 |
STYLE SHEETS 1 |
| << TAG ATTRIBUTES, SOUNDS FILES, ANIMATIONS |
| STYLE SHEETS 2 >> |

E-COMMERCE
IT430
VU
Lesson
10
STYLE
SHEETS
Suppose
you want all headings to
appear in a 24-point font
but the first one to appear
in a
40-point
font. For that
you can use in
line style for
40pt font
heading.
Example
<HTML> <head> <style> h1
{font-size:24pt; Color:Blue}
</style> </head> <body>
<h1
style="font-size:40pt;Color:red">This
heading has font-size 40-point</h1>
<h1>This heading has
24-
point
font-size</h1>
</body></html>
Result
is shown in Fig. 1 below.
Fig.
1
Applying
a style to a section <DIV> tag is
used to divide a page into
separate sections. Browser
inserts a
line
break before the <DIV> tag and
after the </DIV> end tag. By
including the "style" attribute
inside
the <DIV>
tag, one can apply an inline
style to everything inside <DIV>
and </DIV> tags.
Example -
<DIV> tag
<HTML>
<body>
<DIV
style="font-size:30pt">
<h1>This
heading uses a 30-point
font</h1>
This
sentence will have 30-point
font
<h2>This
heading, too</h2>
</DIV>
</body></html>
41

E-COMMERCE
IT430
VU
Result
is shown in Fig. 2 below.
Fig.
2
Applying
a style to a word or phrase
Use <SPAN> and
</SPAN> and insert the
style attribute inside
the
<SPAN>
tag. <SPAN> tag does
not provide any line
break. Example <HTML> <body>
<h1> This
<Span
style="font-size:40pt">heading </Span>
has font-size 40-point </h1>
</body> </HTML>
Result
is shown in Fig. 3 below.
Fig.
3
Method
# 4: style classes
They
are used when you want to apply a
specific style to a number of different
tags and sections
throughout
the
document. Set up a style
class within the <style>
tag or within an external style
sheet file, e.g;
Classname
{style definitions go here}.
Add a "class" attribute to the
tags you want the styles applied to
and
put it
equal to classname (without the
dot).
Example
style classes <HTML>
<HEAD><TITLE>Style Sheets:
Style Classes</TITLE>
</HEAD>
<STYLE>
<!--.Text1{font-size: 20pt;color:red;text-align:center}
.Text2{font-size: 16pt;color:green;text-
align:center}
--> </STYLE> <BODY>
<DIV CLASS="Text1"><h1>This text is in
red</h1></DIV>
<DIV
CLASS="Text2"><h2>This text is in
green</h2></DIV> </BODY>
</HTML>
Result
is shown in Fig. 4 below.
Fig.
4
42

E-COMMERCE
IT430
VU
Using
styles to control
fonts
<HTML>
<HEAD>
<TITLE>Style
Sheets: Font
Sizes</TITLE>
</HEAD>
<BODY>
Our
store offers books on following
subjects:<br>
<SPAN
STYLE="font-size:
xx-small">Physics</SPAN>,
<SPAN
STYLE="font-size:
x-
small">Math</SPAN>,
<SPAN STYLE="font-size:
small">Computer Science</SPAN>,
<SPAN
STYLE="font-size:
medium">Literature</SPAN>,
<SPAN
STYLE="font-size:
large">E-
commerce</SPAN>,
<SPAN
STYLE="font-size:
x-large">History</SPAN>
and<SPAN
STYLE="font-size:
xx-large">Islam</SPAN> <br>
You can also buy
<SPAN STYLE="font-size:
smaller">DVDs</SPAN>
and <SPAN STYLE="font-size:
larger">music CDs</SPAN>. <br>
We
offer<SPAN
STYLE="font-size: 24pt">Greeting
Cards</SPAN>, too.
</BODY></HTML>
Result
is shown in Fig. 5 below.
Fig.
