>
Multiply and Divide
Calculator</h2>
<FORM
name="Calform">
<P>
First
Number:<INPUT TYPE="TEXT" NAME="One"
maxlength="3">
<P>
Second
Number:<INPUT TYPE="TEXT" NAME="Two"
maxlength="3">
62

E-COMMERCE
IT430
VU
<P>
<INPUT
TYPE="button" NAME="Multiply"
VALUE="Multiply"
onclick="Multiplyit()">
<INPUT
TYPE="button" NAME="Divide"
VALUE="Divide"
onclick="Divideit()">
<INPUT
TYPE="RESET" VALUE="Reset!">
</FORM>
</BODY>
</HTML>
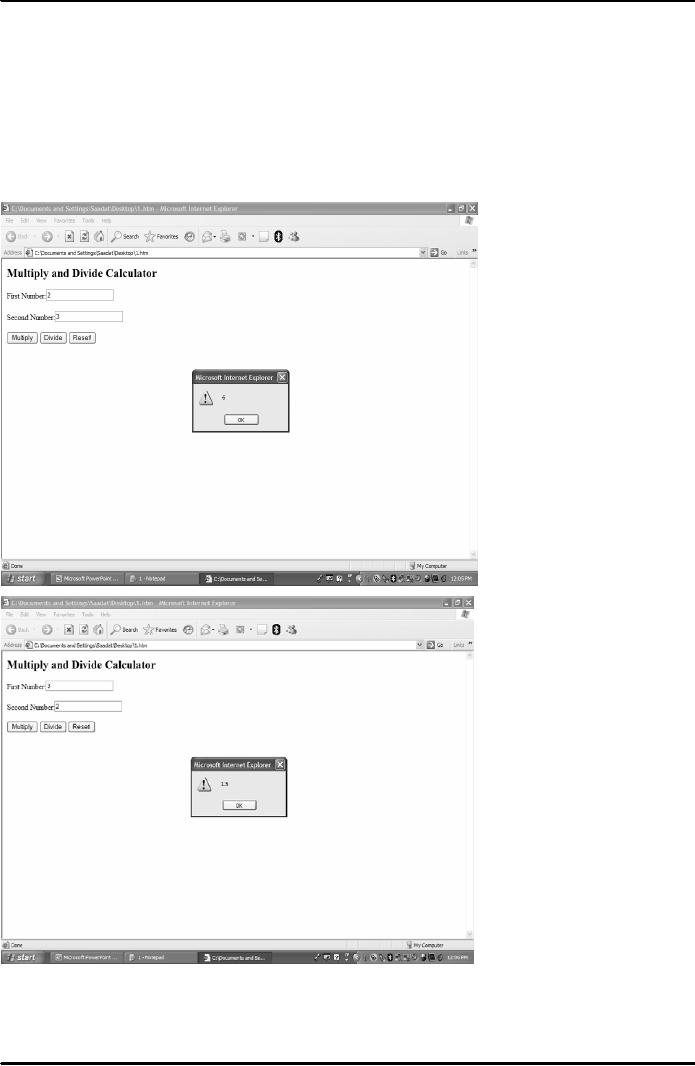
Results
are shown in Figures 4 and 5
below.
Fig.
4
Fig.
5
Example - A
Drop-Down List of
Links
<HTML>
<HEAD>
63

E-COMMERCE
IT430
VU
<TITLE>A
Drop-Down List of
Links</TITLE>
</HEAD>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
<!--
function
GoToIt(list)
{ var
selection = list.options[list.selectedIndex].value if
(selection != "None")
location.href
=
selection
}
//-->
</SCRIPT>
<BODY>
<FORM>
<SELECT
WIDTH="20"
onChange="GoToIt(this)">
<OPTION
VALUE="None">Select a page previously done
--->
<OPTION
VALUE="calculator.htm">Calculator
<OPTION
VALUE="styles.htm">Style Sheet
<OPTION
VALUE="forms.htm">Web Forms
<OPTION
VALUE="tablemargin.htm">Table Margins
<OPTION
VALUE="frames.htm">Frames
</SELECT>
</FORM>
</BODY>
</HTML>
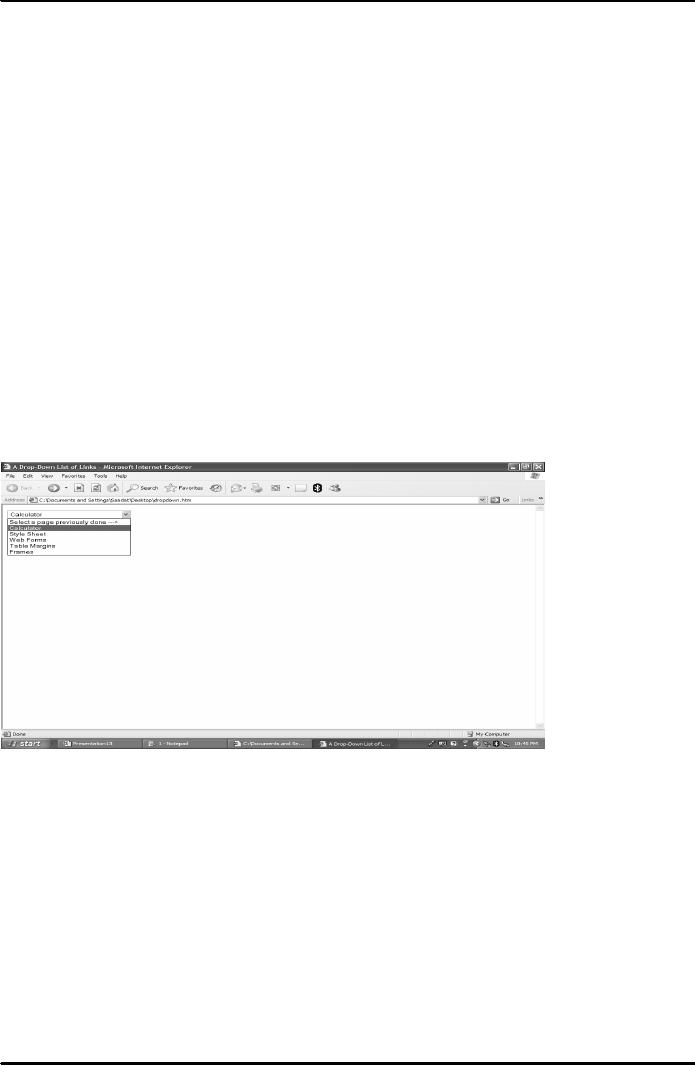
Result
is shown in Fig. 6 below.
Fig.
6
In the
above example, event handler `onchange'
has been used, having the effect
that when
an
option is selected by the user the
control is shifted to the above defined
function
GoToIt(list).
Due to the key word `this'
information/list contained in the select
