 |
JAVA SCRIPTING 1 |
| << SOME USEFUL STYLE SHEETS PROPERTIES |
| JAVA SCRIPTING 2 >> |

E-COMMERCE
IT430
VU
Lesson
13
JAVA
SCRIPTING
Java
script examples
<HTML>
<HEAD>
<TITLE>Javascript
Example</TITLE>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
<!--alert("Thank
you for visiting my web
site!")
//-->
</SCRIPT>
</HEAD>
<BODY>
</BODY>
</HTML>
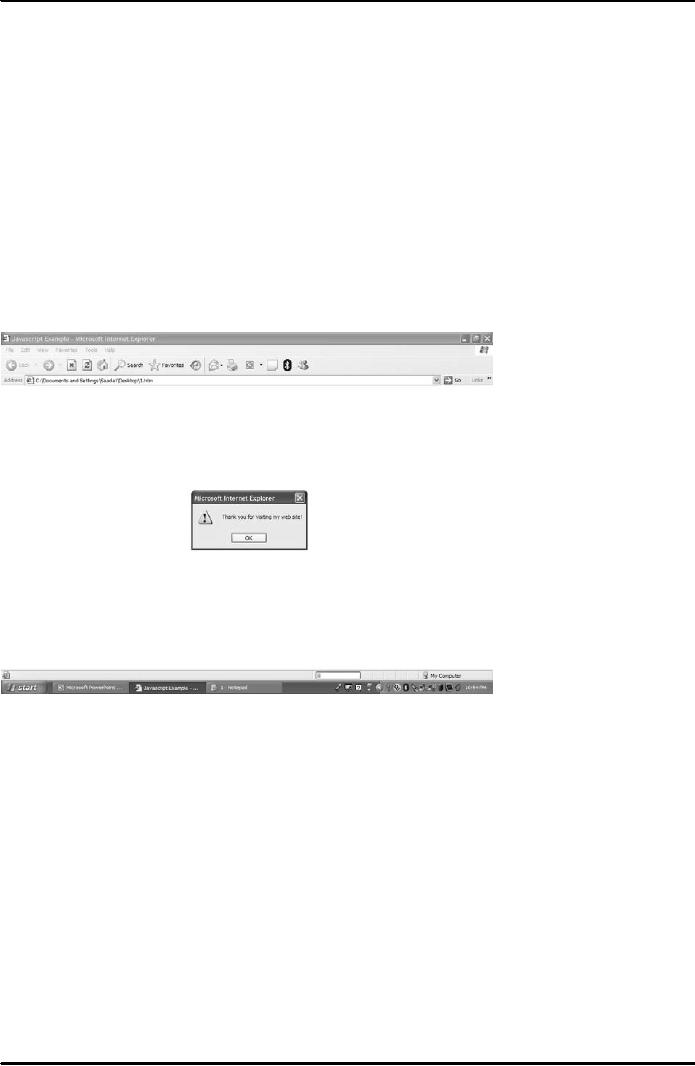
Result
is shown in Fig. 1 below.
Fig.
1
Note
we can embed JavaScript
code/instructions in the plain HTML code
with the help of <script>
and
</script>
tags. In the above example
`alert' is the function/method of a predefined
browser object that
is,
window
object, and is used to create
alert boxes or popup
messages on the window. `//' is used
in
JavaScript
to provide comments. Here, we use `//' so
that old browsers that do
not support JavaScript
treat
information
within the Script tag as
comments.
Writing
on the page
<HTML>
<HEAD>
<TITLE>example-writing
on the page</TITLE>
</HEAD>
<BODY>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
<!--
document.write("Hello!
Thank you for visiting my
web site.")
//-->
</SCRIPT>
</BODY>
57

E-COMMERCE
IT430
VU
</HTML>
Result
is shown in Fig. 2 below.
Fig.
2
Here,
`document' is a browser object and
`write' is its function which is
used to write text on the
page.
Browser
objects are loaded by a
JavaScript capable browser to
provide access to the web
page and the
HTML
elements it contains. These
objects are used to update
and interact with the loaded
web page.
Operators
in java script
Mathematical
operators `+' For addition
of two values `-` for
subtraction of two values `*'
for multiplication
`/'
for division `%' modulus
(for calculating the remainder)
`++' for increment `--` for
decrement Logical
operators
`&&' for logical and `||' for
logical or `!' for logical
not
Comparison
operators
`=='
for Equal
`!='
for not equal
`< `
for Less than
`<='
for less than
equal
`>'
for Greater than
`>='
for Greater than
equal
Functions in
javascript
A variable in
JavaScript can be defined
using the keyword `var' and
a function by the
Keyword
`function. A function can be
defined in the following format:
function myfunction() { //
some
code
}
Here,
`myfunction' is the name of the
function.