5
Font
family styles
<HTML>
<HEAD>
<TITLE>Style
Sheets: Font
Families</TITLE>
<STYLE>
<!--
.fonttype1
{font-size: 20pt; font-family: "Times New
Roman"}
.fonttype2
{font-size: 20pt; font-family:
Arial}
.fonttype3
{font-size: 18pt; font-family: "Courier
New"}
-->
</STYLE>
</HEAD> <BODY BGCOLOR="yellow"> <DIV
CLASS="fonttype1">This sentence
is
in
Times New Roman</DIV> <DIV
CLASS="fonttype2">This one is in Arial
Font Type</DIV>
<DIV
CLASS="fonttype3">This is in Courier New
Font Type</DIV> <HR> <DIV
STYLE="font-
size:34pt;color:red">
<DIV STYLE="font-family: Arial">The
Arial Font Family</DIV>
<DIV
STYLE="font-family:
Tahoma">This line is in
Tahoma Font
Family</DIV> </DIV>
</Body></HTML>
43

E-COMMERCE
IT430
VU
Result
is shown in Fig. 6 below.
Fig.
6
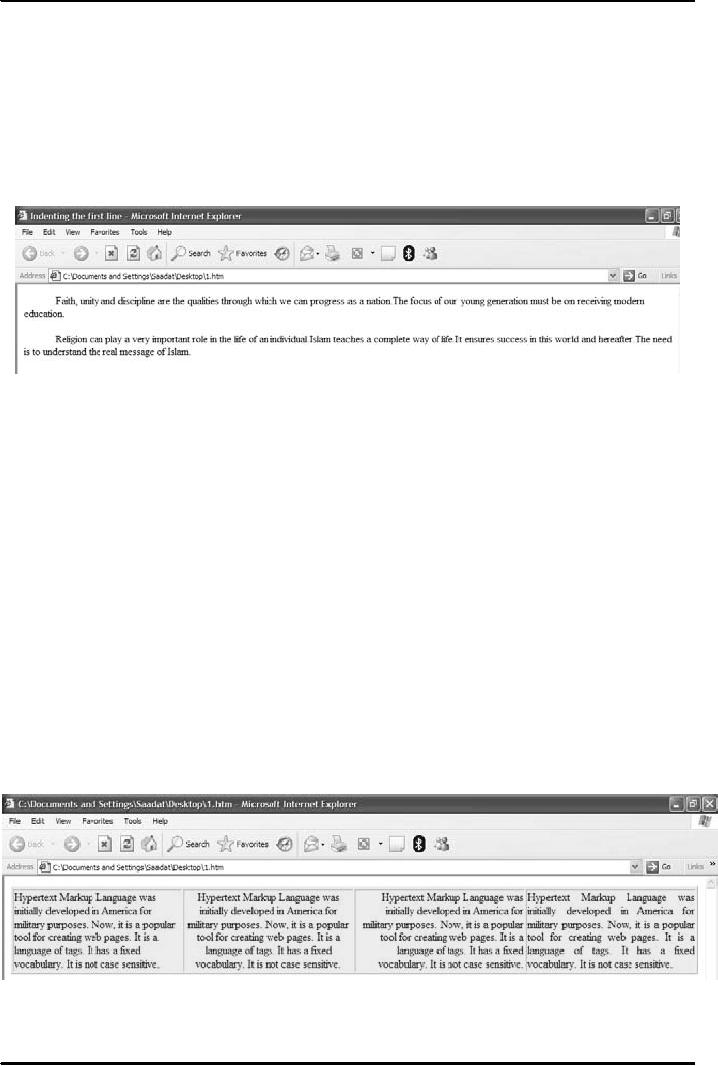
Font
weight styles
The
font weight controls the thickness of
text. Predefined weight values
are
normal,bold,bolder,lighter.
Specific weight values are in the
range 100 900.
<HTML>
<HEAD><TITLE>Font Weights</TITLE>
</HEAD> <BODY bgcolor=yellow>
<DIV
STYLE="font-size:20pt">
You can find books in this
shop on <SPAN STYLE="font-family:
'Courier
New',Courier">subjects
such as:</SPAN> <BR>
<SPAN STYLE="font-weight:
100">Physics</SPAN>,
<SPAN STYLE="font-weight:
200">Math</SPAN>, <SPAN
STYLE="font-
weight:
300">History</SPAN>, <SPAN
STYLE="font-weight: 400">Fiction</SPAN>,
<SPAN
STYLE="font-weight:
500">Poetry</SPAN>,
<SPAN
STYLE="font-weight: 600">E-commerce</SPAN>,
<SPAN STYLE="font-weight:
700">Computer
Science</SPAN>, <SPAN
STYLE="font-weight: 800;font-
style:italic;color:red">Sociology</SPAN>,
<SPAN STYLE="font-weight:
900;font-
style:italic;color:red">Music</SPAN>
</DIV></BODY> <HTML>
Result
is shown in Fig. 7 below.