tag is
available
to the argument `list' of the function
GoToIt(). When the function
would be
executed
the value of the selected option
would be assigned to the variable
`selection'. Due
to
location.href=selection, the existing location of the
web page is changed to the
location of
the
option/web page that has
been selected and that
particular web page opens.
`Location' is
another
predefined
browser
object.
64

E-COMMERCE
IT430
VU
Example
- If Statement
IF
statement in programming is used to alter the
course of execution of code
depending
upon
the value of a condition. See the
following example:
<HTML>
<script
language="JavaScript">
<!--
function
minus()
{
var
num1=document.Calform.One.value;
var
num2=document.Calform.Two.value;
if(parseFloat(num1)<parseFloat(num2))
{
alert("negative");
}
else
{
alert(parseFloat(num1)-parseFloat(num2));
}
}
//-->
</script>
<BODY>
<FORM name="Calform"> <P>
First Number:<INPUT TYPE="TEXT"
NAME="One"
maxlength="3">
<P> Second Number:<INPUT
TYPE="TEXT" NAME="Two" maxlength="3">
<P>
<INPUT
TYPE="button" NAME="Minus"
VALUE="Subtract"
onclick="minus()">
<INPUT
TYPE="RESET" VALUE="Reset!">
</FORM>
</BODY>
</HTML>
Results
are shown in Figures 7 and 8
below.
Fig.
7
65

E-COMMERCE
IT430
VU
Fig.
8
For
LOOP
When
we want some action to take place
repeatedly till a particular point, we
can apply a for
loop.
General format is:
for(initializationStatement;condition;updateStatement){statements}.
The
code goes on executing
itself till a certain
condition is met.