Creating
a calculator in JavaScript
<HTML>
<HEAD><Title>
My Simple Calculator</Title>
</HEAD>
<script
language="JavaScript">
<!--
function
Addit()
{ var
num1=document.Calform.One.value; var
num2=document.Calform.Two.value;
alert(parseFloat(num1)+parseFloat(num2));
}
function
minus()
{ var
num1=document.Calform.One.value; var
num2=document.Calform.Two.value;
alert(parseFloat(num1)-parseFloat(num2));
}
//-->
</script>
<BODY>Add
and Subtract Calculator
<FORM
name="Calform">
<P>
First
Number:<INPUT TYPE="TEXT" NAME="One"
maxlength="3">
58

E-COMMERCE
IT430
VU
<P>
Second
Number:<INPUT TYPE="TEXT" NAME="Two"
maxlength="3">
<P>
<INPUT
TYPE="button" NAME="Add" VALUE="Add
Them!!" onclick="Addit()">
<INPUT
TYPE="button" NAME="Minus"
VALUE="Subtract Them!!"
onclick="minus()">
<INPUT
TYPE="RESET" VALUE="Reset!">
</FORM>
</BODY>
</HTML>
In the
above example, we have
defined two functions, Addit ()
and minus() using
JavaScript. With the
help
of an event handler
`onclick' the control is shifted to any of the
said functions and the code
contained in the
functions
is accordingly executed.
For
example, if a user adds no.
3 in the first text box and
9 in the second, then on clicking the
button `Add
them!!'
the addition of these two
nos. would be displayed in an
alert box due to the use of
`alert' function in
the
code.
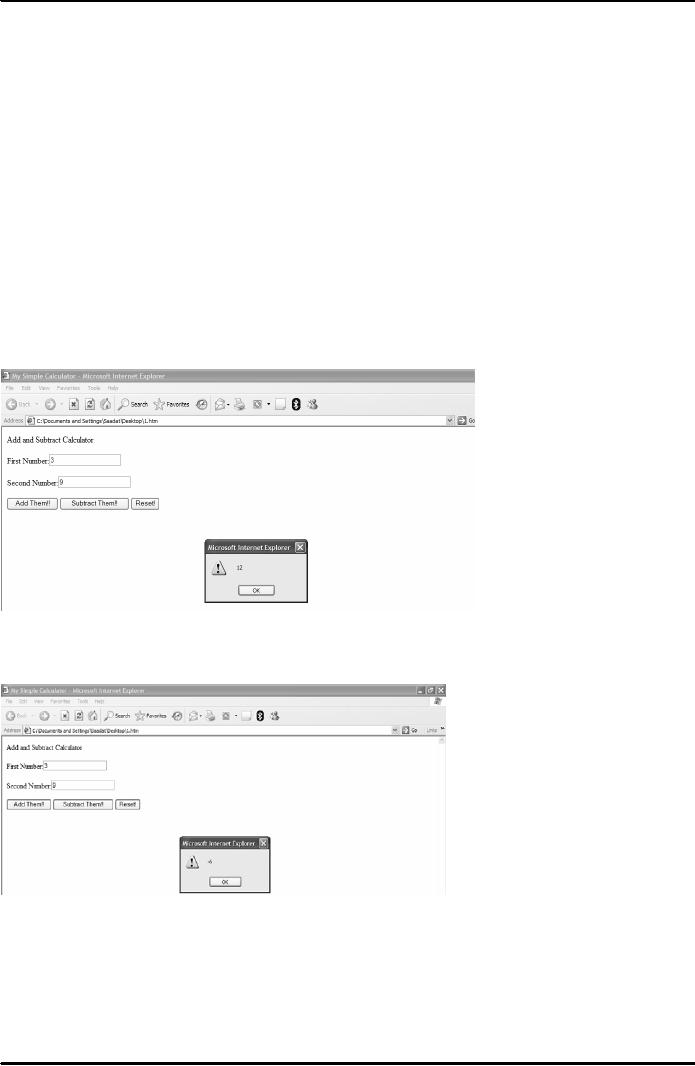
Result
is shown in Fig. 3 below.
Fig.
3
Result
is shown in Fig. 4 below if the
user clicks at the button
`Subtract Them!!' instead of
`Add Them!!'.
Fig.
4
To get
the result in a text box,
you need a slight change in the
code contained in the
functions
Addit() and minus(), as
shown below.
<HTML>
<HEAD><Title>
My Simple Calculator</Title>
</HEAD>
59

E-COMMERCE
IT430
VU
<script
language="JavaScript">
<!--
function
Addit()
{
var
num1=document.Calform.One.value; var
num2=document.Calform.Two.value;
document.Calform.result.value=parseFloat(num1)+parseFloat(num2);
//alert(parseFloat(num1)+parseFloat(num2));
}
function
minus()
{ var
num1=document.Calform.One.value; var
num2=document.Calform.Two.value;
document.Calform.result.value=parseFloat(num1)-parseFloat(num2);
//alert(parseFloat(num1)-
parseFloat(num2));
}
//-->
</script>
<BODY>Add
Subtract Calculator
<FORM
name="Calform">
<P>
First
Number:<INPUT TYPE="TEXT" NAME="One"
maxlength="3">
<P>
Second
Number:<INPUT TYPE="TEXT" NAME="Two"
maxlength="3">
<P>
Result:<INPUT
TYPE="TEXT" NAME="result" maxlength="9"
Disabled>
<P>
<INPUT
TYPE="button" NAME="Add" VALUE="Add
Them!!" onclick="Addit()">
<INPUT
TYPE="button" NAME="Minus"
VALUE="Subtract Them!!"