Fig.
7
Indenting
the first line of a
paragraph
We can
use the property text-indent keeping
its value in inches or
centimeters.
<HTML>
<HEAD>
<TITLE>
Indenting the first line
</TITLE>
<STYLE>
<!--
P
{text-indent: 0.5in}
-->
</STYLE>
44

E-COMMERCE
IT430
VU
</HEAD>
<BODY>
<P>
Faith,
unity and discipline are the
qualities through which we
can progress as a nation.
The focus of our
young generation
must be on receiving modern education.
</P> <P>Religion can play a very
important
role
in the life of an individual. Islam
teaches a complete way of
life. It ensures success in this
world and
hereafter.
The need is to understand the
real message of Islam. </P>
</BODY></HTML>
Result
is shown in Fig. 8 below.
Fig.
8
Aligning
the text
We can
use the property `text-align' keeping its
value as left, right, center
or justify. Consider
the
following example:
<HTML>
<BODY> <TABLE bgcolor=yellow
BORDER="1"> <TR> <TD
WIDTH="25%"
STYLE="text-align:
left"> Hypertext Markup
Language was initially developed in
America for military
purposes.
Now it is a popular tool for
creating web pages. It is a
language of tags. It has a
fixed vocabulary.
It is
not case sensitive. </TD> <TD
WIDTH="25%" STYLE="text-align:
center"> Hypertext
Markup
Language
was initially developed in America for
military purposes. Now, it is a
popular tool for
creating
web
pages. It is a language of tags. It
has a fixed Vocabulary. It is not
case sensitive. </TD> <TD
WIDTH="25%"
STYLE="text-align: right"> Hypertext
Markup Language was
initially developed in
America
for military purposes. Now,
it is a popular tool for
creating web pages. It is a
language of tags. It
has a
fixed vocabulary. It is not
case sensitive. </TD>
<TD
WIDTH="25%" STYLE="text-align:
justify"> Hypertext Markup
Language was initially
developed
in America
for military purposes. Now,
it is a popular tool for
creating web pages. It is a
language of tags. It
has a
fixed vocabulary. It is not