Example
<HTML>
<HEAD>
<TITLE>Using
the For Statement</TITLE>
</HEAD>
<BODY>
<SCRIPT>
<!--
for(i=1;i<7;i++)
document.write("<H"+i+">Hello
"+i+"!!</H"+i+">");
//->
</SCRIPT>
</BODY>
</HTML>
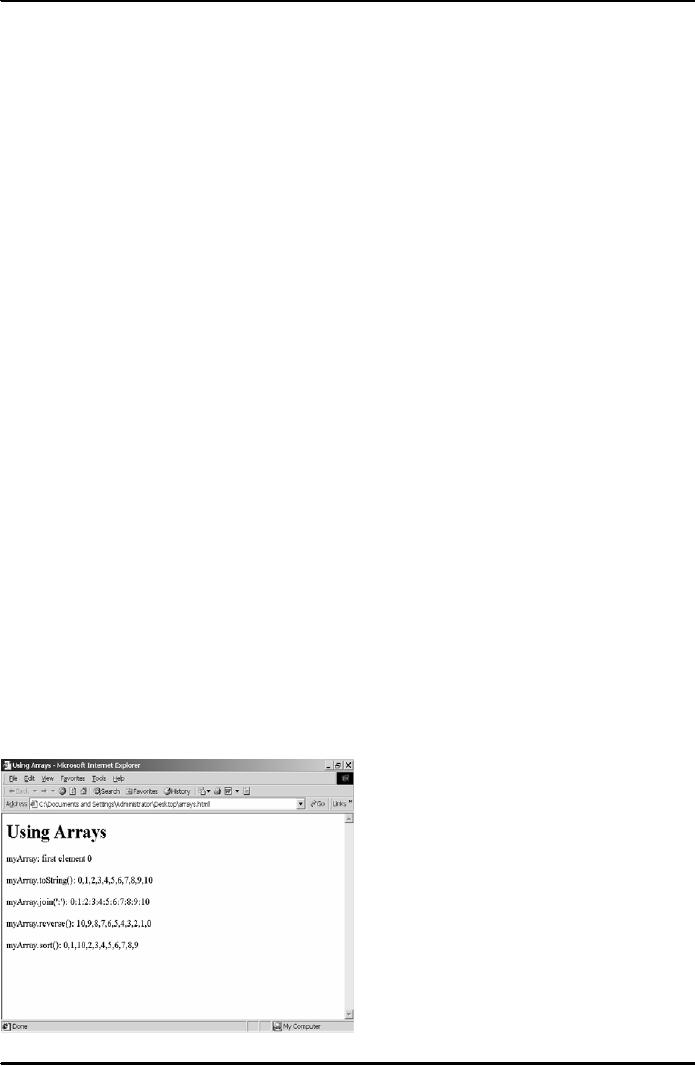
Result
is shown in Fig. 9 below.
Fig.
9
66

E-COMMERCE
IT430
VU
Note
that using for loop we
are able to generate six
different levels of headings in
HTML.
Some
predefined JavaScript
objects
A list
of some commonly used predefined
JavaScript object is given below: Global
Array String Math Date
Global
object is an object with globally-accessible
variables/properties and functions. Netscape
navigator
and
internet explorer implement Global
object, but do not allow it to be
explicitly created or
referenced.
Instead
its properties and methods
are referenced directly. NaN -
`not a number' is one of its
properties.
`parseFloat(string)'
that parses the string as a floating
point number, is the example of a
function/method of
Global
Object. Note a general difference between
properties and functions of an object in
that the names
of the properties
are not followed by small
brackets whereas the names of the
functions do have
small
brackets
following their names.
Information contained in the small
brackets of a function is
called
arguments.
Also note that generally
properties and functions of an object are
invoked/referenced by typing
the
name of the object followed by a dot
before typing the property or function
name, e.g,
document.write().
Array
Object also has different
properties and functions. `Length' is an important
property of this object
that
identifies the length of the array. Its
methods/functions include
toString(),
reverse(), sort()
etc.
Array
Example
<HTML>
<HEAD>
<TITLE>Using
Arrays </TITLE>
</HEAD>
<BODY>
<H1>Using
Arrays </H1>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
<!--
myArray=[0,1,2,3,4,5,6,7,8,9,10];
document.write("myArray:
first element "
+myArray[0]+"<P>");
document.write("myArray.toString():
"+myArray.toString()+"<P>");
document.write("myArray.join(':'):
"+myArray.join(':')+"<P>");
document.write("myArray.reverse():
"+myArray.reverse()+"<P>");
document.write("myArray.sort():
"+myArray.sort()+"<P>");
//-->
</SCRIPT>
</BODY>
</HTML>
Result
is shown in Fig. 10 below.
Fig.
10
67

E-COMMERCE
IT430
VU
Math
object provides a standard library of
mathematical constants and functions.
Following
example
shows some properties and
methods of this object.