onclick="minus()">
<INPUT
TYPE="RESET" VALUE="Reset!">
</FORM>
</BODY>
</HTML>
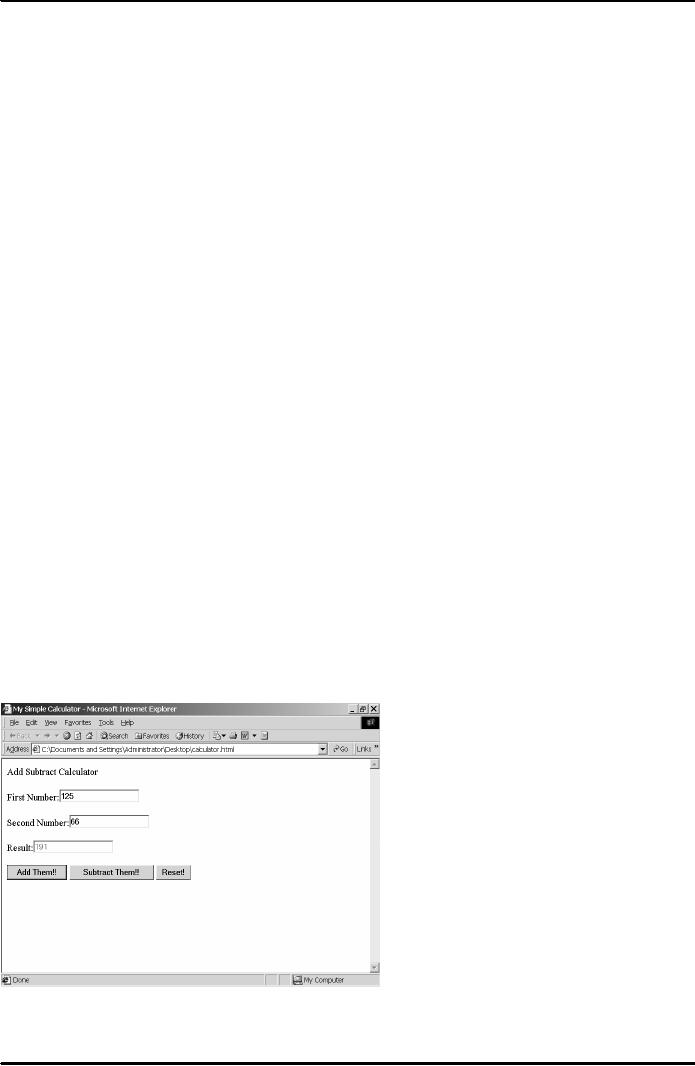
Result
is shown in Fig. 5 below
in a text box, if you type
nos. 125 and 66 in the two
text
boxes,
respectively, and click `Add
them!!'.
Fig.
5
60
Table of Contents:
- E-COMMERCE
- WHAT IS A NETWORK
- HOW MANY CLASS A, B, C NETWORKS AND HOSTS ARE POSSIBLE
- NETWORKING DEVICES
- BASICS OF HTML 1
- BASICS OF HTML 2
- TEXT BOXES, CHECK BOXES, RADIO BUTTONS
- FRAMES AND IMAGES IN HTML
- TAG ATTRIBUTES, SOUNDS FILES, ANIMATIONS
- STYLE SHEETS 1
- STYLE SHEETS 2
- SOME USEFUL STYLE SHEETS PROPERTIES
- JAVA SCRIPTING 1
- JAVA SCRIPTING 2
- JAVA SCRIPTING 3
- JAVA SCRIPTING AND XML
- CLIENT AND SERVER SIDE PROCESSING OF DATA
- APPLETS, CGI SCRIPTS
- MAINTAINING STATE IN A STATELESS SYSTEM
- INTEGRATION WITH ERP SYSTEMS
- FIREWALLS
- CRYPTOGRAPHY
- HASH FUNCTION AND MESSAGE DIGEST
- SYMMETRIC KEY ALGORITHMS
- VIRTUAL PIN PAYMENT SYSTEM
- E-CASH PAYMENT SYSTEM 1
- E-CASH PAYMENT SYSTEM 2
- SECURE SOCKET LAYER (SSL)
- E-BUSINESS: DISADVANTAGES OF E-BUSINESS
- E-BUSINESS REVENUE MODELS
- E-MAIL MARKETING
- CUSTOMER RELATIONSHIP MANAGEMENT (CRM)
- META INFORMATION
- DATA MINING
- CONFIDENCE AND SUPPORT
- ELECTRONIC DATA INTERCHANGE (EDI)
- PERSONAL FINANCE ONLINE
- SUPPLY CHAIN
- PORTER’S MODEL OF COMPETITIVE RIVALRY
- BARRIERS TO INTERNATIONAL E-COMMERCE
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 1
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 2
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 3
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 1
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 2