case sensitive. </TD> </TR>
</TABLE></Body></HTML> Result
is
shown in Fig. 9 below.
Fig.
9
45

E-COMMERCE
IT430
VU
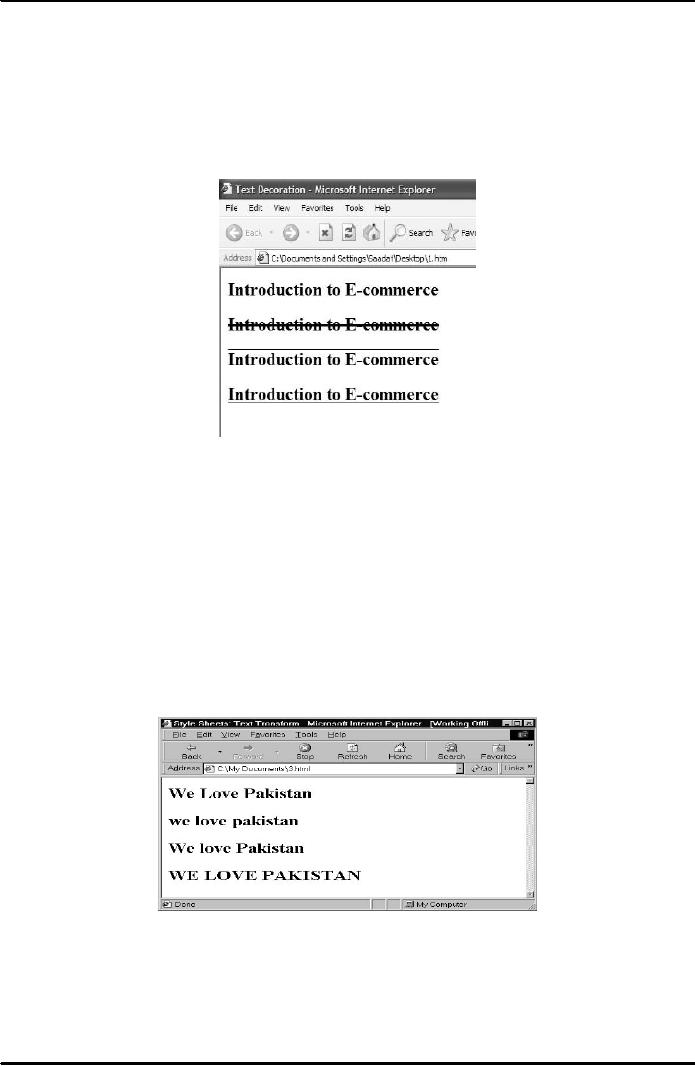
Text
decoration styles
We can
use the property `text-decoration' in
inline styles as follows: <HTML>
<HEAD><TITLE>Text
Decoration</TITLE>
</HEAD> <BODY> <H2
STYLE="text-decoration: none">Introduction to
E-
commerce</H2>
<H2 STYLE="text-decoration:
line-through">Introduction to
E-commerce</H2>
<H2
STYLE="text-decoration: overline">Introduction to
E-commerce</H2> <H2
STYLE="text-
decoration:
underline">Introduction to E-commerce</H2>
</BODY> </HTML>
Result
is shown in Fig. 10 below.
Fig.
10
Working
with the upper case and
lowercase letters
The
property named "text-transform" is
used which has four values
capitalize, lowercase,
none
and uppercase.
<HTML>
<HEAD><TITLE>Style Sheets:
Text Transform</TITLE> </HEAD>
<BODY> <H2
STYLE="text-transform:
capitalize"> We love
Pakistan</H2> <H2
STYLE="text-transform:
lowercase">
We love Pakistan</H2> <H2
STYLE="text-transform: none"> We love
Pakistan</H2>
<H2
STYLE="text-transform: uppercase"> We
love Pakistan</H2> </BODY>
</HTML>
Result
is shown in Fig. 11 below.
Fig.
11
Coloring
the web page with
color styles
Using
Cascading Style Sheets one
can apply a background color or image to
sections of one's
page
or even to individual
words.
Syntax:
46

E-COMMERCE
IT430
VU
background-color:blue
background-color:#0000FF
background-image:URL(filename)
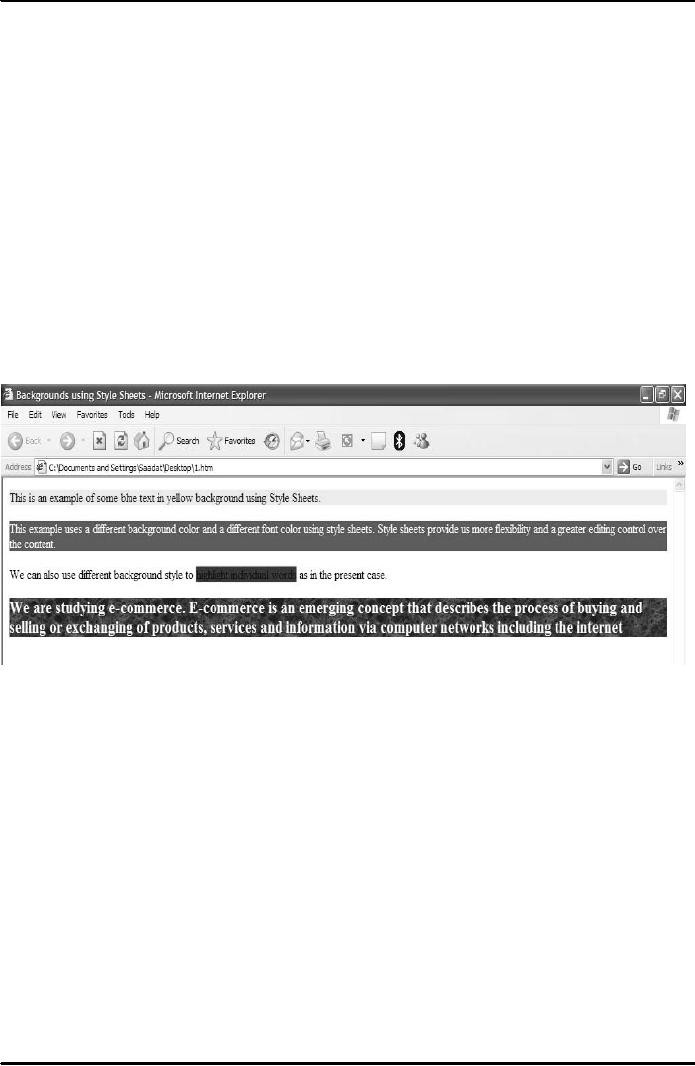
Example
Color Styles <HTML>
<HEAD><TITLE>Backgrounds using
Style Sheets</TITLE>
</HEAD>
<BODY> <DIV STYLE="background-color: yellow;
color: blue"> This is an
example of
some
blue text in yellow background using
Style Sheets. </DIV><Br> <DIV
STYLE="background-
color:
green; color: white">
This example uses a
different background color and a
different font color
using
style sheets. Style sheets
provide us more flexibility