<HTML>
<HEAD>
<TITLE>Using
the Math object</TITLE>
</HEAD>
<BODY>
<H1>Using
the Math object </H1>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
<!--
document.write("Math.PI
:" +Math.PI +"<P>");
document.write("Math.LN2
:"+Math.LN2+"<P>");
document.write("Math.sin(90)
:"+Math.sin(90)+"<P>");
document.write("Math.random()
:"+Math.random()+"<P>");
document.write("Math.pow(2,3)
:"+Math.pow(2,3)+"<P>");
document.write("Math.min(123,133):
"+Math.min(123,133)+"<P>");
//-->
</SCRIPT>
</BODY>
</HTML>
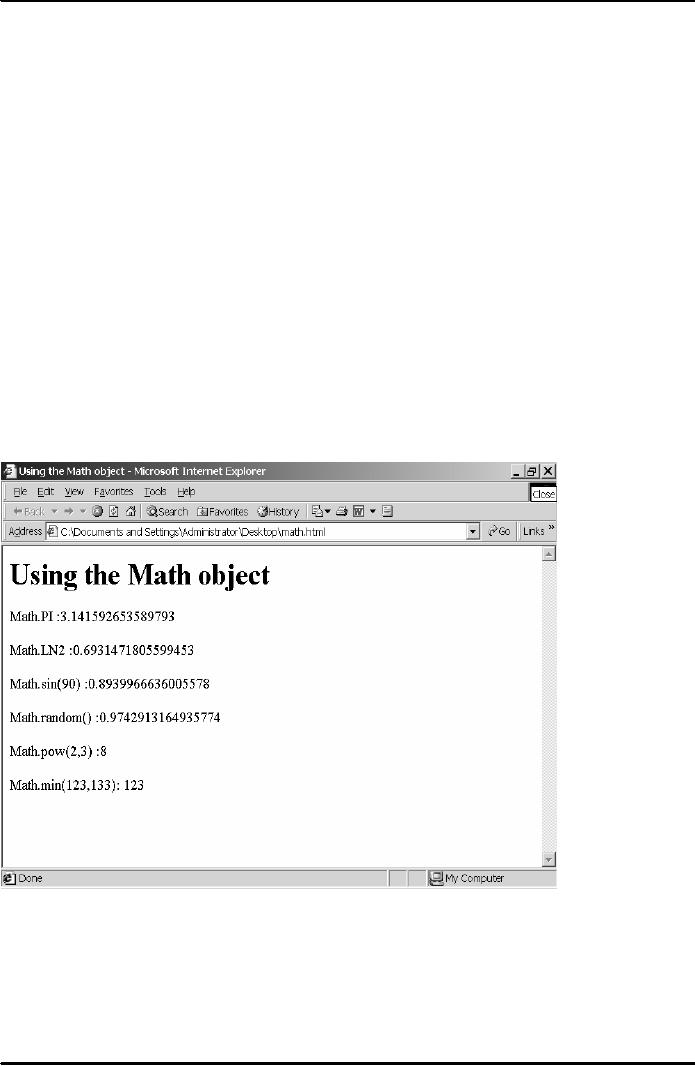
Result
is shown in Fig. 11 below.
Fig.
11
68
Table of Contents:
- E-COMMERCE
- WHAT IS A NETWORK
- HOW MANY CLASS A, B, C NETWORKS AND HOSTS ARE POSSIBLE
- NETWORKING DEVICES
- BASICS OF HTML 1
- BASICS OF HTML 2
- TEXT BOXES, CHECK BOXES, RADIO BUTTONS
- FRAMES AND IMAGES IN HTML
- TAG ATTRIBUTES, SOUNDS FILES, ANIMATIONS
- STYLE SHEETS 1
- STYLE SHEETS 2
- SOME USEFUL STYLE SHEETS PROPERTIES
- JAVA SCRIPTING 1
- JAVA SCRIPTING 2
- JAVA SCRIPTING 3
- JAVA SCRIPTING AND XML
- CLIENT AND SERVER SIDE PROCESSING OF DATA
- APPLETS, CGI SCRIPTS
- MAINTAINING STATE IN A STATELESS SYSTEM
- INTEGRATION WITH ERP SYSTEMS
- FIREWALLS
- CRYPTOGRAPHY
- HASH FUNCTION AND MESSAGE DIGEST
- SYMMETRIC KEY ALGORITHMS
- VIRTUAL PIN PAYMENT SYSTEM
- E-CASH PAYMENT SYSTEM 1
- E-CASH PAYMENT SYSTEM 2
- SECURE SOCKET LAYER (SSL)
- E-BUSINESS: DISADVANTAGES OF E-BUSINESS
- E-BUSINESS REVENUE MODELS
- E-MAIL MARKETING
- CUSTOMER RELATIONSHIP MANAGEMENT (CRM)
- META INFORMATION
- DATA MINING
- CONFIDENCE AND SUPPORT
- ELECTRONIC DATA INTERCHANGE (EDI)
- PERSONAL FINANCE ONLINE
- SUPPLY CHAIN
- PORTER’S MODEL OF COMPETITIVE RIVALRY
- BARRIERS TO INTERNATIONAL E-COMMERCE
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 1
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 2
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 3
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 1
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 2