and a greater editing
control over the content.
</DIV>
<P>We can also use
different background style to <SPAN
STYLE="background-color:
red">highlight
individual words</SPAN> as in the
present case.
<P>
<DIV
STYLE="background-image: URL(image2.gif); font-size:
16pt;color:white"> <B>We are
studying
e-commerce.
E-commerce is an emerging concept
that describes the process of
buying and selling or
exchanging
of products, services and
information via computer networks
including the internet</B>
</DIV>
</Body></HTML>
Result
is shown in Fig. 12 below.
Fig.
12
47
Table of Contents:
- E-COMMERCE
- WHAT IS A NETWORK
- HOW MANY CLASS A, B, C NETWORKS AND HOSTS ARE POSSIBLE
- NETWORKING DEVICES
- BASICS OF HTML 1
- BASICS OF HTML 2
- TEXT BOXES, CHECK BOXES, RADIO BUTTONS
- FRAMES AND IMAGES IN HTML
- TAG ATTRIBUTES, SOUNDS FILES, ANIMATIONS
- STYLE SHEETS 1
- STYLE SHEETS 2
- SOME USEFUL STYLE SHEETS PROPERTIES
- JAVA SCRIPTING 1
- JAVA SCRIPTING 2
- JAVA SCRIPTING 3
- JAVA SCRIPTING AND XML
- CLIENT AND SERVER SIDE PROCESSING OF DATA
- APPLETS, CGI SCRIPTS
- MAINTAINING STATE IN A STATELESS SYSTEM
- INTEGRATION WITH ERP SYSTEMS
- FIREWALLS
- CRYPTOGRAPHY
- HASH FUNCTION AND MESSAGE DIGEST
- SYMMETRIC KEY ALGORITHMS
- VIRTUAL PIN PAYMENT SYSTEM
- E-CASH PAYMENT SYSTEM 1
- E-CASH PAYMENT SYSTEM 2
- SECURE SOCKET LAYER (SSL)
- E-BUSINESS: DISADVANTAGES OF E-BUSINESS
- E-BUSINESS REVENUE MODELS
- E-MAIL MARKETING
- CUSTOMER RELATIONSHIP MANAGEMENT (CRM)
- META INFORMATION
- DATA MINING
- CONFIDENCE AND SUPPORT
- ELECTRONIC DATA INTERCHANGE (EDI)
- PERSONAL FINANCE ONLINE
- SUPPLY CHAIN
- PORTER’S MODEL OF COMPETITIVE RIVALRY
- BARRIERS TO INTERNATIONAL E-COMMERCE
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 1
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 2
- ELECTRONIC TRANSACTIONS ORDINANCE, 2002 - 3
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 1
- GLOBAL LEGAL ISSUES OF E-COMMERCE - 2